مثال ساده از MVC (تعریف Abstraction برای Design Pattern)
شنبه 6 آبان 1396در این مقاله قصد داریم با استفاده از یک مثال ساده در مورد معماری mvc صحبت کنیم و با استفاده از design pattern مدل ها را طراحی نماییم این مثال ساده شما را در زمینه ی mvc راهنمایی می کند و به شما کمک می کند که هرکدام از model-view-controller ها چه نقشی دارد.

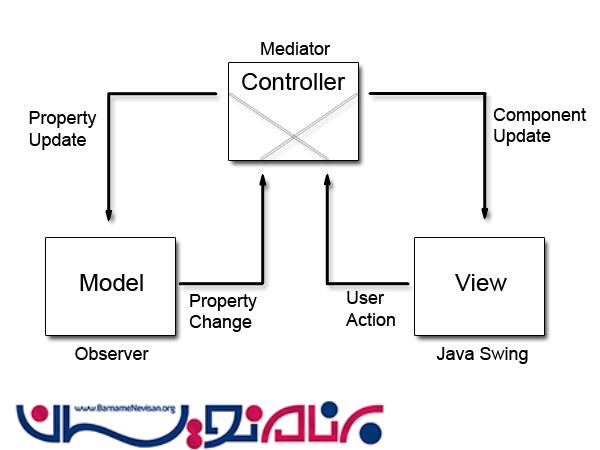
MVC در واقع به صورت model-view-controller تعریف شده است درهر کدام یک کاری بر عهده دارند مدل اطلاعات داده ها و view نمایش اطلاعات و controller هم ارتباط بین این دو را فراهم می کند .کنترلر در واقع رویدادهایی که باید انجام شود، تعریف می کند و view ها هم نمایش فرم ها و اطلاعاتی که قرار است به کاربر نمایش بدهد را تنظیم می کند.

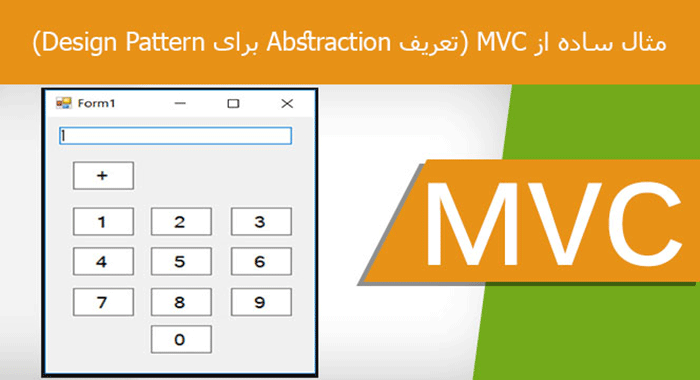
در این جا می خواهیم با یک مثال ساده مفهوم mvc را برای شما بگوییم که خود ماشین حساب از 4 عمل اصلی ضرب و تقسیم و جمع و منها استفاده می کند و می خواهیم از یک دکمه برای جمع اعداد استفاده کنیم و جواب را در یک باکس نمایش دهیم.
داخل کلاس باید از قطعه کد زیر استفاده کنید:
static class Program
{
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main()
{
// Note: The view should not send to the model but it is often useful
// for the view to receive update event information from the model.
// However you should not update the model from the view.
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
frmCalcView view = new frmCalcView();
CalculatorModel model = new CalculatorModel();
CalcController controller = new CalcController(model, view);
Application.Run(view);
}
}
/// <summary>
/// The controller process the user requests.
/// Based on the user request, the Controller calls methods in the View and
/// Model to accomplish the requested action.
/// </summary>
class CalcController : IController
{
ICalcModel model;
ICalcView view;
public CalcController( ICalcModel model, ICalcView view)
{
this.model = model;
this.view = view;
this.view.AddListener(this); // Pass controller to view here.
}
public void OnClick( int number )
{
view.Total = model.SetInput(number).ToString();
}
public void OnAdd()
{
model.ChangeToAddState();
}
}
در کد بالا شما با مدل ارتباط برقرار نکردید بلکه کنترلر ها از طریق متغییر ها دسترسی پیدا می کند، ما باید از طریق کنترلرهایمان هر کنترلر را فراخوانی کنیم.
/// <summary>
/// Windows Form that will host our MVC based functionality.
///
/// </summary>
public partial class frmCalcView : Form, ICalcView
{
IController controller;
public frmCalcView( )
{
InitializeComponent();
}
/// <summary>
/// The view needs to interact with the controller to pass the click events
/// This could be done with delegates instead.
/// </summary>
/// <param name="controller"></param>
public void AddListener( IController controller )
{
this.controller = controller;
}
private void lbl_Click(object sender, EventArgs e)
{
// Get the text out of the label to determine the letter and pass the
// click info to the controller to distribute.
controller.OnClick((Int32.Parse(((Label)sender).Text)));
}
private void lblPlus_Click(object sender, EventArgs e)
{
controller.OnAdd();
}
#region ICalcView Members
public string Total
{
get
{
return textBox1.Text;
}
set
{
textBox1.Text = value;
}
}
#endregion
}
در کد پایین می خواهیم در مورد مدل بررسی کنیم و هم چنین عمل های ماشین حساب در کد زیر انجام می شود.
/// <summary>
/// Calculator model, The model is independent of the user interface.
/// It doesn't know if it's being used from a text-based, graphical, or web interface
/// This particular model holds the state of the application and the current value.
/// The current value is updated by SetInput
/// </summary>
class CalculatorModel : ICalcModel
{
public enum States { NoOperation, Add, Subtract };
States state;
int currentValue;
public States State
{
set { state = value; }
}
public int SetInput ( int number )
{
if (state == States.NoOperation)
{
currentValue = number;
}
else if (state == States.Add)
{
currentValue = Add(currentValue , number );
}
return currentValue;
}
public void ChangeToAddState()
{
this.state = States.Add;
}
public int Add( int value1, int value2 )
{
return value1 + value2;
}
public int Subtract(int value1, int value2)
{
throw new System.ApplicationException(" Not implemented yet");
}
}
در واقع شما می توانید داخل mvc در قسمت view ها هم از کد html استفاده کنید و هم از کد های سی شارپ استفاده نمایید و دست شما را در این زمینه باز نگه می دارد.
در مدل mvc کنترلر ها می توانند به چند صورت کار کنند:
1-کاربر با رابط کاربری ارتباط برقرار کند(مثل اینکه یک دکمه فشار دهد)
2- یک کنترل کننده رویداد ورودی را از رابط کاربری مدیریت کند از طریق یک handler ثبت شده و callback.
3-تغییر دادن در حالت مدل که باعث به روز رسانی کنترلر می شود.
4-تغییر دادن در view هیچ گونه ارتباط مستقیم با مدل را ندارد.
چرخه ی mvc همیشه ادامه دارد و رابطه بین این 3 قسمت انجام می شود با جدا کردن مدل وview باعث انعطاف پذیری و استفاده ی مجدد و کاهش پیچیدگی می شود.
آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 1 تشکر
