تزریق وابستگی در ASP.NET MVC 5
چهارشنبه 10 آبان 1396مقالات بسیاری در مورد تزریق وابستگی و بررسی آن در نت موجود است . امروز تصمیم داریم که به پیاده سازی آن به صورت گام به گام و پروژه محورتوسط Unity بپردازیم.با ما همراه باشید.

خلاصه ای کوتاه از تزریق وابستگی(DI)
این الگو یک پیاده سازی «Inversion of Control» است.
Inversion of Control یا IoC میگوید که اشیاء ، اشیاء دیگری را که به آن وابسته هستند را ایجاد نمی کنند و کار خود را انجام می دهند؛در عوض آن ها اشیائی را که به آن نیاز دارند از یک منبع خارجی (به عنوان مثال، یک فایل پیکربندی XML) دریافت میکنند.
بنابراین بیایید که این الگو را پیاده سازی کنیم.
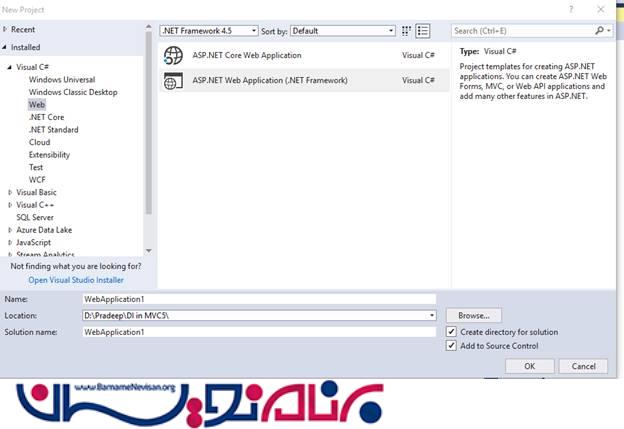
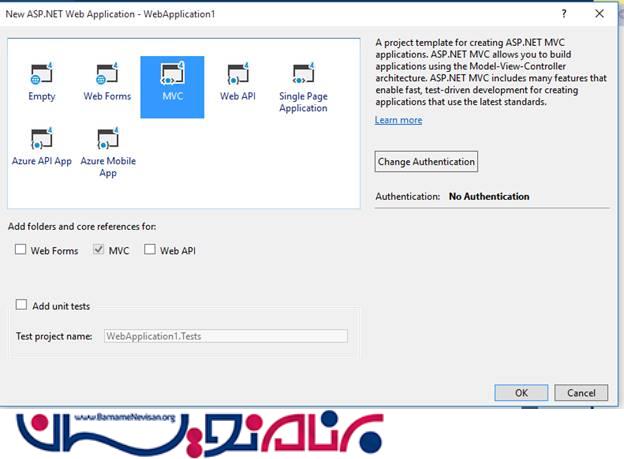
یک پروژه جدید ASP.NET MVCرا ایجاد کنید.



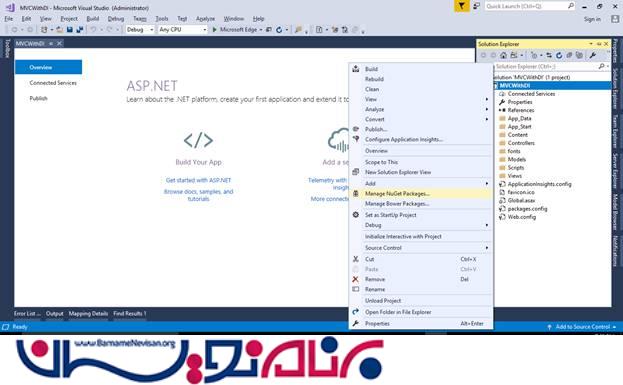
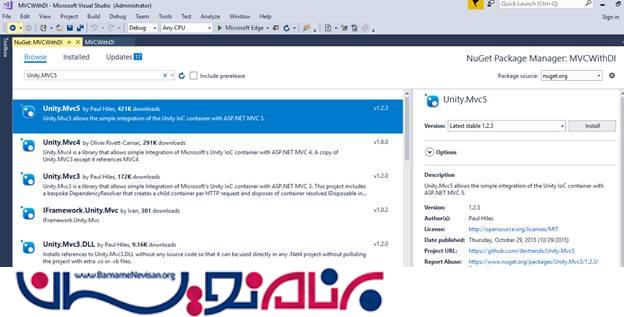
حالا ، کانتینر Unity.Mvc5 را با استفاده از NuGet Package Manager همانند تصویر زیر نصب کنید:


