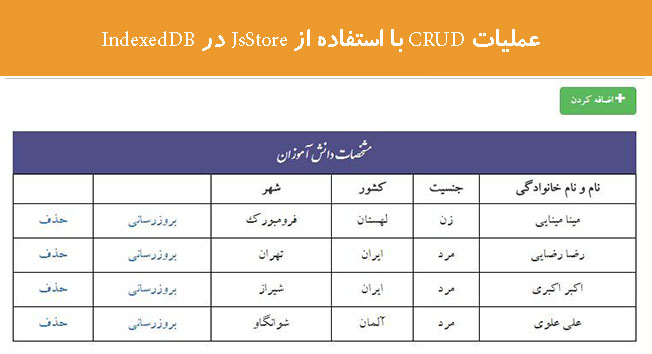
عملیات CRUD با استفاده از JsStore در IndexedDB
سه شنبه 4 مهر 1396در این مقاله با عملیات CRUD (ایجاد، خواندن، بروزرسانی، حذف) در IndexedDB با استفاده از یک تکنیک ساده آشنا خواهید شد. و با JsStore یک کتابخانه برای بسته بندی IndexedDB به راحتی SQL و همانند API برای ذخیره سازی اطلاعات در مرورگر و انجام عملیات روی پایگاه داده را میدهد آشنا میشویم.

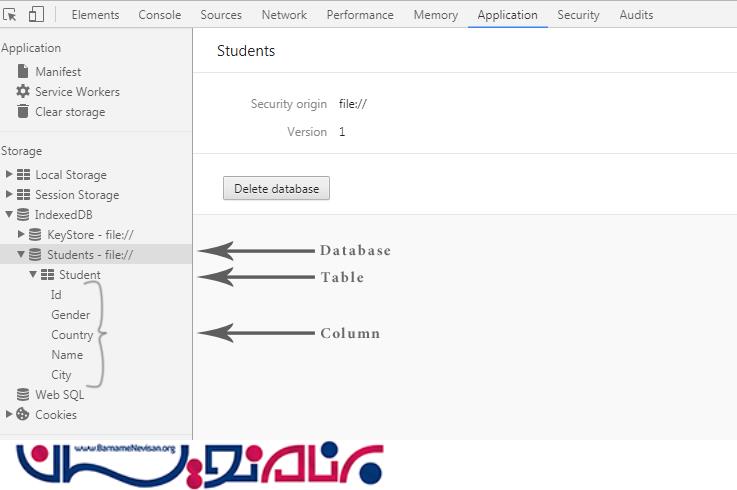
هر DB شامل جداول متعدد و هر جدول شامل ستونهایی است. JsStore هم از همین روش استفاده میکند و DB را ایجاد میکند. پس ابتدا ساخت پایگاه داده خود را شروع میکنیم.
var TblStudent = {
Name: "Student",
Columns: [{
Name: "Id",
PrimaryKey: true,
AutoIncrement: true
},
{
Name: "Name",
NotNull: true,
DataType: "string"
},
{
Name: "Gender",
DataType: "string",
Default: 'male'
},
{
Name: "Country",
NotNull: true,
DataType: "string"
},
{
Name: "City",
NotNull: true
}
]
}
همانطور که در کد میبینید میتوانید از محدودیت هایی مانند autoincrement، datatype، default، notnull استفاده کنید همانگونه که در SQL استفاده میکردید.
اکنون یک Database ایجاد میکنیم.
var DataBase = {
Name: "Students",
Tables: [TblStudent]
}
حالا قطعه کد database را برای استفاده آسان تر در یک تابع قرار میدهیم.
function getDatabase() {
var TblStudent = {
Name: "Student",
Columns: [{
Name: "Id",
PrimaryKey: true,
AutoIncrement: true
},
{
Name: "Name",
NotNull: true,
DataType: "string"
},
{
Name: "Gender",
DataType: "string",
Default: 'male'
},
{
Name: "Country",
NotNull: true,
DataType: "string"
},
{
Name: "City",
NotNull: true
}
]
}
var DataBase = {
Name: "Students",
Tables: [TblStudent]
}
return DataBase;
}
حالا باید یک database در IndexedDB بسازیم و اتصال آن را برقرار کنیم.
var DataBase = getDatabase(); DbConnection = new JsStore.Instance().createDb(DataBase);
کد بالا راه ایجاد database است. ولی شما باید کد را در JsStore تعریف نمایید.
var DbName = "Students";
JsStore.isDbExist(DbName, function (isExist) {
if (isExist) {
DbConnection = new JsStore.Instance(DbName);
onDbInitiated();
} else {
var DataBase = getDatabase();
DbConnection = new JsStore.Instance().createDb(DataBase);
}
});
این متد برای ایجاد database توصیه میشود زیرا زمانی که createDb شما در API فراخوانی میشود database را در مرورگر ایجاد کرده و قرارداد های شما محاسبه و ذخیره میشوند. اما اگر متد را برای ایجاد database فراخوانی کنید درواقع metadata را دوباره ایجاد میکند که یک امر ضروری نیست.
برای اینکه از ایجاد Database خود در مرورگر مطمئن شوید باید به بخش IndexedDB مراجعه نمایید.

درج اطلاعات
JsStore برای درج اطلاعات در جدول یک API ارائه داده است.
var Value =
{
Name: "احمد",
Gender: "مرد",
Country: "ایران",
City: "اصفهان"
};
DbConnection.insert({
Into: "Student",
Values: [Value]
}, function (rowsAdded) {
alert(rowsAdded + " rows Added");
}, function (error) {
console.log(error);
})
فراخوانی اطلاعات
برای select کردن اطلاعات از JsStore به روش زیر عمل کنید.
DbConnection.select({
From: 'Student',
Where: {
Id: Number(StudentId)
}
}, function (results) {
console.log(results);
}, function (error) {
console.log(error);
});
عملیات SQL مانند IN، LIKE، BETWEEN، LIMIT را نیز میتوانید انجام دهید.
حذف اطلاعات
برای Delet کردن در JsStore میتوانید مثل روش select عمل کنید چرا که کاملا به یکدیگر شباهت دارند.
DbConnection.delete({
From: 'Student',
Where: {
Id: Number(studentId)
}
}, function (rowsDeleted) {
console.log(rowsDeleted + ' rows deleted');
}, function (error) {
console.log(error);
})
بروزرسانی اطلاعات
و داده های جدول را به اینصورت update نمایید.
var Value = {
Name: "Batman"
};
DbConnection.update({
In: 'Student',
Set: Value,
Where: {
Id: Number(StudentId)
}
}, function (rowsAffected) {
alert(rowsAffected + " rows Updated");
}, function (error) {
console.log(error);
})
با استفاده از API های JsStore میتوان به سادگی از IndexedDB استفاده کرد. ما نسخه نمایشی از این مقاله را در اختیار شما قرار داده ایم امیدواریم برای شما مفید باشد.

- Java Script
- 3k بازدید
- 2 تشکر
