اضافه کردن یک Watermark متنی به تصاویر در MVC
شنبه 22 مهر 1396در این مقاله توضیح خواهیم داد که چگونه در ASP.Net MVC Razor متن های Watermark را به تصاویر خود بصورت پویا اضافه نمایید. تصویر جدید پس از علامت گذاری با استفاده از کتابخانه Graphics، در MemoryStream ذخیره و سپس دانلود خواهد شد.

View
در زیر شما کد HTML شامل یک عنصر FileUpload و یک کلید برای آپلود فایل را در یک عنصر Form مشاهده خواهید کرد. با استفاده از متد Html.BeginForm در قسمت View میتوانید پارامتر های زیر را وارد نمایید.
ActionName : نام Action مورد نظر خواهد بود که در مثال ما Index است.
ControllerName : نام Controller ما خواهد بود که در مثال ما Home است.
FormMethod :متد فرم را مثل GET یا POST مشخص میکند که در مثال ما POST است.
HtmlAttributes : این آرایه مشخصات اضافی فرم را تعیین میکند در مثال ما شما باید enctype = “multipart/form-data” را قرار دهید که برای آپلود فایل ضروری است.
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/Style.css" rel="stylesheet" />
<title>Index</title>
<style type="text/css">
</style>
</head>
<body>
<div class="container">
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<span>انتخاب فایل:</span>
<input type="file" name="postedFile" />
<hr />
<input type="submit" class="btn btn-success" value="آپلود فایل" />
<br />
<span style="color:green">@ViewBag.Message</span>
}
</div>
</body>
</html>
Namespace
ما برای کار در سمت Controller به فضای نام های زیر نیاز خواهیم داشت.
using System.IO; using System.Drawing; using System.Drawing.Imaging;
Controller
اکشن متد Index بصورت پیشفرض از عملیات GET پشتیبانی میکند به همین دلیل برای اجرای عمل POST ما یک متد همنام Index با یک پارامتر HttpPostedFileBase خواهیم ساخت.
توجه داشته باشید که نام متد HttpPostedFileBase با نام عنصر FileUpload در سمت View می بایست دقیقا هم نام باشند در غیر این صورت پارامتر HttpPostedFileBase برابر NULL خواهد بود.
Controller
public ActionResult Index(HttpPostedFileBase postedFile)
View
<input type="file" name="postedFile" />
تصویر آپلود شده بشکل Bitmap خوانده میشود. سپس با استفاده از کلاس Graphics نوع، سایز و رنگ فونت متن Watermark را مشخص میکنیم.
using (Graphics grp = Graphics.FromImage(bmp))
{
Brush brush = new SolidBrush(Color.Red);
Font font = new System.Drawing.Font("Arial", 50, FontStyle.Bold, GraphicsUnit.Pixel);
SizeF textSize = new SizeF();
textSize = grp.MeasureString(watermarkText, font);
در حال حاضر متن Watermark روی تصویر قرار گرفته است ولی برای قرار گرفتن متن در سمت پایین و سمت راست تصویر باید طول و عرض آن را تغییر دهیم.
با تعیین طول و عرض و مختصات، متن Watermark Text کالیبره و روی تصویر کشیده شده است.
Point position = new Point((bmp.Width - ((int)textSize.Width + 10)), (bmp.Height - ((int)textSize.Height + 10)));
grp.DrawString(watermarkText, font, brush, position);
سرانجام تصویر Bitmap نهایی در MemoryStream ذخیره و سپس به عنوان یک فایل تصویری دانلود میشود.
using (MemoryStream memoryStream = new MemoryStream())
{
bmp.Save(memoryStream, ImageFormat.Png);
memoryStream.Position = 0;
return File(memoryStream.ToArray(), "image/png", fileName);
}
کد کامل بخش Controller شما بدین گونه خواهد بود.
[HttpGet]
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(HttpPostedFileBase postedFile)
{
if (postedFile != null)
{
string watermarkText = "© Barnamenevisan.org";
string fileName = Path.GetFileNameWithoutExtension(postedFile.FileName) + ".png";
using (Bitmap bmp = new Bitmap(postedFile.InputStream, false))
{
using (Graphics grp = Graphics.FromImage(bmp))
{
Brush brush = new SolidBrush(Color.Red);
Font font = new System.Drawing.Font("Arial", 50, FontStyle.Bold, GraphicsUnit.Pixel);
SizeF textSize = new SizeF();
textSize = grp.MeasureString(watermarkText, font);
Point position = new Point((bmp.Width - ((int)textSize.Width + 10)), (bmp.Height - ((int)textSize.Height + 10)));
grp.DrawString(watermarkText, font, brush, position);
using (MemoryStream memoryStream = new MemoryStream())
{
bmp.Save(memoryStream, ImageFormat.Png);
memoryStream.Position = 0;
return File(memoryStream.ToArray(), "image/png", fileName);
}
}
}
}
return View();
}
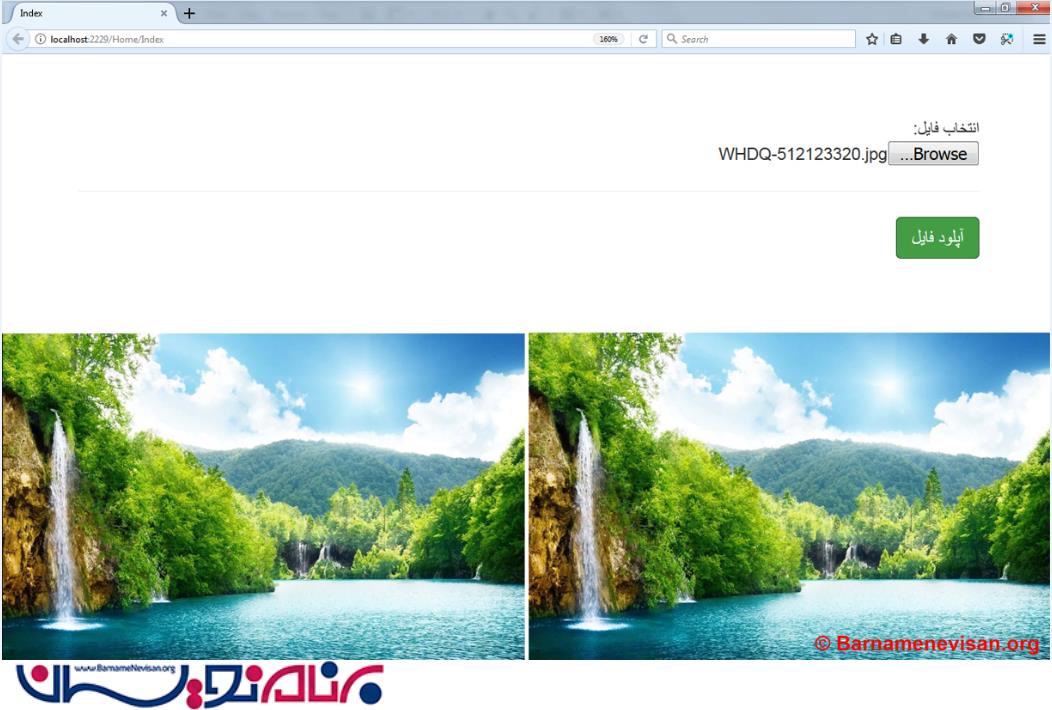
اکنون برنامه خود را اجرا نمایید. نتیجه کار شما بدین شکل خواهد بود.

- ASP.net MVC
- 2k بازدید
- 5 تشکر
