ارتقاء برنامه Angular 4 به Angular 5 با ویژوال استودیو 2017
سه شنبه 5 تیر 1397در ماه گذشته، Angular 5 با تغییراتی منتشر شد. ما Angular 5 را بررسی کرده و تصمیم گرفتیم برنامه Angular 4ای که قبلا ایجاد کرده بودیم را به Angular 5 ارتقاء دهیم. در این مقاله مراحل انجام این کار را برای شما بیان کردهایم.

ارتقاء برنامه Angular 4 به Angular 5
پیکربندی انگولار با ویژوال استودیو چندان ساده نبود تا اینکه چند قالب آماده انگولار در ویژوال استودیو معرفی شد. به طور مشابه، تمام فرآیند ارتقاء نیز تجربه مشابهی را ارائه میدهد. این روش سرراست و وقتگیر نیست چون انگولار 5 دارای برخی تغییرات تفکیکشدهای در کد است. بیایید این روند را گام به گام دنبال کنیم.
-ابتدا تمام نمونههای ویژوال استودیو 2017 را ببندید، چرا که وقتی ما پکیجهای انگولار را ارتقاء میدادیم، هنگامی که ویژوال استودیو در حال اجرا بود کار نکرد. NPM نمیتواند پکیجها را ارتقاء دهد. بنابراین پیشنهاد میکنیم که نمونههای ویژوال استودیو را ببندید.
PowerShell- را باز کنید (مطمئن شوید که آن را به صورت Administrator اجرا کردهاید). همچنین میتوانید از command promptی Node.js استفاده کنید. ما ابتدا سعی کردیم با Node.js این کار را انجام دهیم، اما پکیچها در ویژوال استودیو 2017 آپدیت نشدند. سپس PowerShell را امتحان کردیم و همه چیز کار کرد.
-محل پروژه و اجرای دستور dir را بررسی کنید. باید فایل package.json موجود در لیست خروجی را ببینید.
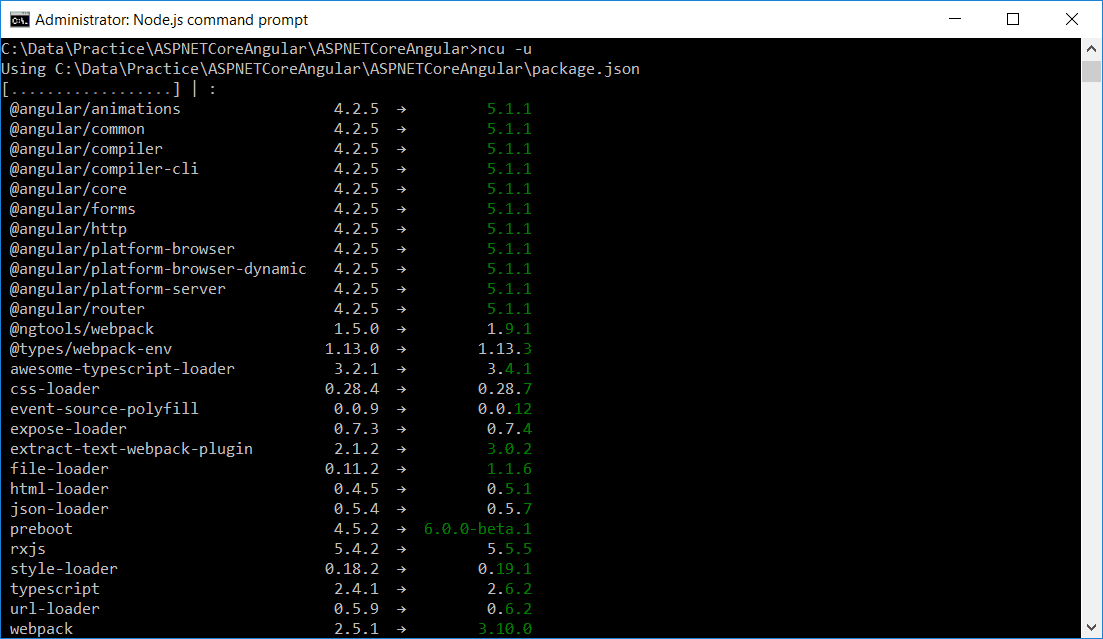
-پکیجهای انگولار را با استفاده از دستورات زیر آپدیت کنید.
npm install -g npm-check-updates
و ncu -u
اگر هنگام اجرای این دستورات هر خطایی را دریافت کردید، نسخه node و npm خود را آپدیت کنید.
شما باید ببینید که تمام پکیجهای انگولار به انگولار5 ارتقاء داده شدهاند.

