استفاده از NET Highcharts. در ASP.NET MVC
سه شنبه 9 آبان 1396در این مقاله قصد داریم که با استفاده از کتابخانه برای رسم نمودار به شما معرفی کرده و برای درک بهتر آن برای شما مثالی از کاربرد آن بزنیم.با ما همراه باشید.

این مقاله نحوه چگونگی پیاده سازی .NET Highcharts با برنامه ASP.NET MVC را نشان میدهد.
Highcharts یک کتابخانه جاوا اسکریپت برای پیاده سازی عملکرد نمودار هایی مانند : line chart و bar chart و column chart و غیره است.
می توانیم نمودارهای مختلفی با استفاده از Highcharts ایجاد کنیم.
امروز، با استفاده از این مقاله، سعی خواهیم کرد تا نحوه ایجاد Highcharts در ASP.NET MVC را از سمت سرور به شما نشان دهیم.
در اینجا، سمت سرور به این معنی است که همه چیز در سرور ایجاد می شود و تنها بخش نمایش در سمت کاربر اتفاق می افتد.

با دقت مراحل زیر را انجام دهید.
گام اول یک پروژه ASP.NET MVC ایجاد کنید
Visual Studio 2015 را باز کنید و بر روی New Project کلیک کنید.
از پنجره "New Project" گزینه Web را از میان قالب های نصب شده انتخاب کنید و سپس ASP.NET Web Application را نصب کنید.
بعد، یک نام مناسب مانند "HighchartsWithMVC" برای آن انتخاب کنید، مکان ذخیره آن را انتخاب کنید و روی OK کلیک کنید.
بعد، ویندوز از شما می خواهد که قالب پروژه را انتخاب کند، که ما فقط باید MVC را انتخاب کنیم و احراز هویت را به عنوان
«No Authentication» تغییر می دهیم و روی دکمه OK کلیک کنید.بعد از چند ثانیه برنامه برای ما ایجاد میشود.
گام دوم NET Highcharts را نصب کنید
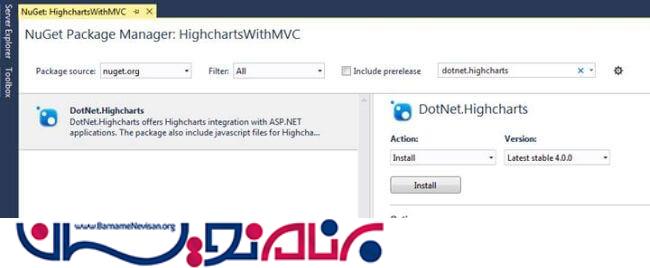
برای نصب DotNet.Highcharts در برنامه بر روی پروژه خود در Solution Explorer راست کلیک کرده و "Manage NuGet Packages" را انتخاب کنید.که در نهایت NuGet Package Manager برای شما به نمایش در خواهد آمد. که به وسیله آن شما میتوانید پکیج های مورد نظرتان را جستجو کنید.Dotnet.Highcharts را در NuGet Package Manager جستجو کرده و آخرین ورژن آن را نصب کنید.

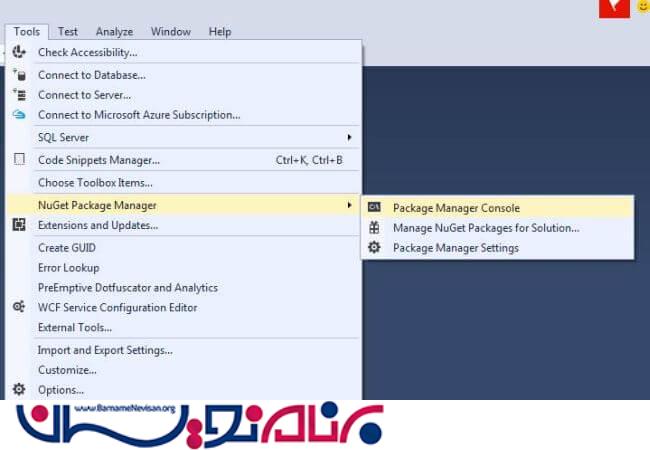
ما همچنین می توانیم آن را با استفاده از کنسول Package Manager نصب کنیم.به Tools بروید :به menu بروید و سپس NuGet Package Manager را انتخاب کنید و گزینه Package Manager Consoleرا انتخاب کنید.

