نحوه استفاده از Selector های jQuery
سه شنبه 17 بهمن 1396چه شما jQuery را تازه شروع کرده باشید یا مدتی است که با آن کار میکنید، ممکن است به طور کامل از سینتکس انتخابگرها (selector) استفاده نکرده باشید. در این آموزش، ما به جای اینکه به سادگی انتخابگرهای امکانپذیر را لیست کنیم، از طریق مثال عملی کار میکنیم که در آن اجزای صفحه تعاملی را ایجاد کرده و اگر مبتدی هستید، اصول را معرفی میکنیم. سپس انتخابگرهای دیگری که میتوانید با آنها کار کنید را شرح میدهیم.

ساخت صفحه
یک صفحه جدید HTML5 بسازید:
<!DOCTYPE html> <html> <head> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> </body> </html>
توجه داشته باشید لینک منبع jQuery جاری را قرار دهید. اگر میخواهید از لینک دیگری استفاده کنید آن را تغییر دهید. کد زیر را به قسمت body صفحه اضافه کنید:
<div id="grid"> </div>
ساخت محتوای صفحه در JavaScript
از آنجا که از جاوااسکریپت استفاده میکنیم، اجازه دهید برخی از عناصر صفحه را در قسمت اسکریپت ایجاد کنیم. با بررسی اینکه سند آماده است شروع کنید:
$(document).ready(function(){
});
تمام کد جاوااسکریپت خود را داخل این تابع قرار میدهیم. میخواهیم یک عنصر تعاملی ساده بسازیم که در آن شبکهای (grid) از اشکال رنگی وجود داشته باشد که با کاربر در تعامل باشند و با حرکت موس حرکت کنند. عنصری با 10 خانه در عرض و ارتفاع، با رنگهای پالت رنگین کمان میسازیم:

با تعریف تعداد سطرها/ ستونها و رنگها شروع می کنیم:
var numRows=10;
var colors = new Array("#a13143", "#b17941", "#aca135", "#9aa633", "#539a2f", "#2d946c", "#2d6994", "#2d3894", "#592d94", "#942d8b");
یک حلقه داخلی برای ساخت اشکال اضافه میکنیم:
var i;
for(i=0; i<numRows; i++) {
}
حلقه برای هر سطر و ستون تکرار میشود. داخل حلقه، عنصری برای نمایش هر ستون در گرید ایجاد کنید و به آن یک اتربیوت کلاس اختصاص دهید:
var column = document.createElement("div");
column.setAttribute("class", "column");
سپس حلقه دیگری را داخل حلقه اول بگذارید تا اشکال در هر ستون ایجاد شوند:
var j;
for(j=0; j<numRows; j++){
}
درون حلقه دوم، عنصری برای هر شکل ایجاد کنید. اتربیوت کلاس را با استفاده از ایندکس حلقه اختصاص دهید و سپس آن را به عنصر “column” اضافه کنید:
var box = document.createElement("div");
box.setAttribute("class", "box col"+j);//class names "box col0", "box col1" etc
column.appendChild(box);
سپس درون اولین حلقه، هر ستون را به عنصر گریدی که در قسمت body اضافه کرده بودیم، بیافزایید:
$("#grid").append(column);//ID selector
ویژگی ID که در HTML قرار دادیم، اولین مثال استفاده از انتخابگر بود. انتخابگرها شما را به عنصر مورد نظر ارجاع میدهند، که میتوانید متدهای جیکوئری را با آن فراخوانی کنید، همانطور که در اینجا ما از متد append استفاده کردیم. نتیجه حلقهها کد HTML زیر است:
<div id="grid"> <div class="column"> <div class="box col0"></div> <div class="box col1"></div> <div class="box col2"></div> <div class="box col3"></div> <div class="box col4"></div> <div class="box col5"></div> <div class="box col6"></div> <div class="box col7"></div> <div class="box col8"></div> <div class="box col9"></div> </div> <div class="column"> <div class="box col0"></div> <div class="box col1"></div> <div class="box col2"></div> <!--and so on for 10 columns/rows...--> </div> </div>
بیایید انتخابگر دیگری را برای استایل اشکال نشان دهیم. بعد از اولین حلقهای که اضافه کردید، همچنان داخل تابع document ready:
var c;
for(c=0; c<colors.length; c++) {
$(".col"+c).css("background-color", colors[c]);//class plus suffix selector
}
آرایهای رنگی برای تنظیم پسزمینه در هر کلاس رنگ، داخل حلقه ایجاد کردیم. در این مثال اسم کلاس، همراه با ایندکس آرایه است. هر عنصر “box” با کلاس “col0” رنگ 0 در آرایه را خواهد داشت و الی آخر. حالا اجازه دهید بعضی از ویژگیهای CSS را به قسمت استایل برای “column” و “box” اضافه کنیم:
div.column {
width:25px;
float:left;
}
div.box {
width:12px;
height:12px;
margin-left:5px;
margin-top:5px;
border-radius:5px;
}
افزودن تعامل
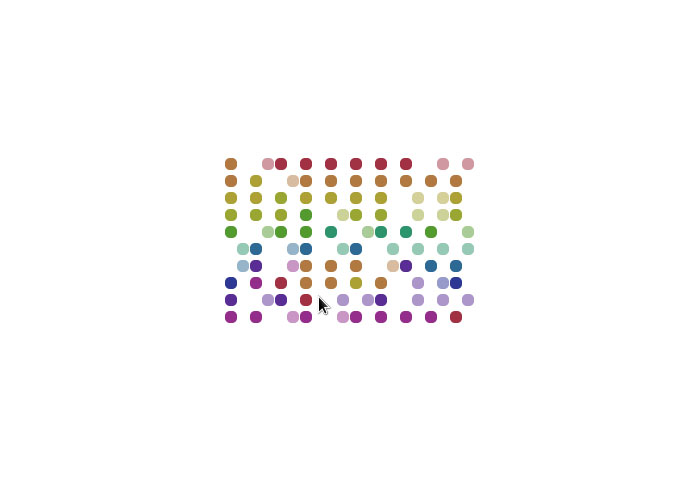
هر بار که کاربر موس خود را بر روی شکل به حرکت درمیآورد. به سمت راست یا چپ حرکت میکند و تار میشود، همچنین وقتی موس به سمت چپ میرود رنگ آن تغییر میکند. در بخش اسکریپت، همچنان داخل تابع document ready، یک mouseenter برای همه عناصر div با کلاس “box” اضافه کنید:
$("div.box").mouseenter(function(){
});
این بار انتخابگر، نوع عنصر و کلاس را مشخص میکند. هنگامی که کاربر موس را روی اشکال قرار داده و آن را به سمت راست حرکت میدهد، اتربیوت کلاس “right” را اضافه میکنیم. درون تابع، با استفاده از این ویژگی بررسی میشود که آیا شکل در حال حاضر در سمت راست است، و با توجه به آن به چپ و راست حرکت میکند:
if($(this).hasClass("right")){
$(this).animate({marginLeft:'-=12px', opacity:'1.0'});
}
else {
$(this).animate({marginLeft:'+=12px', opacity:'0.5'});
}
$(this).toggleClass("right");
توجه داشته باشید که از انتخابگر this در اینجا استفاده کردیم. this به هر عنصر “box” ای که کاربر موس خود را روی آن قرار داده است رجوع میکند. متد animate ویژگی CSS را برای حرکت مشخص میکند و مقدار پیکسلی را برای اضافه کردن به حاشیه چپ (left margin) نشان میدهد، که با یک مقدار منفی به سمت چپ و با مقداری مثبت به سمت راست حرکت میکند. خط آخر، کلاس right را از عنصر میگیرد (اگر داشته باشد) و به آن میدهد (اگر نداشته باشد)، بنابراین اشکال به عقب و جلو حرکت میکنند، وقتی اشکال به سمت راست حرکت میکنند تاری آنها کم میشود.
بیایید مثالمان را با استفاده از آرایه رنگ کمی پیچیدهتر کنیم، به طوری که رنگ هر شکل هر بار که به سمت چپ میرود تغییر کند. کد زیر را در کد بالا، بعد از خط " $(this).animate" اضافه کنید:
//get full class attribute of shape being rolled over
var fullClass = $(this).attr("class");
//get color part e.g. "col0" then retrieve integer suffix
var colorNum = parseInt(fullClass.substr((fullClass.indexOf("col")+3), 1));
//work out new color number
var newColor;
if(colorNum==(colors.length-1)){
newColor=0;//reached end of color array - reset to zero
}
else
{
newColor=colorNum+1;//increment number to use next color in array
//set the background using color array
$(this).css("background-color", colors[newColor]);
//remove existing color class
$(this).removeClass("col"+colorNum);
//add new color class
$(this).addClass("col"+newColor);
}
بخاطر داشته باشید هر عنصر “box” یک اتربیوت کلاس دارد که رنگ آن را نشان میدهد: “col0”، “col1” و الی آخر. اگر کاربر به حرکت روی هر شکل ادامه دهد، هر شکل از طریق آرایه رنگ تکرار میشود، زیرا عدد صحیح در این اتربیوت افزایش مییابد.