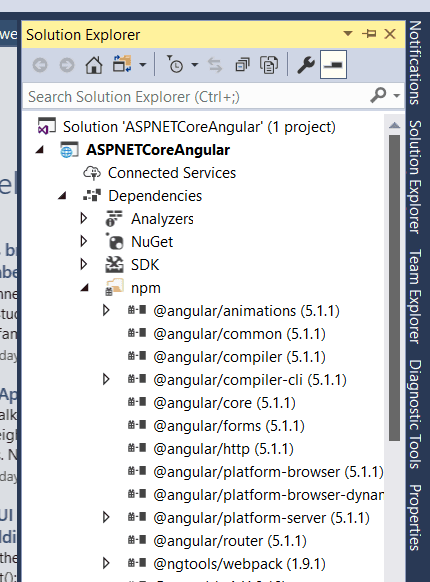
پروژه انگولار4 خود را در ویژوال استودیو 2017 باز کرده و به Dependencies-> npm بروید تا نسخه انگولار را بررسی کنید. پکیجها باید به انگولار5 اشاره کنند.

اگر پکیجها هنوز به انگولار4 اشاره میکنند، package-lock.json را حذف کرده و دوباره مراحل فوق را دنبال کنید.
همانطور که میدانید، Webpack توسط ویژوال استودیو به عنوان module bundler استفاده میشود. Webpack از AotPlugin برای کامپایل برنامههای انگولار4 استفاده میکند، در حال حاضر Webpack دیگر از AotPlugin برای انگولار5 استفاده نمیکند. حالا از AngularCompilerPlugin استفاده میکند.
بنابراین webpack.config.js را باز کرده و همه رخدادهای AotPlugin را با AngularCompilerPlugin جایگزین کنید.
فایل ClientApp/boot.server.ts را باز کرده و خط زیر را (خط شماره 22)
const zone = moduleRef.injector.get(NgZone);
با خط زیر جایگزین کنید.
const zone: NgZone = moduleRef.injector.get(NgZone);
از Http Service به HttpClient Service سوئیچ کنید. در انگولار نسخه 4.3، HttpClient در angular/common@ به عنوان یک روش کم حجم، ساده و فوقالعاده قدرتمند برای ایجاد درخواستهای وب در انگولار فرستاده شد. HttpClient جدید از طرف توسعهدهندگان قدردانیهای زیادی دریافت کرد، بنابراین HttpClient توسط تیم انگولار برای همه برنامهها توصیه میشود و angular/http library@ چندان مناسب نیست. برای آپدیت HttpClient باید تغییرات زیر را انجام دهید.
1. HttpModule را با HttpClientModule از angular/common/http@ در هر ماژول جایگزین کنید.
2. سرویس HttpClient را تزریق کنید.
3. هر فراخوانی (map(res => res.json() را حذف کنید.
اجزای داده را با استفاده از HttpModule واکشی کنید. این مورد در “ClientApp/app/components/fetchdata” واقع شده است. فایل را باز کرده و آن را با HttpClientModule جایگزین کنید. تغییرات زیر باید در فایل fetchdatacomponent.ts انجام شود.
همه اعلانهای Http را
import { Http } from '@angular/http';
با HttpClient جایگزین کنید.
import { HttpClient } from '@angular/common/http';
HttpClient انتزاعهای سطح بالا را برای برنامهنویسی فراهم میکند. با Http، کد سرویس داده را واکشی کنید همانند زیر:
constructor(http: Http, @Inject('BASE_URL') baseUrl: string) {
http.get(baseUrl + 'api/SampleData/WeatherForecasts').subscribe(result => {
this.forecasts = result.json() as WeatherForecast[];
}, error => console.error(error));
}
HttpClient را در سازنده و کد برنامه همانند زیر تزریق کنید:
constructor(httpClient: HttpClient, @Inject('BASE_URL') baseUrl: string) {
httpClient.get<WeatherForecast[]>(baseUrl + 'api/SampleData/WeatherForecasts').subscribe(result => {
this.forecasts = result;
}, error => console.error(error));
}
ما قبلا یک برنامه انگولار4 با ویژوال استودیو 2017 ایجاد کردهایم. سرویس واکشی اجزای داده (fetch data component) را گسترش دادیم تا یک فیلتر خلاصه را اضافه کنیم. بنابراین بر اساس همان مثال، کد را برای fetchdatacomponent.ts همانند زیر آپدیت کردیم:
import { Component, Inject } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'fetchdata',
templateUrl: './fetchdata.component.html'
})
export class FetchDataComponent {
public forecasts: WeatherForecast[];
public cacheForecasts: WeatherForecast[];
public summaries: any[];
constructor(httpClient: HttpClient, @Inject('BASE_URL') baseUrl: string) {
httpClient.get<WeatherForecast[]>(baseUrl + 'api/SampleData/WeatherForecasts').subscribe(result => {
this.forecasts = result;
this.cacheForecasts = this.forecasts;
}, error => console.error(error));
httpClient.get<any[]>(baseUrl + 'api/SampleData/GetSummaries').subscribe(result => {
this.summaries = result;
}, error => console.error(error));
}
filterForeCasts(filterVal: any) {
if (filterVal == "0")
this.forecasts = this.cacheForecasts;
else
this.forecasts = this.cacheForecasts.filter((item) => item.summary == filterVal);
}
}
interface WeatherForecast {
dateFormatted: string;
temperatureC: number;
temperatureF: number;
summary: string;
}
interface Summary {
name: string;
}
HttpModule را با HttpClientModule در فایل app.module.shared.ts جایگزین کنید.
