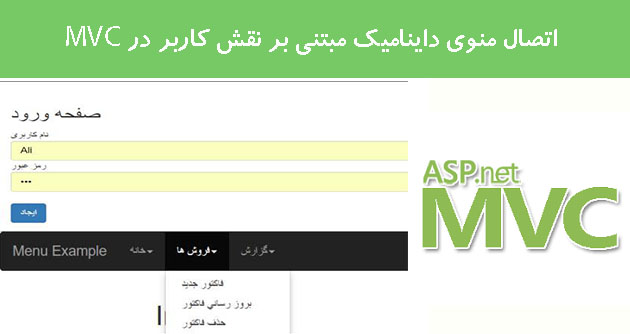
اتصال منوی داینامیک مبتنی بر نقش کاربر در MVC
یکشنبه 16 مهر 1396در این مقاله، ما می خواهیم نحوه ی اتصال منو را با توجه به نقش کاربر با استفاده از ASP.Net MVC یاد بگیریم.در پروژهایمان گاهی اوقات نیاز به محدود کردن بر خی از وابستگی های ماژول ها بسته به سطح کاربر داریم.در اینجا ما یک نمونه real-time از یک مدیریت فهرست ساده با استفاده از ASP MVC را خواهیم داشت.

اجازه دهید انواع نقش ها و جزئیات ماژول را در برنامه مان مشاهده کنیم.
انواع نقش ها
Admin
Manager
User
ماژول ها
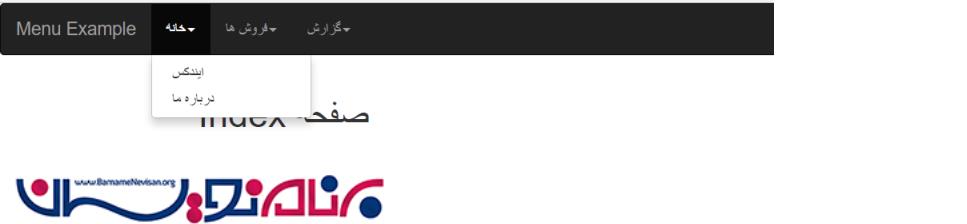
خانه
ایندکس
درباره ما
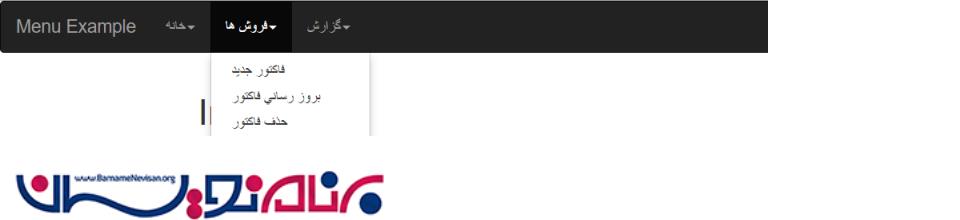
فروش ها
فاکتور جدید
به روزرسانی فاکتور
حذف فاکتور
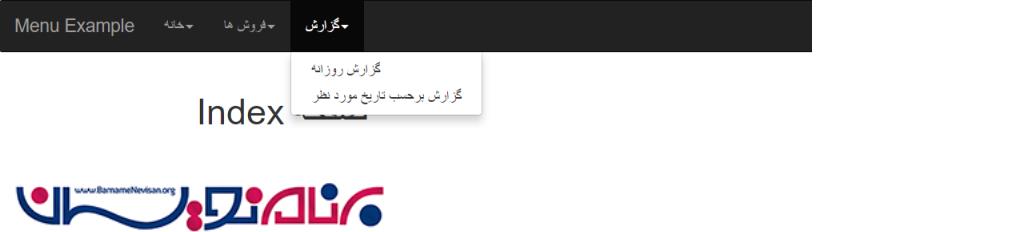
گزارش
گزارش روزانه
گزارش بر حسب تاریخ مورد نظر
توضیحات نقش ها
Admin ->ادمین توانایی مشاهده تمام ماژول ها را دارد.
Manager ->منیجر همچنین میتواند تمام ماژول ها را مشاهده کند.
User->کاربر تنها می تواند صفحه اصلی (فهرست، درباره ما) و فروش (صورت حساب جدید) را ببیند.یک کاربر مجوز مشاهده جزئیات گزارش و مجوز بروزرسانی یا حذف فاکتور های ایجاد شده را ندارد.
حالا اجازه دهید این پروژه را به صورت گام به گام پیاده سازی کنیم.
گام اول)
یک پایگاه داده به همراه جداول مورد نیاز را ایجاد کنید.
ابتدا یک پایگاه داده و جداول مورد نیاز را ایجاد میکنیم.در اینجا ما یک پایگاه داده به نام SampleMenuMasterDB ایجاد کرده ایم.
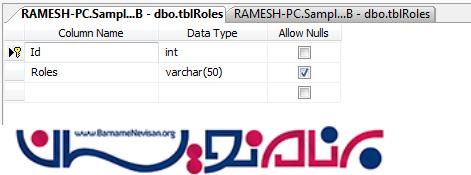
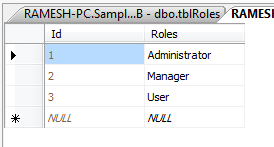
حالا، اجازه دهید جداول مورد نیاز را ایجاد کنیم. اول، ما یک جدول با نام "tblRoles" ایجاد می کنیم و مقادیر مورد نیاز آن را وارد می کنیم.مااند تصویر زیر:


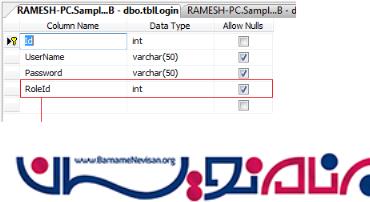
سپس ، یک جدول به نام tblLogin در آن ایجاد میکنیم و مقادیر مورد نیاز آن را مانند تصویر زیر در آن وارد میکنیم.

توجه
در اینجا ما کلید خارجی با جدول "tblRoles" برای ستون RoleId نگاشت کرده ایم.

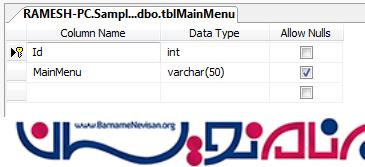
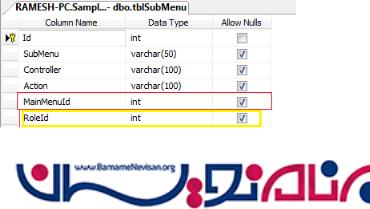
سپس ، ما جداول پیکربندی منو جدول ها را ایجاد خواهیم کرد.در اینجا می خواهیم جدول "tblMainMenu" و "tblSubMenu" ایجاد کنیم.



توجه
در اینجا ما کلید خارجی با جدول های tblMainMenu و tblRoles برای ستون های MainMenuId و RoleId نگاشت کرده ایم.

گام دوم)
بیایید یک پروژه ASP MVC ساده ایجاد کنیم و منو را با توجه به نقش های کاربر متصل کنیم.ما یک پروژه asp.net mvc ایجاد کرده ایم و نام آن را DynamicMenyBind قرار داده ایم.
توجه->در اینجا ، ما گزینه internet application را در زمان ایجاد پروژه انتخاب کرده ایم.

گام سوم)
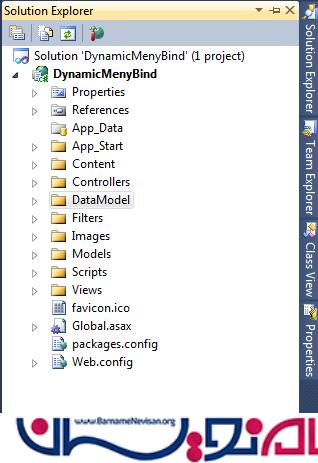
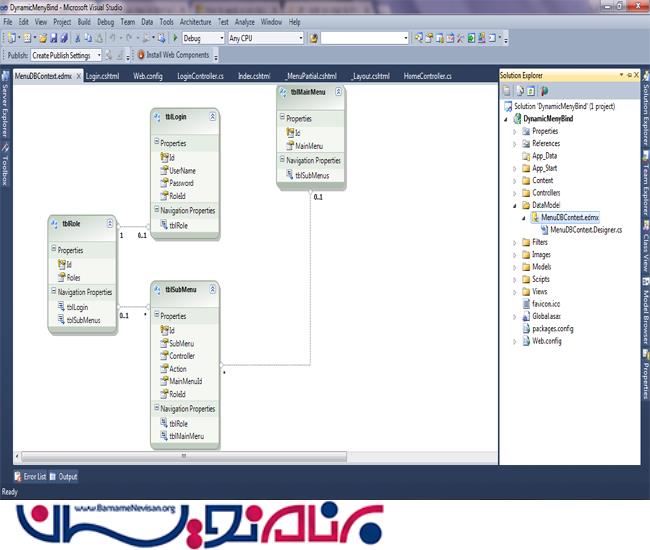
یک پوشه نام DataModel ایجاد کنید و ADO.Net Entity Data Model را به آن بیفزایید.اگر با نحوه استفاده از ADO.Net Entity Data Model آشنا نیستین ، مقاله ای که ما در این رابطه در این لینک نوشته ایم را مطالعه فرمایید.


