آموزش گام به گام Web Api برای مبتدیان در Asp.net Mvc
دوشنبه 24 مهر 1396در این مقاله قصد داریم که Web Api را به صورت گام به گام و تصویری و پروژه محور به صورت بسیار ساده و قابل فهم برای شما توضیح دهیم.

در این مقاله قصد داریم نحوه ایجاد یک فراخوانی از نوع POST در جی کوئری از Web API 2 Controller را با استفاده از jQuery AJAX در ASP.Net MVC Razor توضیح دهیم.
Web API چیست؟
ASP.Net Web API یک فریم ورک برای ساخت سرویس های HTTP است که می تواند توسط مشتریان متقابل پلتفرم از جمله دسکتاپ و دستگاه های تلفن همراه صرف نظر از مرورگرها یا سیستم عامل ها مورد استفاده قرار گیرد.
ASP.Net Web API از برنامه های RESTful پشتیبانی می کند و از فعل های GET، PUT، POST، DELETE برای ارتباطات مشتری استفاده می کند.
مدل
در زیر یک کلاس مدل به نام PersonModel با دو ویژگی به نام Name و DateTime است.
public class PersonModel
{
///<summary>
/// Gets or sets Name.
///</summary>
public string Name { get; set; }
///<summary>
/// Gets or sets DateTime.
///</summary>
public string DateTime { get; set; }
}
Web API Controller
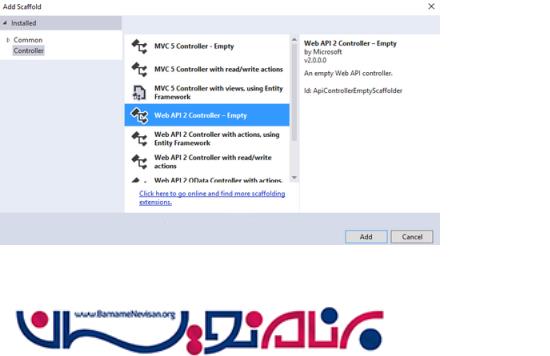
برای افزودن یک Web API Controller شما باید بر روی پوشه Controllers در Solution Explorer راست کلیک کنید و روی Add و سپس Controller کلیک کنید.اکنون همانطور که در زیر نشان داده شده است ، از پنجره Add Scaffold، گزینه Web API 2 Controller - Empty را انتخاب کنید، .

سپس یک نام برای انتخاب کنید و OK را انتخاب کنید.

کار بعدی ثبت پیکربندی وب API در فایل Global.asax است تا وب API برای دسترسی به وب در دسترس باشد. برای انجام این کار فایل Global.asax را باز کنید و خط زیر را اضافه کنید.
System.Web.Http.GlobalConfiguration.Configure(WebApiConfig.Register);
مطمئن شوید که این کد را در جای مناسب مانند زیر افزوده اید:
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
System.Web.Http.GlobalConfiguration.Configure(WebApiConfig.Register);
RouteConfig.RegisterRoutes(RouteTable.Routes);
}
}
گام بعدی این است که کدهای مربوط به Web API Controller را وارد کنید.
Web API Controller متشکل از یک متد به نام AjaxMethod است که یک شی از نوع PersonModel را دریافت می کند و ویژگی DateTime را با تاریخ و زمان فعلی به روز می کند و آن را بازگرداند.
این متد با ویژگی Route معین شده است که مسیر آن برای فراخوانی متد Web API و ویژگی HttpPost را مشخص می کند که نشان می دهد که این متد فقط درخواست های Http Post را قبول می کند.
public class AjaxAPIController : ApiController
{
[Route("api/AjaxAPI/AjaxMethod")]
[HttpPost]
public PersonModel AjaxMethod(PersonModel person)
{
person.DateTime = DateTime.Now.ToString();
return person;
}
}
Controller
حالا ، شما نیاز دارید که یک empty Controller با یک View ایجاد کنید.View برای فراخوانی متد Web API 2 Controller’s با استفاده از jQuery AJAX استفاده میشود.Controller شامل یک اکشن متد ساده برای بازگرداندن View است.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
View
گام بعدی افزودن یک ویو بدون مدل است.که این View شامل یک عنصر HTML TextBox و یک دکمه است.
دکمه به یک رویداد کلیک جی کوئری متصل شده است و هنگامی که بر روی دکمه کلیک میشود یک فراخوانی جی کوئری AJAX به متد کنترلر Web API 2 برقرار می شود.آدرس متد Web API 2 Controller که توسط jQuery AJAX فراخوانی میشود به صورت زیر است:
/api/AjaxAPI/AjaxMethod.
مقدار TextBox به عنوان پارامتر انتقال داده می شود و پاسخ بازگشت با استفاده از JavaScript Alert Message Box نمایش داده می شود.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<input type="text" id="txtName" />
<input type="button" id="btnGet" value="دریافت زمان حال" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btnGet").click(function () {
var person = '{Name: "' + $("#txtName").val() + '" }';
$.ajax({
type: "POST",
url: "/api/AjaxAPI/AjaxMethod",
data: person,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
alert("سلام: " + response.Name + ".\nزمان و تاریخ حال: " + response.DateTime);
},
failure: function (response) {
alert(response.responseText);
},
error: function (response) {
alert(response.responseText);
}
});
});
});
</script>
</body>
</html>
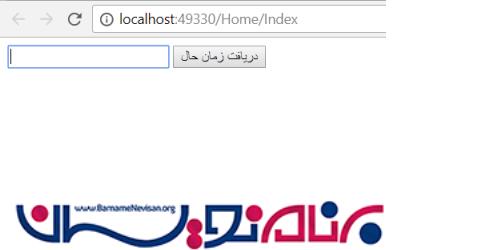
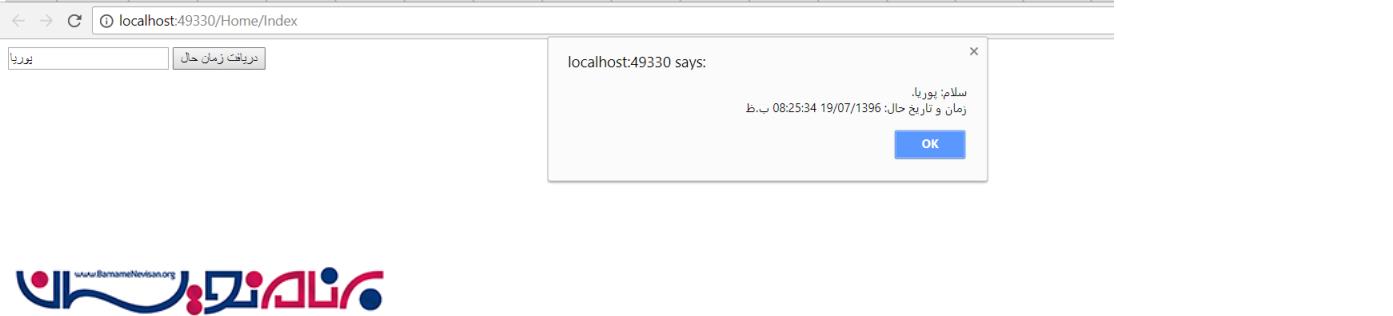
خروجی


- ASP.net MVC
- 9k بازدید
- 21 تشکر
