ایجاد Tablist در4 Bootstrap
یکشنبه 16 مهر 1396در این مقاله خواهید دید که چگونه یک tablist را به سادگی با کلاس های Bootstrap 4 ایجاد نمایید. یک نمونه ساده و بسیار کاربردی که میتوانید آن را در برنامه های خود گسترش داده و استفاده کنید.

گام 1: ایجاد یک List Group
برای ایجاد یک list group در Bootstrap 4 ما از کلاس list-group و برای تمام آیتم های داخل list group از کلاس list-group-item استفاده میکنیم.
<div class="container">
<div class="row">
<div class="col-4">
<div class="list-group" role="tablist">
<a href="# " class="list-group-item">خانه</a>
<a href="# " class="list-group-item">پروفایل</a>
<a href="# " class="list-group-item">تنظیمات</a>
<a href="# " class="list-group-item">خروج</a>
</div>
</div>
</div>
</div>
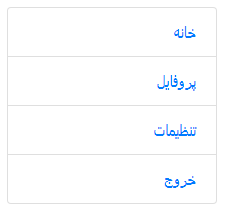
برنامه خود را در مرورگر اجرا نمایید.

گام 2: فعال کردن آیتم ها در لیست:
ما یک ویژگی HTML به تمام لینک های اصلی اضافه میکنیم و مقدار آن را برابر list قرار میدهیم.
<div class="container">
<div class="row">
<div class="col-4">
<div class="list-group" role="tablist">
<a href="# " role="tablist" class="list-group-item active" data-toggle="list">خانه</a>
<a href="# " role="tablist" class="list-group-item" data-toggle="list">پروفایل</a>
<a href="# " role="tablist" class="list-group-item" data-toggle="list">تنظیمات</a>
<a href="# " role="tablist" class="list-group-item" data-toggle="list">خروج</a>
</div>
</div>
</div>
</div>
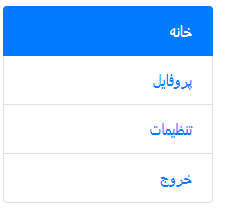
برنامه را اجرا نمایید.

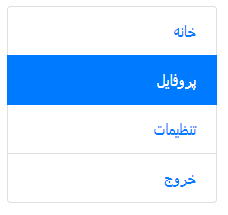
روی سایر لینک ها کلیک کرده و نتیجه را مشاهده نمایید.

پس تا اینجا لینک های ما بصورتی که انتظار میرود کار میکنند.
گام 3: محتوا برای هر آیتم از لیست
در واقع ما انتظار داریم که هر زمان کاربر برروی هرکدام از آیتم ها در لیست کلیک کرد محتوای مربوط به آن در یک تب جداگانه نمایش داده شود. به این منظور ما به دو کلاس نیازمندیم.
1 - کلاس Tab-content
2 - کلاس Tab-pane
<div class="col-8">
<div class="tab-content">
<div class="tab-pane">پنل خانه</div>
<div class="tab-pane">پنل پروفایل</div>
<div class="tab-pane">پنل تنظیمات</div>
<div class="tab-pane">پنل خروج </div>
</div>
</div>
برنامه را اجرا کنید.

در خروجی متوجه خواهید شد که هیچ خروجی در بخش "خانه" و سایر بخش ها نمایش داده نمیشود.
ما باید دو کار به عنوان مراحل پایانی انجام دهیم. ابتدا باید یک id در تمام بخشهای tab-pane عنصر لینک های اصلی اضافه کنیم و سپس باید id را در صفت href منتقل کنیم. پس هر زمان هر لینکی کلیک شود محتوای پنلی که id آن با مقدار href عنصر وابسته مطابقت دارد نمایش داده میشود.

اکنون خواهید دید که در بخش خانه هیچ محتوایی نمایش داده نمی شود ولی اگر روی سایر لینک ها کلیک نمایید محتوای هر بخش به خوبی نمایش داده میشود.


برای حل این مشکل کافی است فقط یک کلاس بوت استرپ active در پنل محتوای home اضافه کنیم.
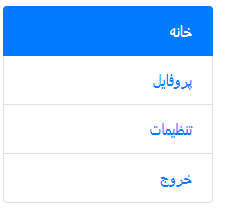
اکنون برنامه را اجرا نمایید.

- Web Design
- 2k بازدید
- 2 تشکر