گام چهارم)
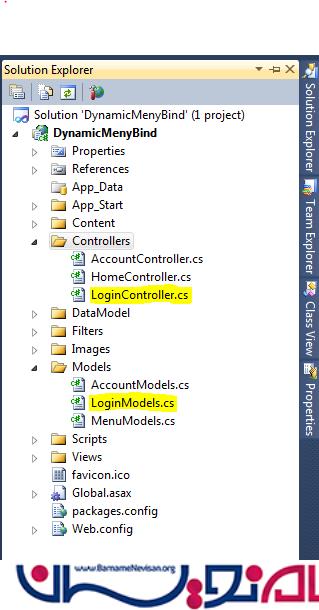
سپس یک کلاس با نام LoginModels در پوشه Models پروژمان ایجاد میکنیم و کدهای زیر را در آن قرار میدهیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
namespace DynamicMenyBind.Models
{
public class LoginModels
{
public int UserId { get; set; }
[Required(ErrorMessage="Please enter the User Name")]
public string UserName { get; set; }
[Required(ErrorMessage = "Please enter the Password")]
[DataType(DataType.Password)]
public string Password { get; set; }
public int? UserRoleId { get; set; }
public string RoleName { get; set; }
}
}
حالا ، یک کنترلر به نام Login ایجاد میکنیم.

در این کنترلر یک متد به صورت زیر با نام Login ایجاد میکنیم.
public ActionResult Login()
{
return View();
}
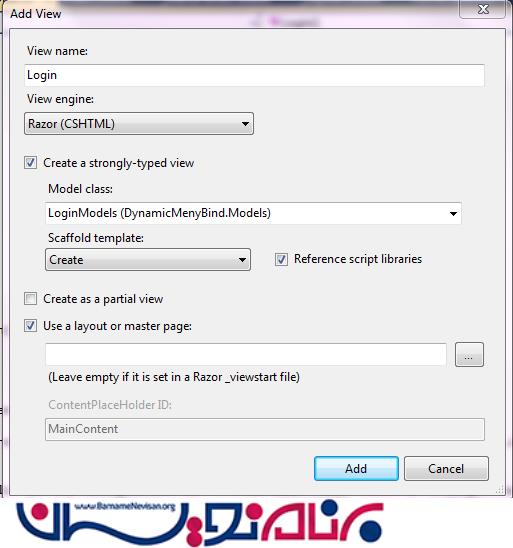
برای افزودن View ، بر روی متد کلیک راست کنید و گزینه Add View را انتخاب کنید.یک پنجره محاوره ای جدید ظاهر خواهد شد.
در آن View از نوع strongly-typed را انتخاب کنید و کلاس LoginModels خود را انتخاب کنیدو در قالب های scaffold گزینه Create را انتخاب کنید.

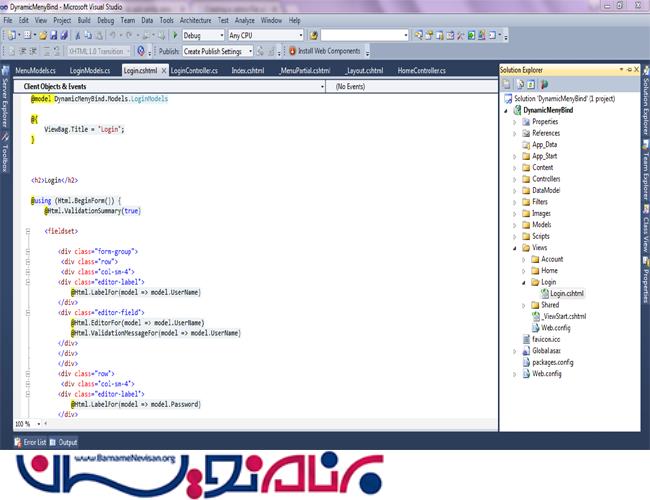
حالا ، View ایجاد شده است.

