افزودن آیکون در پیغام Toast در اندروید
چهارشنبه 12 مهر 1396در این مقاله قصد داریم یک آیکون در کنار ادیت تکس خود قرار دهیم یعنی زمانی که کاربر بخواهد یک پیغام toast را تایید یا رد کند در کنار پیغام آن یک لوگو قرار گرفته است با هم این نمونه را بررسی می کنیم.

شما می توانید آیکون مورد نظر را در راست یا چپ قرار دهید:
ابتدا باید در پوشه ی drawable آیکون های خود را قرار دهید
در کلاس جاوا قطعه کد زیر را قرار دهید:
package com.android_examples.com.buttonwithimageinside;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
در کلاس layout هم باید قطعه کد زیر را قرار دهید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.android_examples.com.buttonwithimageinside.MainActivity" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="Button with left side image inside" android:drawableLeft="@drawable/ic_launcher" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/button1" android:layout_below="@+id/button1" android:drawableRight="@drawable/ic_launcher" android:text="Button with right side image inside" /> </RelativeLayout>
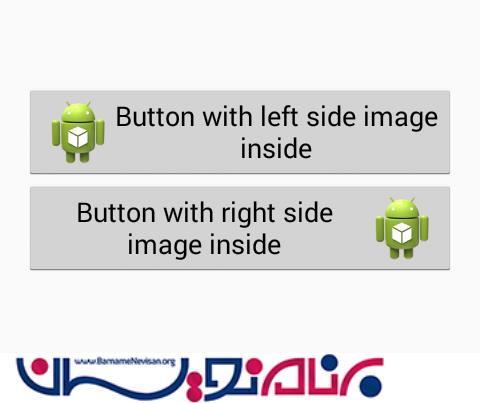
خروجی به صورت زیر خواهد بود:

- Android
- 2k بازدید
- 3 تشکر
