ایجاد Paging با استفاده از LINQ در #C
شنبه 22 مهر 1396در این مقاله ما نحوه صفحه بندی در اپلیکیشن های دسکتاپ را با استفاده از LINQ و زبان برنامه نویسی #C را آموزش خواهیم داد. در مجموعه ای بزرگ از داده ها Paging یک روش مناسب برای پیدا کردن رکورد ها از یک لیست است.

پس با یک آموزش گام به گام برای صفحه بندی یک dataGridView با ما همراه باشید.
گام 1: Visual Studio خود را باز کرده و یک پروژه جدید ایجاد کنید.
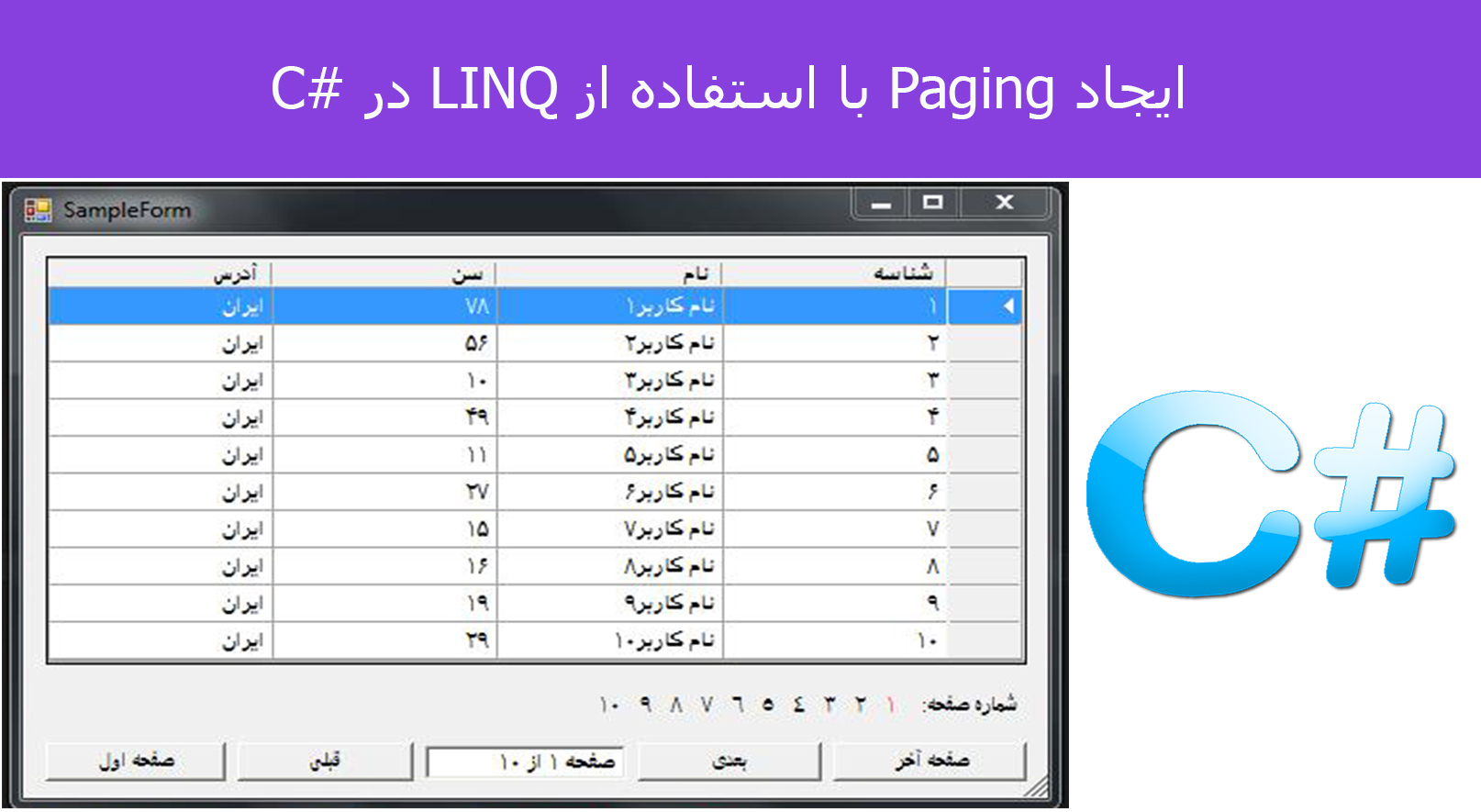
گام 2: اکنون یک فرم جدید ایجاد و آن را به این شکل طراحی کنید.