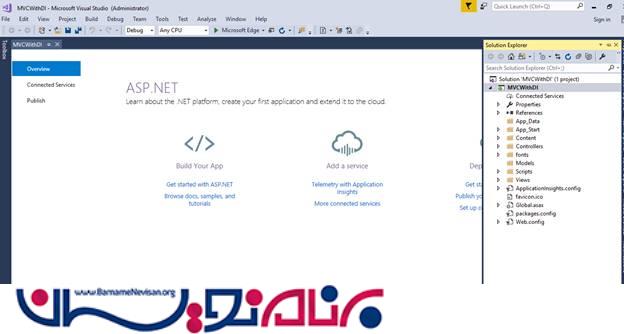
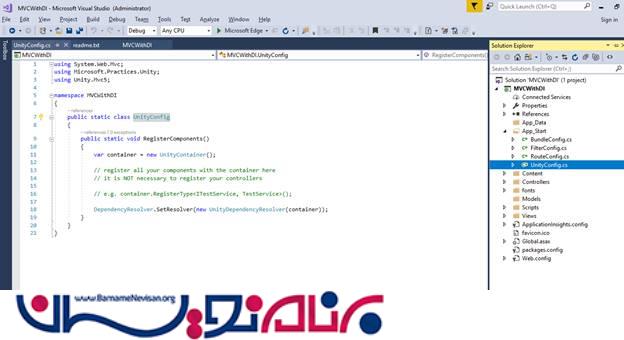
هنگامی که آن با موفقیت نصب شود، شما دو منبع اضافه شده به پروژه خود و یک کلاس UnityConfig.cs که در پوشه App-Start قرار میگیرد را همانند تصویر زیر مشاهده میکنید.

حالا ، بیایید یک repository که قابل دسترس در Controller است را ایجاد کنیم.
یک پوشه با نام Repository ایجاد کنید.
یک اینترفیس با نام IUserMasterRepository ایحاد کنید
interface IUserMasterRepository
{
IEnumerable<UserMaster> GetAll();
UserMaster Get(int id);
UserMaster Add(UserMaster item);
bool Update(UserMaster item);
bool Delete(int id);
}
حالا ، یک repository که به داده های شما دسترسی دارد با استفاده از کد های زیر ایجاد کنید.
public class UserMasterRepository:IUserMasterRepository
{
private List<UserMaster> users = new List<UserMaster>();
private int Id = 1;
public UserMasterRepository()
{
// Add products for the Demonstration
Add(new UserMaster { Name = "علی", EmailID = "ali@test.com", MobileNo = "1234567890" });
Add(new UserMaster { Name = "محمد", EmailID = "mohamad@test.com", MobileNo = "1234567890" });
Add(new UserMaster { Name = "مهدی", EmailID = "mahdi@test.com", MobileNo = "1234567890" });
}
public UserMaster Add(UserMaster item)
{
if (item == null)
{
throw new ArgumentNullException("item");
}
item.ID = Id++;
users.Add(item);
return item;
}
public bool Delete(int id)
{
users.RemoveAll(p => p.ID == id);
return true;
}
public UserMaster Get(int id)
{
return users.FirstOrDefault(x => x.ID == id);
}
public IEnumerable<UserMaster> GetAll()
{
return users;
}
public bool Update(UserMaster item)
{
if (item == null)
{
throw new ArgumentNullException("item");
}
int index = users.FindIndex(p => p.ID == item.ID);
if (index == -1)
{
return false;
}
users.RemoveAt(index);
users.Add(item);
return true;
}
}
توجه:
در ایجا ما از repository استفاده کرده ایم.شما میتوانید به وسیله آن از سرویس هایی که Repository شما مصرف میکند استفاده کنید.
اکنون، این repository را در ظرف UnityConfig.cs ثبت کنید.
public static void RegisterComponents()
{
var container = new UnityContainer();
container.RegisterType<IUserMasterRepository, UserMasterRepository>();
DependencyResolver.SetResolver(new UnityDependencyResolver(container));
}
UnityConfiguration را در متد AppStart که در Global.asax قرار دارد ، اضافه کنید.
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
UnityConfig.RegisterComponents();
}
تزریق وابستگی در کنترلر.
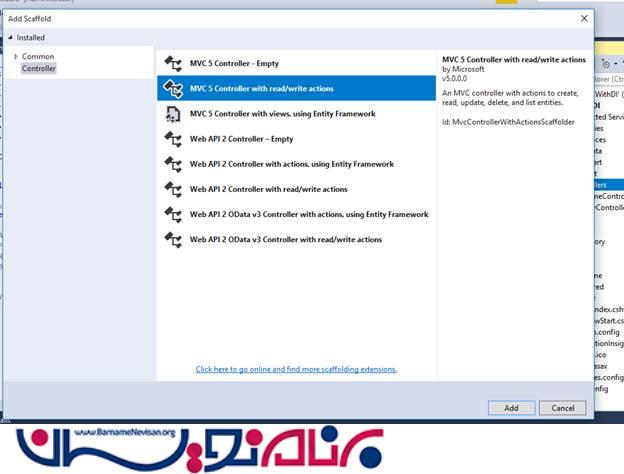
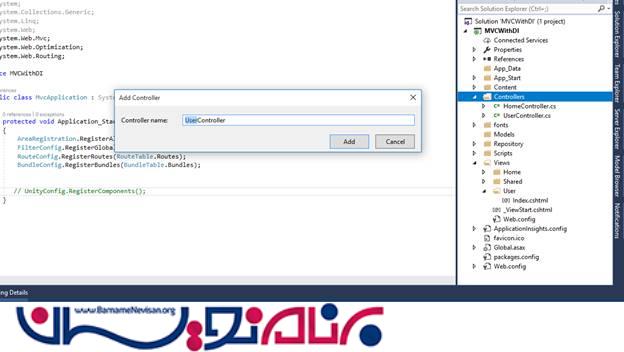
یک کنترلر با نام UserController ایجاد کنید.


