ساخت دکمه ی پاک کردن متن edittext در اندروید
پنجشنبه 13 مهر 1396در این مقاله قصد داریم با استفاده از یک ادیت تکست که داریم داخل آن از یک آیکون استفاده کنیم که با زدن آن متن مورد نظر داخل ادیت تکس پاک می شود و می توانید داخل آن دوباره متن دیگری بنویسید.

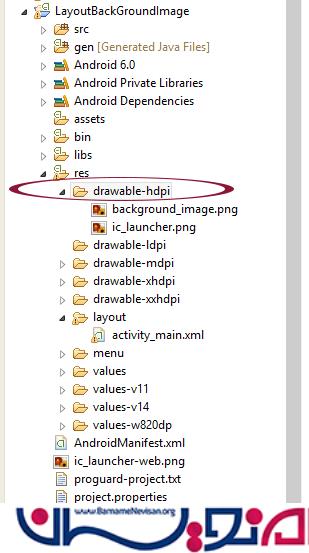
ابتدا شما در پوشه ی مربوط به عکس باید عکس زیر را قرار دهید:


حالا باید در کلاس جاوا متن زیر را قرار دهید:
package com.createedittextwithcross_android_examples.com;
import android.app.Activity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
public class MainActivity extends Activity {
ImageView imageview;
EditText edittext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageview = (ImageView)findViewById(R.id.imageView1);
edittext = (EditText)findViewById(R.id.editText1);
//Hiding cross button before start typing on EditText.
imageview.setVisibility(View.GONE);
edittext.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
// TODO Auto-generated method stub
//Show cross button after start typing.
imageview.setVisibility(View.VISIBLE);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
});
imageview.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
edittext.getText().clear();
}
});
}
}
در کلاس layout قطعه کد زیر را قرار دهید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.createedittextwithcross_android_examples.com.MainActivity" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="50dp" android:layout_margin="30dp" android:background="@layout/background_style" > <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_toRightOf="@+id/editText1" android:src="@drawable/cross_icon" android:layout_marginBottom="7dp" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:background="@null" android:ems="10" android:layout_marginBottom="14dp" android:layout_marginLeft="4dp" android:hint="TYPE HERE" > <requestFocus /> </EditText> </RelativeLayout> </RelativeLayout>
برای قسمت edittext باید قطعه کد زیر را قرار دهید:
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle"> <solid android:color="#ffffff"/> <corners android:radius="10dp" /> <stroke android:width="2dp" android:color="#3bbdfa" /> </shape> </item> </selector>
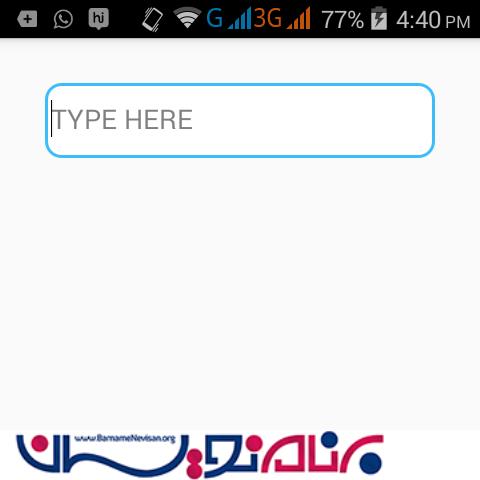
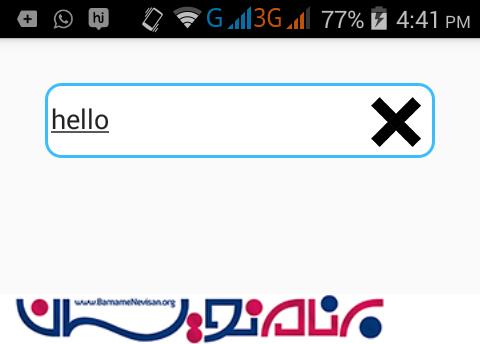
خروجی به صورت زیر می باشد:


- Android
- 4k بازدید
- 3 تشکر