توجه
در اینجا، برخی از فیلدهای مانند user role id و user role name را حذف کرده ایم.
چون در صفحه ورود ما فقط نام کاربری و رمز عبور را نیاز داریم.این ها برای این صفحه کافی هستند.
گام پنجم)
حال ، اجازه دهید تغییراتی در صفحه _layout و web.config اعمال کنیم
برای تغییر صفحه layout به View->Shared->_layout.cshtml بروید و تغییرات زیر را اعمال کنید.
<!DOCTYPE html>
<html lang="en">
<head>
@*This CDN links I got from w3 school for Bootstrap Menu*@
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<meta name="viewport" content="width=device-width" />
</head>
<body>
<div id="body">
@RenderSection("featured", required: false)
<div class="container">
@RenderBody();
</div>
</div>
@RenderSection("scripts", required: false)
</body>
</html>
توجه
ما برخی از کدهای HTML را از طراحی سفارشی خود حذف کرده ایم.شما می توانید تغییرات را به صورت طراحی سفارشی خود انجام دهید.بعد، اجازه دهید حالت authentication فرم را تغییر دهیم و صفحه URL را برای صفحه login سایتمان تغییر دهیم که اگر کاربر تأیید نشده باشد به آن صفحه راهنمایی شود.
تغییرات زیر را در فایل web.config خود اعمال کنید.
<authentication mode="Forms">
<forms loginUrl="~/Login/Login" timeout="2880" />
</authentication>
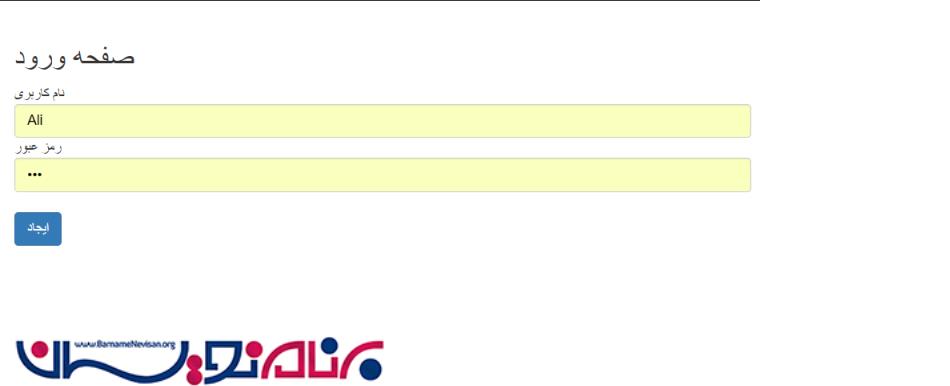
در حال حاضر ، پروژه را اجرا کنید.شما باید با صفحه ای مانند تصویر زیر رو به رو شوید.

گام ششم)
اجازه دهید یک مدل دیگر در پوشه Models برای Menu Master ایجاد کنیم.در اینجا ، ما یک کلاس با نام MenuModels ایجاد کرده ایم.به کدهای زیر دقت کنید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace DynamicMenyBind.Models
{
public class MenuModels
{
public string MainMenuName { get; set; }
public int MainMenuId { get; set; }
public string SubMenuName { get; set; }
public int SubMenuId { get; set; }
public string ControllerName { get; set; }
public string ActionName { get; set; }
public int? RoleId { get; set; }
public string RoleName { get; set; }
}
}
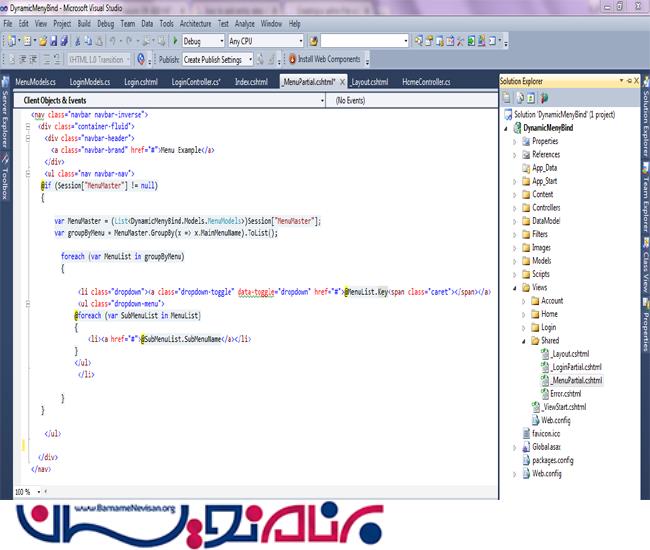
سپس ، یک Partial View در پوشه shared برای اتصال منو ایجاد کنید.

اجازه دهید منو partial را در صفحه layout بیفزاییم.لطفا کد زیر را در صفحه layout قرار دهید.
<nav>
@Html.Partial("_MenuPartial")
</nav>
بیایید اجرا و بررسی کنیم که آیا منو در ناحیه بالا بارگذاری میشود.

