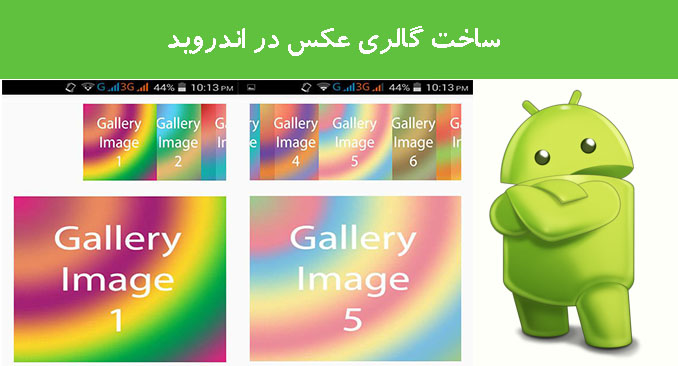
ساخت گالری عکس در اندروید
دوشنبه 10 مهر 1396این مقاله قصد داریم یک گالری عکس متفاوت بسازیم که عکس ها به صورت افقی حرکت می کند و با زدن روی هر عکس آن عکس نمایش داده می شود از این گالری عکس در قسمت نمایش محصولات و یا عکس هایی که به هم مربوط می شود می توان استفاده کرد.

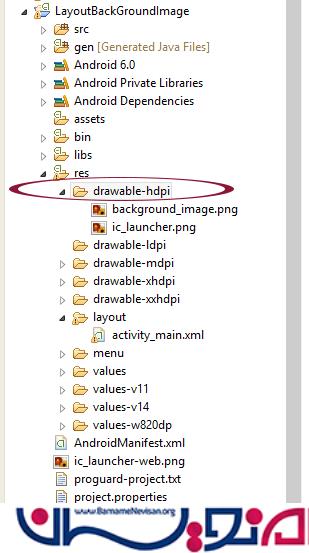
ابتدا باید عکس ها را در پوشه ی عکس قرار دهید:








در کلاس قطعه کد زیر را قرار دهید:
package com.androidgallery_android_examples.com;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ImageView.ScaleType;
public class MainActivity extends Activity {
@SuppressWarnings("deprecation")
Gallery Imagegallery;
Integer[] GalleryImagesList =
{
R.drawable.one,
R.drawable.two,
R.drawable.three,
R.drawable.four,
R.drawable.five,
R.drawable.six,
R.drawable.seven
};
ImageView imgGalleryImage;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imgGalleryImage = (ImageView)findViewById(R.id.imgGalleryImage);
imgGalleryImage.setImageResource(R.drawable.one);
Imagegallery = (Gallery)findViewById(R.id.gallery);
Imagegallery.setAdapter(new ImageAdapter(this));
Imagegallery.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id)
{
imgGalleryImage.setImageResource(GalleryImagesList[position]);
}
});
}
private class ImageAdapter extends BaseAdapter
{
Context context;
public ImageAdapter(Context context)
{
this.context = context;
}
@Override
public int getCount()
{
return GalleryImagesList.length;
}
@Override
public Object getItem(int position)
{
return GalleryImagesList[position];
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ImageView imageView = new ImageView(this.context);
imageView.setImageResource(GalleryImagesList[position]);
imageView.setLayoutParams(new Gallery.LayoutParams(150, 200));
imageView.setScaleType(ScaleType.FIT_XY);
return imageView;
}
}
}
در کلاس res هم باید قطعه کد زیر را قرار دهید:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.androidgallery_android_examples.com.MainActivity" android:orientation="vertical" > <Gallery android:id="@+id/gallery" android:layout_width="fill_parent" android:layout_height="wrap_content"/> <ImageView android:id="@+id/imgGalleryImage" android:layout_width="fill_parent" android:layout_height="fill_parent"/> </LinearLayout>
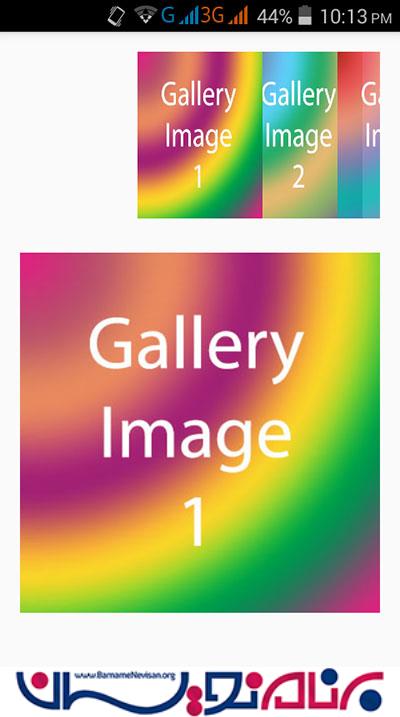
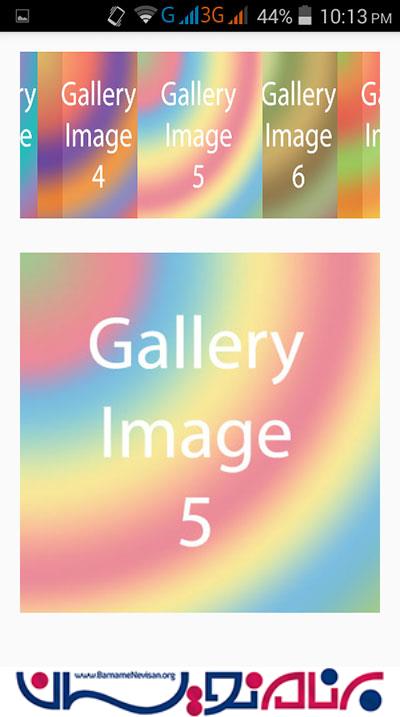
خروجی کار به صورت زیر می باشد:


- Android
- 4k بازدید
- 2 تشکر
