ساخت sliding Drawer در اندروید
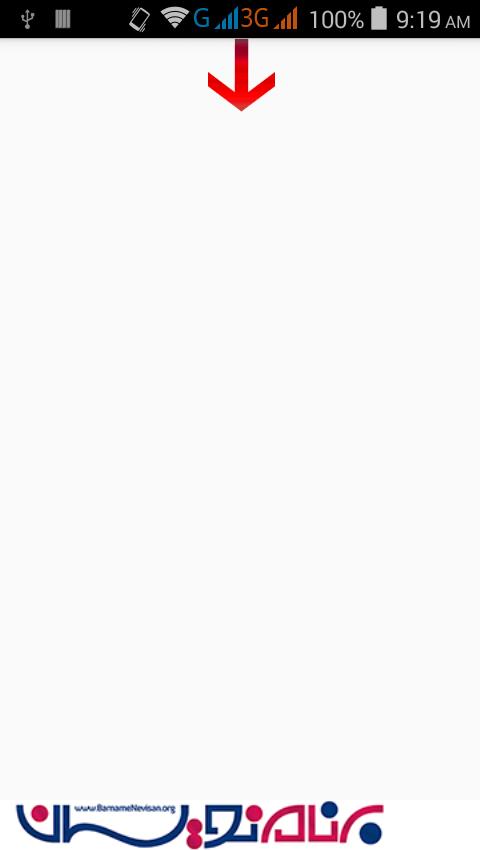
چهارشنبه 5 مهر 1396در این مقاله می خواهیم یک اسلایدینگ برای شما درست کنیم که با کشیدن فلش قرمز رنگ یک صفحه به سمت پایین می آید و شما می توانید در این صفحه از عکس مورد نظر خودتان استفاده نمایید.

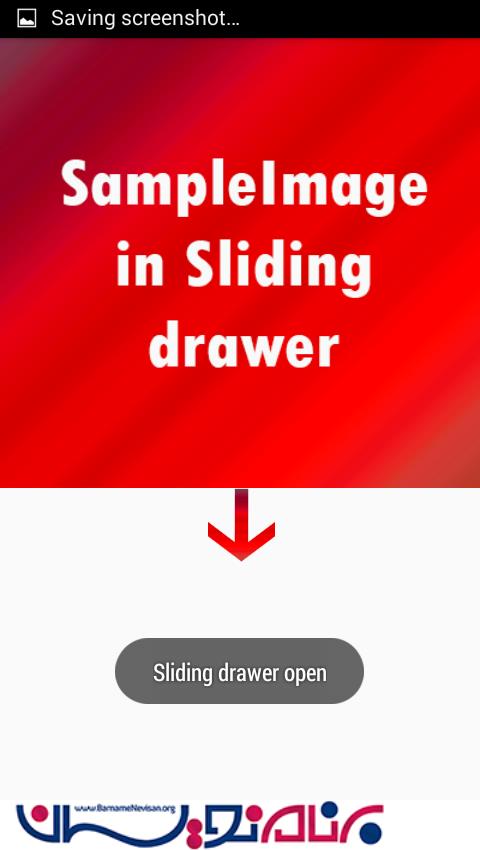
شما می توانید از عکس زیر برای اسلاید خودتان استفاده نمایید:


در کلاس جاوا باید از قطعه کد زیر استفاده نمایید
package com.android_examples.com.slidingdrawer;
import android.annotation.SuppressLint;
import android.annotation.TargetApi;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.view.DragEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnDragListener;
import android.widget.Button;
import android.widget.SlidingDrawer;
import android.widget.SlidingDrawer.OnDrawerCloseListener;
import android.widget.SlidingDrawer.OnDrawerOpenListener;
import android.widget.Toast;
@SuppressWarnings("deprecation")
public class MainActivity extends Activity {
SlidingDrawer slidingdrawer;
Button SlidingButton;
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
slidingdrawer = (SlidingDrawer)findViewById(R.id.slidingDrawer1);
SlidingButton = (Button)findViewById(R.id.handle);
slidingdrawer.setOnDrawerOpenListener(new OnDrawerOpenListener() {
@Override
public void onDrawerOpened() {
Toast.makeText(MainActivity.this, "Sliding drawer open", Toast.LENGTH_LONG).show();
}
});
slidingdrawer.setOnDrawerCloseListener(new OnDrawerCloseListener() {
public void onDrawerClosed() {
Toast.makeText(MainActivity.this, "Sliding drawer close", Toast.LENGTH_LONG).show();
}
});
}
}
و در کلاس layout هم قطعه کد زیر استفاده نمایید
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="wrap_content" tools:context="com.android_examples.com.slidingdrawer.MainActivity" android:orientation="vertical" > <SlidingDrawer android:id="@+id/slidingDrawer1" android:layout_width="wrap_content" android:layout_height="350dp" android:content="@+id/content" android:handle="@+id/handle" android:orientation="vertical" android:rotation="180" > <Button android:id="@+id/handle" android:layout_width="wrap_content" android:layout_height="50sp" android:background="@drawable/arrow_icon" /> <LinearLayout android:id="@+id/content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:rotation="180" > <!-- PUT HERE ANY WIDGETS OR BUTTONS, IMAGES, TEXTVIEW, EDITTEXT BOX, SEARCH BOX --> <!-- TO OPEN INTO SLIDING DRAWER. --> <ImageView android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/sample_image" /> </LinearLayout> </SlidingDrawer> </LinearLayout>
خروجی کار به صورت زیر است:


- Android
- 2k بازدید
- 4 تشکر