در نهایت کد زیر را در فایل Views/Home/Index.cshtml
<app asp-prerender-module="ClientApp/dist/main-server">Loading...</app>
به دستور زیر تغییر دهید.
<app>Loading...</app>
ما با تمام تغییرات مورد نیاز برای ارتقاء برنامه انگولار4 به انگولار5 کارها را انجام دادیم. حالا میتوانیم برنامه را اجرا کنیم تا برنامه انگولار5 را در عمل ببینیم. ممکن است exception زیر را در مرورگر مشاهده کنید.
“NodeInvocationException: No provider for PlatformRef!”
برای رفع این مشکل، webpack را به آخرین نسخه آپدیت کنید. دستور زیر را در PowerShell برای آپدیت webpack اجرا کنید.
npm install --save-dev @ngtools/webpack@latest
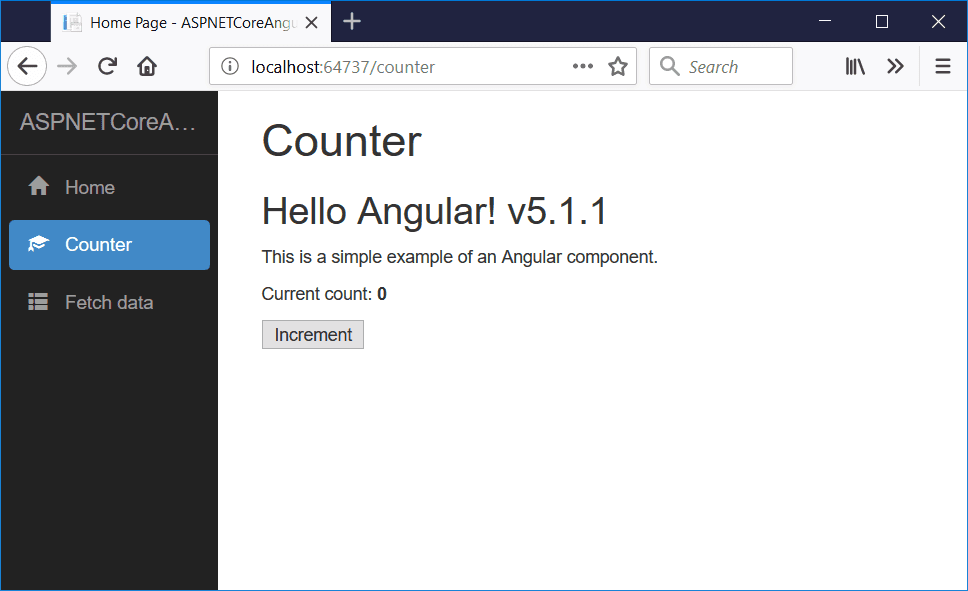
برنامه را Build کرده و دوباره اجرا کنید. حالا باید برنامه را در مرورگر مشاهده کنید.

میتوانید این سورس کد را در Github پیدا کنید.
نتیجهگیری
این مقاله راهنمای دقیقی برای ارتقاء انگولار 4 به انگولار 5، با استفاه از ویژوال استودیو را در اختیار شما قرار داد. تغییرات اصلی مربوط به ارتقاء پکیجهای انگولار، تغییر پلاگین کامپایلر انگولار مورد استفاده توسط webpack و سوئیچ از ماژول Http به HttpClient هستند. کل فرآیند بسیار وقتگیر است و در هیچ جا مستند نیست. این مقاله میتواند ایدهای باشد برای ارتقاء و تغییر نسخه انگولار برای پروژهای که در ویژوال استودیو ایجاد کردهاید.
- AngularJs
- 2k بازدید
- 1 تشکر