قبل از اینکه از گرید خارج شویم، بیایید به صورت تصادفی یک "bo" را در هر ستون به صورت مربع ایجاد کنیم تا انتخابگر دیگری را امتحان کنیم. بعد از تابع mouseenter:
var r;
for(r=0; r<numRows; r++){
//choose a random box from the ten in column r
var randBox = Math.floor(Math.random() * numRows) + (r*numRows);
$(".box:eq("+randBox+")").css("border-radius", "0");//box at random number position
}
در اینجا از انتخابگر eq استفاده کردیم تا عنصر nام را انتخاب کند. در این مورد یک عنصر "box" در هر ستون با استفاده از یک تابع عددی رندم انتخاب میشود. کد زیر "box" هشتم در سند را انتخاب میکند:
$(".box:eq(7)")
اولین عنصر “box” موجود در صفحه ایندکس 0 است و آخرین آن 99 میباشد.

برای مثال، اگر میخواستید هر عنصر اول “box” را انتخاب کنید که فرزند عمودی یک ستون باشد، میتوانید از کد زیر استفاده کنید:
//the > ensures the element is a direct child of the specified parent
$(".column > .box:nth-child(1)").css("border-radius", "0");//nth-child indices start at 1,
not zero

استفاده از انتخابگرهای دیگر
حالا که مثالی عملی را با استفاده از انتخابگرها برای ساخت عناصر تعاملی صفحه کار کردیم، اجازه دهید شیوههای دیگر استفاده از انتخابگرها را اجرا کنیم. تمام این مثالها از صفحه دمو (آزمایشی) گرفته شده است و به آرایه رنگی که در بالا استفاده کردیم، اشاره میکند. اکثر آنها از متد CSS برای نمایش استفاده میکنند، اما شما میتوانید از متدهای دیگر jQuery بر روی عنصر انتخابشده خود استفاده کنید.
تمام عناصر input را انتخاب میکند:
$(":input").css("margin", "5px");
تمام inputها از نوع button را انتخاب میکند:
$(":button").css("font-weight", "bold");
تمام لینکهای مربوط به یک فایل خاص را انتخاب میکند، در اینجا فایلهای PDF:
$("[href$='.pdf']").css("color", colors[0]);
اولین عنصر از یک نوع خاص در سند را انتخاب میکند، در اینجا پاراگراف:
$("p:first").css("background", colors[2]);
آخرین فرزند از یک نوع خاص در عنصر والد را انتخاب میکند، در اینجا آیتمی از لیست:
$("li:last-child").css("border-bottom", "2px "+colors[5]+" solid");
هر عنصری که مطابق با هر انتخابگری باشد که با کاما جدا شدهاند را انتخاب میکند. در اینجا input از نوع text یا عنصر عنوان ( h1 تا h6) را انتخاب میکند.
$(":text, :header").css("background", colors[6]);
هر عنصری از نوع (پاراگراف) که شامل رشته متنی مشخصشدهای باشد را انتخاب میکند:
$("p:contains('intro')").css("color", colors[8]);
عناصری از یک نوع خاص که خواهر/برادر نوع دیگر هستند را انتخاب میکند (در اینجا پارگرافهایی که خواهر/برادر لیست هستند:
$("ul ~ p").addClass("note");
توجه داشته باشید که ما از متد addClass استفاده میکنیم، در بیشتر موارد این گزینهای است که برای استایل دادن زیاد استفاده میشود. اگر مجبورید که در بیش از یک خط پردازشی را روی عنصری انجام دهید، لازم نیست که سینتکس انتخابگر را هر بار انتخاب کنید. شیوه کارآمدتر این است که انتخابگر را در یک متغیر قرار دهید:
var last = $("div:last");//last div in doc
last.append("<p class='note'>Hope you enjoyed reading!</p>");
last.css("border", "1px solid "+colors[9]);
نتیجهگیری
هنگامی که یک منبع برنامهنویسی جدید را انتخاب میکنید، ممکن است به راحتی از ویژگیهای آن بیخبر بمانید. با این حال، انتخابگرها یکی از جنبههای مفید جی کوئری هستند، بنابراین برای هر پروژهای که از کتابخانههای آن استفاده میکنید، ارزشمند هستند.
- Jquery
- 3k بازدید
- 4 تشکر
