دانلود چند فایل بصورت همزمان در یک درخواست HTTP در ASP.Net
سه شنبه 18 مهر 1396در این مقاله ما با یک مثال ساده و کاربردی نحوه دانلود چندین فایل را در یک درخواست HTTP را با استفاده از زبان C# و در قالب یک پروژه ASP.Net توضیح خواهیم داد.

HTTP Response به ما اجازه دانلود چند فایل بطور همزمان را نخواهد داد پس ما بعنوان راه حل این مسئله از فایل های فشرده zip از کتابخانه DotNetZip در ASP.Net استفاده خواهیم کرد.
ابتدا باید DLL های مربوط به کتابخانه DotNetZip را دانلود نمایید. البته ما DLL خود را در پروژه ای که در انتهای مقاله خواهید دید در پوشه BIN قرار داده ایم که شما میتوانید از آن استفاده نمایید یا DLL دانلود شده خود را در این پوشه قرار داده و از آن استفاده کنید.
یک پروژه جدید Empty از نوع asp.net web application ایجاد کرده و تیک گزینه Web Forms را بزنید.
ذخیره فایل ها در دایرکتوری
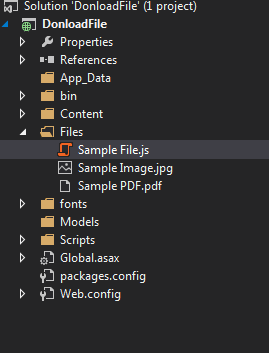
برای ذخیره فایل ها در دایرکتوری یک پوشه به نام Files در پروژه خود ایجاد کنید. این پوشه حاوی فایل هایی است که باید پس از انتخاب کاربر zip و دانلود شوند.

فضای نام های زیر را به برنامه خود اضافه نمایید.
using System.IO; using Ionic.Zip; using System.Collections.Generic;
نمایش فایل های ذخیره شده در ASP.Net GridView
ASP.Net GridView را به همراه یک Button برای دانلود داده ها در صفحه نیاز خواهیم داشت. پس یک صفحه جدید ساخته و کد زیر را به آن اضافه نمایید.
ما در GridView یک CheckBox قرار داده ایم کاربر از این طریق مشخص خواهد کرد که کدام فایل ها را برای دانلود انتخاب کرده است.
<div class="container">
<div class="col-md-3 col-md-offset-9">
<form id="form1" runat="server">
<asp:GridView CssClass="table table-bordered table-hover" ID="GridView1" runat="server" AutoGenerateColumns="false" EmptyDataText="No files available">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="chkSelect" runat="server" />
<asp:Label ID="lblFilePath" runat="server" Text='<%# Eval("Value") %>' Visible="false"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Text" HeaderText="نام فایل" />
</Columns>
</asp:GridView>
<br />
<asp:Button ID="btnDownload" CssClass="btn btn-success" runat="server" Text="دانلود فایل(ها)" OnClick="DownloadFiles" />
</form>
</div>
</div>
کد زیر برای اتصال لیست فایل ها از دایرکتوری یا پوشه ای از سرور به ASP.Net GridView استفاده میشود.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string[] filePaths = Directory.GetFiles(Server.MapPath("~/Files/"));
List<ListItem> files = new List<ListItem>();
foreach (string filePath in filePaths)
{
files.Add(new ListItem(Path.GetFileName(filePath), filePath));
}
GridView1.DataSource = files;
GridView1.DataBind();
}
}
دانلود فایل های انتخاب شده GridView
هنگامی که شما روی "دانلود" کلیک کنید ابتدا یک شی از کتابخانه DotNetZip ایجاد شده و حلقه ای روی سطر های GridView اعمال میشود و تمام فایل هایی که Checkbox آنها checked (تیک Checkbox زده شده) باشد به شی Zip اضافه و دانلود میشود.
protected void DownloadFiles(object sender, EventArgs e)
{
using (ZipFile zip = new ZipFile())
{
zip.AlternateEncodingUsage = ZipOption.AsNecessary;
zip.AddDirectoryByName("Files");
foreach (GridViewRow row in GridView1.Rows)
{
if ((row.FindControl("chkSelect") as CheckBox).Checked)
{
string filePath = (row.FindControl("lblFilePath") as Label).Text;
zip.AddFile(filePath, "Files");
}
}
Response.Clear();
Response.BufferOutput = false;
string zipName = String.Format("Zip_{0}.zip", DateTime.Now.ToString("yyyy-MMM-dd-HHmmss"));
Response.ContentType = "application/zip";
Response.AddHeader("content-disposition", "attachment; filename=" + zipName);
zip.Save(Response.OutputStream);
Response.End();
}
}
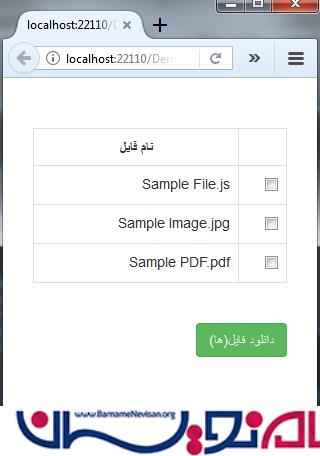
در نهایت نتیجه کار چیزی شبیه به این خواهد بود.

- ASP.net
- 3k بازدید
- 1 تشکر