برای نصب این بسته، فقط دستور زیر را تایپ کنید:
Install-Package DotNet.Highcharts

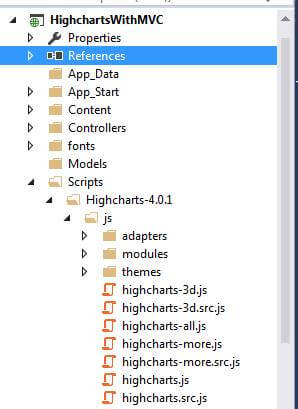
این تمام وابستگی ها را واکشی کرده و آن را نصب می کند.اگر Solution Explorer را باز کنید، اسکریپت Highcharts را در پوشه اسکریپت مشاهده خواهید کرد.شما همچنین می توانید رفرنس DotNet.Highcharts را در قسمت References بیابید.

گام3 ایجاد Highcharts
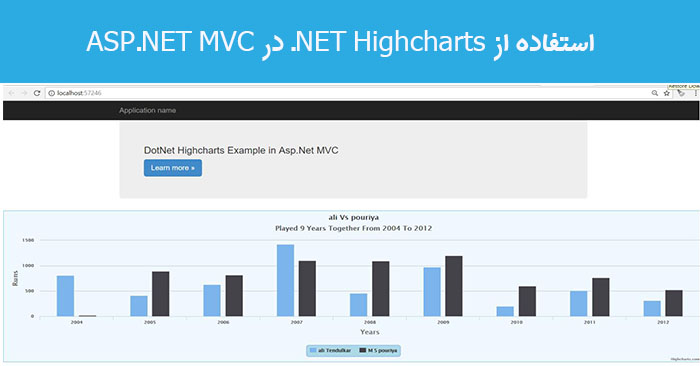
اکنون زمان آن است که یک نمودار با استفاده از Highcharts ایجاد کنیم.بنابراین برای این نمایش ما قصد داریم که یک نمودار ستونی برای مقایسه کارهایی که در سال های مشابه توسط ali و pouriya انجام شده است را نشان دهیم.این مثال فقط برای توضیح است.
اول، قصد داریم که یک نمودار برای مقداردهی اولیه تنظیمات اولیه مانند نوع نمودار، رنگ پس زمینه، مرز و غیره ایجاد کنیم و یک نام مناسب برای آن انتخاب کنیم.
Highcharts columnChart = new Highcharts("columnchart");
columnChart.InitChart(new Chart()
{
Type = DotNet.Highcharts.Enums.ChartTypes.Column,
BackgroundColor = new BackColorOrGradient(System.Drawing.Color.AliceBlue),
Style = "fontWeight: 'bold', fontSize: '17px'",
BorderColor = System.Drawing.Color.LightBlue,
BorderRadius = 0,
BorderWidth = 2
});
برای تعیین عنوان و زیر عنوان، ما باید متن را برای نمودار تعریف کنیم.
columnChart.SetTitle(new Title()
{
Text = "Sachin Vs Dhoni"
});
columnChart.SetSubtitle(new Subtitle()
{
Text = "Played 9 Years Together From 2004 To 2012"
});
ما همچنین می توانیم محور نمودار را مانند آنچه باید در xAxis و yAxis ارائه دهیم تعریف کنیم.با استفاده از متد SetXAxis و SetYAxis، می توانیم گروه محور، نوع و عنوان را نیز تعریف کنیم.
columnChart.SetXAxis(new XAxis()
{
Type = AxisTypes.Category,
Title = new XAxisTitle() { Text = "Years", Style = "fontWeight: 'bold', fontSize: '17px'" },
Categories = new[] { "2004", "2005", "2006", "2007", "2008", "2009", "2010", "2011", "2012" }