در حال حاضر، در کد زیر، ما یک سازنده از UserContoller ایجاد کرده ایم ، و UserMasterRepository را به آن تزریق کرده ایم و در Action Index به آن دسترسی پیدا کرده ایم.
public class UserController : Controller
{
readonly IUserMasterRepository userRepository;
public UserController(IUserMasterRepository repository)
{
this.userRepository = repository;
}
// GET: User
public ActionResult Index()
{
var data = userRepository.GetAll();
return View(data);
}
}
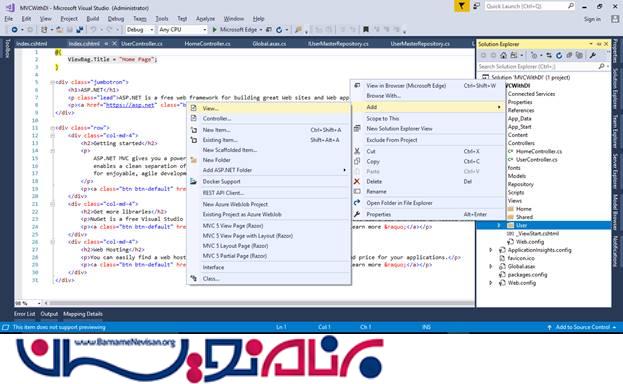
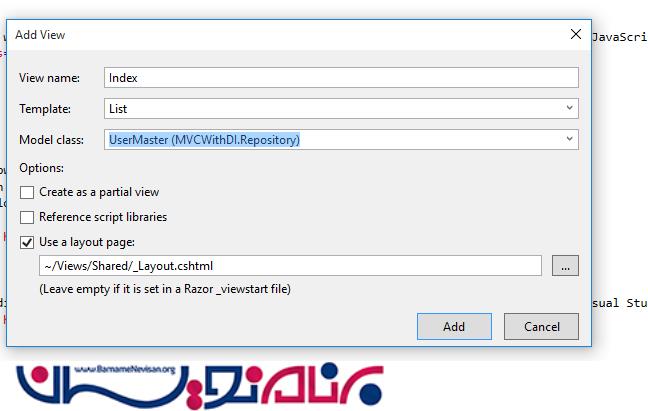
یک ویو برای این اکشن متد ایجاد کنید.
در فولدر Views یک پوشه به نام User ایجاد کنید و در آن یک ویو با نام Index ایجاد کنید.


در زیر کدی که باید در ویو Index قرار بگیرد را مشاهده میکنید.
@model IEnumerable<WebApplication39.Models.UserMaster>
@{
ViewBag.Title = "Users";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<p>
@Html.ActionLink("افزودن کاربر جدید", "Create")
</p>
<table class="table">
<tr>
<th>
<label>نام</label>
</th>
<th>
<label>ایمیل</label>
</th>
<th>
<label>موبایل</label>
</th>
<th></th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.EmailID)
</td>
<td>
@Html.DisplayFor(modelItem => item.MobileNo)
</td>
<td>
@Html.ActionLink("ویرایش", "Edit", new { id = item.ID }) |
@Html.ActionLink("جزئیات", "Details", new { id = item.ID }) |
@Html.ActionLink("حذف", "Delete", new { id = item.ID })
</td>
</tr>
}
</table>
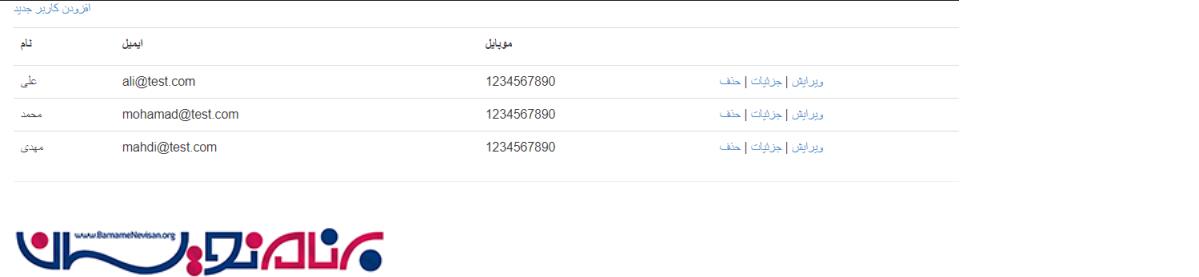
حالا ، برنامه را اجرا کنید . خروجی مانند زیر مشاهده میکنید.

آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 7 تشکر