گام هفتم)
حالا ، یک اکشن متد دیگر در کنترلر Login برای دریافت ورودی های کاربر ایجاد کنید.سپس ، ورودی کاربر را بررسی کنید و یک سشن برای نگهداری جزئیات کاربر ایجاد کنید.
public ActionResult Login(LoginModels _login)
{
if (ModelState.IsValid) //validating the user inputs
{
bool isExist = false;
using (SampleMenuMasterDBEntities _entity = new SampleMenuMasterDBEntities()) // out Entity name is "SampleMenuMasterDBEntites"
{
isExist = _entity.tblLogins.Where(x => x.UserName.Trim().ToLower() == _login.UserName.Trim().ToLower()).Any(); //validating the user name in tblLogin table whether the user name is exist or not
if (isExist)
{
LoginModels _loginCredentials= _entity.tblLogins.Where(x => x.UserName.Trim().ToLower() == _login.UserName.Trim().ToLower()).Select(x => new LoginModels
{
UserName=x.UserName,
RoleName=x.tblRole.Roles,
UserRoleId=x.RoleId,
UserId=x.Id
}).FirstOrDefault(); // Get the login user details and bind it to LoginModels class
List<MenuModels> _menus = _entity.tblSubMenus.Where(x => x.RoleId == _loginCredentials.UserRoleId).Select(x => new MenuModels
{
MainMenuId=x.tblMainMenu.Id,
MainMenuName=x.tblMainMenu.MainMenu,
SubMenuId=x.Id,
SubMenuName=x.SubMenu,
ControllerName=x.Controller,
ActionName=x.Action,
RoleId=x.RoleId,
RoleName=x.tblRole.Roles
}).ToList(); //Get the Menu details from entity and bind it in MenuModels list.
FormsAuthentication.SetAuthCookie(_loginCredentials.UserName, false); // set the formauthentication cookie
Session["LoginCredentials"] = _loginCredentials; // Bind the _logincredentials details to "LoginCredentials" session
Session["MenuMaster"] = _menus; //Bind the _menus list to MenuMaster session
Session["UserName"] = _loginCredentials.UserName;
return RedirectToAction("Index", "Home");
}
else
{
ViewBag.ErrorMsg = "Please enter the valid credentials!...";
return View();
}
}
}
return View();
}
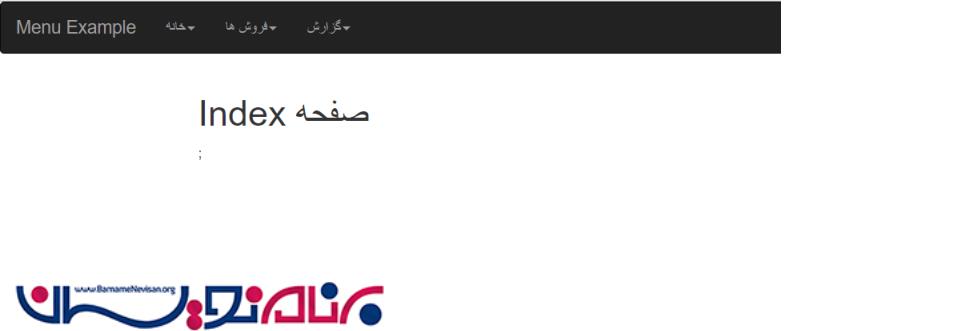
پروژه را ایجاد کنید و اینکه کاربر توانایی مشاهده لیست منوها را دارد را تست کنید.


گام هشتم)
بیایید گزینه logout را برای پاک کردن سشن اضافه کنیم.کد های زیر را در صفحه _menupartial قرار دهید.
<ul class="nav navbar-nav navbar-right">
@if (Session["LoginCredentials"] != null)
{
<li>@Html.ActionLink("Logout", "LogOff", "Login")</li>
}
else
{
<li>@Html.ActionLink("Login", "Login", "Login")</li>
}
</ul>
توجه
در اینجا ، اکانت من معتبر است ، اگر مقدار سشن LoginCredentials برابر null باشد ، لیبل عنوان ورودی نمایش داده خواهد شد.در غیر این صورت ، لیبل logoffنمایش داده خواهد شد.
برای logout ما باید اکشن متد logout را در کنترلر Login اضافه کنیم.کد های زیر را مورد نظر داشته باشید.
public ActionResult LogOff()
{
FormsAuthentication.SignOut();
Session.Abandon();
Session.Clear();
Session.RemoveAll();
return RedirectToAction("Login", "Login");
}
پروژه را ایجاد کنید . خروجی مانند زیر را مشاهده کنید.




- ASP.net MVC
- 3k بازدید
- 6 تشکر