});
columnChart.SetYAxis(new YAxis()
{
Title = new YAxisTitle()
{
Text = "Runs",
Style = "fontWeight: 'bold', fontSize: '17px'"
},
ShowFirstLabel = true,
ShowLastLabel = true,
Min = 0
});
برای تنظیم داده ها با series ، ما می توانیم از متد ()SetSeries استفاده کنیم که در آن ما باید یک نام برای series و داده هایی که با series متصل می شوند، ارائه دهیم .
columnChart.SetSeries(new Series[]
{
new Series{
Name = "Sachin Tendulkar",
Data = new Data(new object[] { 812, 412, 628, 1425, 460, 972, 204, 513, 315 })
},
new Series()
{
Name = "M S Dhoni",
Data = new Data(new object[] { 19, 895, 821, 1103, 1097, 1198, 600, 764, 524, })
}
}
تمام کد های مورد نیاز برای اکشن Index که در کنترلر Home قرار دارد مانند زیر است:
using DotNet.Highcharts;
using DotNet.Highcharts.Enums;
using DotNet.Highcharts.Helpers;
using DotNet.Highcharts.Options;
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebApplication40.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
Highcharts columnChart = new Highcharts("columnchart");
columnChart.InitChart(new Chart()
{
Type = DotNet.Highcharts.Enums.ChartTypes.Column,
BackgroundColor = new BackColorOrGradient(System.Drawing.Color.AliceBlue),
Style = "fontWeight: 'bold', fontSize: '17px'",
BorderColor = System.Drawing.Color.LightBlue,
BorderRadius = 0,
BorderWidth = 2
});
columnChart.SetTitle(new Title()
{
Text = "ali Vs pouriya"
});
columnChart.SetSubtitle(new Subtitle()
{
Text = "Played 9 Years Together From 2004 To 2012"
});
columnChart.SetXAxis(new XAxis()
{
Type = AxisTypes.Category,
Title = new XAxisTitle() { Text = "Years", Style = "fontWeight: 'bold', fontSize: '17px'" },
Categories = new[] { "2004", "2005", "2006", "2007", "2008", "2009", "2010", "2011", "2012" }
});
columnChart.SetYAxis(new YAxis()
{
Title = new YAxisTitle()
{
Text = "Runs",