گام 3: یک کلاس به نام SampleData.cs ایجاد کرده و کد زیر را وارد نمایید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace ConsoleApplication1
{
public class SampleData
{
public int ID;
public string Name;
public string Age;
public string Address;
public SampleData()
{
}
}
}
گام 4: کد زیر را در کلاس فرم خود وارد نمایید.
List<SampleData> _sampleDataList = new List<SampleData>();
گام 5: در زمان ایجاد constructor کد زیر را وارد نمایید.
int currentPage = 0;
int currentSize = 10;
public SampleForm()
{
InitializeComponent();
CreateDummy();
currentPage = 0;
Paging(currentPage, currentSize);
}
گام 6: اکنون توابع زیر را اضافه کنید.
private void Paging(int pagenum, int pagesize)
{
if (currentPage < 0) { currentPage = 0; return; }
flowLayoutPanel1.Controls.OfType<Label>().Where(e => e.Tag.ToString() != (pagenum + 1).ToString())
.ToList().ForEach((element) =>
{
element.ForeColor = Color.Black;
});
flowLayoutPanel1.Controls.OfType<Label>().Where(e => e.Tag.ToString() == (pagenum + 1).ToString())
.First().ForeColor = Color.Red;
textBox1.Text = " صفحه " + (pagenum + 1) + " از " + (int)(_sampleDataList.Count / pagesize);
var products = from p in _sampleDataList.Skip(pagenum * pagesize).Take(pagesize)
select new { شناسه = p.ID, نام = p.Name, سن = p.Age, آدرس = p.Address };
dataGridView1.DataSource = products.ToList();
}
private void CreateDummy()
{
Enumerable.Range(1, 100).ToList().ForEach((element) =>
{
SampleData s = new SampleData();
s.ID = element;
s.Name = "نام کاربر" + element;
s.Age = new Random().Next(10, 80).ToString();
s.Address = "ایران";
_sampleDataList.Add(s);
});
Enumerable.Range(1, (_sampleDataList.Count() / currentSize)).ToList().ForEach((element) =>
{
Label lbl = new System.Windows.Forms.Label();
lbl.AutoSize = true;
lbl.Location = new System.Drawing.Point(3, 0);
lbl.Name = "lbl" + element;
lbl.Size = new System.Drawing.Size(61, 13);
lbl.Text = element.ToString();
lbl.Tag = element;
lbl.Click += new EventHandler(lbl_Click);
this.flowLayoutPanel1.Controls.Add(lbl);
});
}
کد زیر برای کلیک روی شماره صفحه است.
void lbl_Click(object sender, EventArgs e)
{
flowLayoutPanel1.Controls.OfType<Label>().ToList().ForEach((element) =>
{
element.ForeColor = Color.Black;
});
Label lbl = (Label)sender;
lbl.ForeColor = Color.Red;
currentPage = int.Parse(lbl.Tag.ToString()) - 1;
Paging(currentPage, currentSize);
}
گام 7: کد زیر را در event مربوط به click کلید های 1، 2، 3 و 4 وارد کنید.
private void button1_Click(object sender, EventArgs e)
{
currentPage = 0;
Paging(currentPage, currentSize);
}
private void button2_Click(object sender, EventArgs e)
{
currentPage = (currentPage - currentSize) < 0 ? (currentPage - 1) : 0;
Paging(currentPage, currentSize);
}
private void button3_Click(object sender, EventArgs e)
{
currentPage = ((currentPage + 1) * currentSize) < _sampleDataList.Count() ?
(currentPage + 1) : currentPage;
Paging(currentPage, currentSize);
}
private void button4_Click(object sender, EventArgs e)
{
currentPage = (_sampleDataList.Count() / currentSize) - 1;
Paging(currentPage, currentSize);
}
گام 8: اکنون پروژه خود را اجرا نمایید. نتیجه کار شما شبیه به تصویر زیر خواهد بود.

- C#.net
- 3k بازدید
- 12 تشکر