Style = "fontWeight: 'bold', fontSize: '17px'"
},
ShowFirstLabel = true,
ShowLastLabel = true,
Min = 0
});
columnChart.SetLegend(new Legend
{
Enabled = true,
BorderColor = System.Drawing.Color.CornflowerBlue,
BorderRadius = 6,
BackgroundColor = new BackColorOrGradient(ColorTranslator.FromHtml("#FFADD8E6"))
});
columnChart.SetSeries(new Series[]
{
new Series{
Name = "ali",
Data = new Data(new object[] { 812, 412, 628, 1425, 460, 972, 204, 513, 315 })
},
new Series()
{
Name = "pouriya",
Data = new Data(new object[] { 19, 895, 821, 1103, 1097, 1198, 600, 764, 524, })
}
}
);
return View(columnChart);
}
}
}
گام 4 رندر کردن Highcharts در UI
فقط به Index.cshtml در کنترلر Home بروید و کدهای زیر را به آن اضافه کنید تا column chart را در UI نمایش دهد.
@model DotNet.Highcharts.Highcharts
@{
ViewBag.Title = "Highcharts Examples";
}
<div class="jumbotron">
<h3>DotNet Highcharts Example in Asp.Net MVC</h3>
<p><a href="http://dotnet.highcharts.com/" class="btn btn-primary btn-lg">Learn more »</a></p>
</div>
<div class="row">
<div>
<div class="col-md-12 col-md-6">
</div>
</div>
</div>
@section scripts{
@(Model)
}
برای رندر کردن Highchart در سمت کاربر نیاز است تا Highcharts.js را رفرنس بدهیم.بنابراین، فقط Highchart.js را در فایل Layout.cshtml _ مانند زیر اضافه کنید.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="~/Scripts/modernizr-2.6.2.js"></script>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
</div>
<script src="~/Scripts/jquery-3.2.1.js"></script>
<script src="~/Scripts/Highcharts-4.0.1/js/highcharts.js"></script>
@RenderSection("scripts", required: false)
</body>
</html>
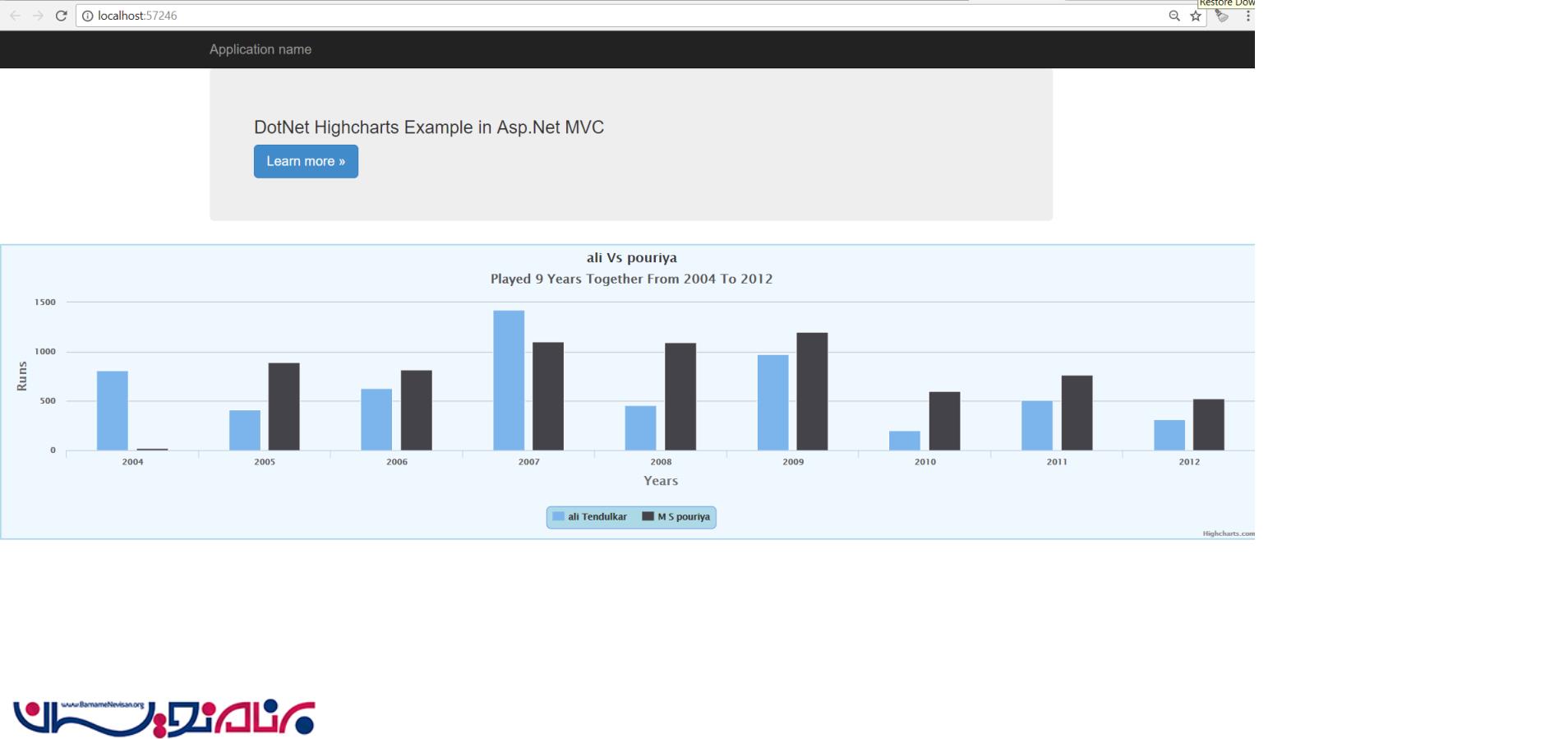
پس از اتمام همه چیز، برنامه را اجرا کنید.این برنامه یک نمودار مقایسه ای ستونی به صورت زیر است.

آموزش asp.net mvc
- ASP.net MVC
- 4k بازدید
- 5 تشکر
