نحوه استفاده از ASP.NET Core 2.0Web API با HttpClient
شنبه 6 مرداد 1397در این مقاله برای سوال مطرح شده ی "چگونگی استفاده از ASP.NET Core 2.0 Web API با استفاده از HttpClient" یک راه حل ارائه خواهیم داد و کد های آن را مرحله به مرحله ارائه خواهیم داد البته توجه کنید که این مقاله با مقاله ی قبل مرتبط است.

مساله
چگونگی استفاده از ASP.NET Core 2.0 Web API با استفاده از HttpClient
راه حل
ما یک کتابخانه برای پوشش عملیات های HttpClient خواهیم نوشت من از الگوی builder برای این هدف استفاده خواهم کرد. یک کلاس با متد هایی برای ذخیره سازی بخش های HttpClient اضافه کنید.
public class HttpRequestBuilder
{
private HttpMethod method = null;
private string requestUri = "";
private HttpContent content = null;
private string bearerToken = "";
private string acceptHeader = "application/json";
private TimeSpan timeout = new TimeSpan(0, 0, 15);
public HttpRequestBuilder()
{
}
public HttpRequestBuilder AddMethod(HttpMethod method)
{
this.method = method;
return this;
}
public HttpRequestBuilder AddRequestUri(string requestUri)
{
this.requestUri = requestUri;
return this;
}
public HttpRequestBuilder AddContent(HttpContent content)
{
this.content = content;
return this;
}
public HttpRequestBuilder AddBearerToken(string bearerToken)
{
this.bearerToken = bearerToken;
return this;
}
public HttpRequestBuilder AddAcceptHeader(string acceptHeader)
{
this.acceptHeader = acceptHeader;
return this;
}
public HttpRequestBuilder AddTimeout(TimeSpan timeout)
{
this.timeout = timeout;
return this;
}
rest of code
یک متد برای ارسال یک request با استفاده از HttpClient اضافه کنید و پاسخ را بگیرید.
public async Task<HttpResponseMessage> SendAsync()
{
// Check required arguments
EnsureArguments();
// Setup request
var request = new HttpRequestMessage
{
Method = this.method,
RequestUri = new Uri(this.requestUri)
};
if (this.content != null)
request.Content = this.content;
if (!string.IsNullOrEmpty(this.bearerToken))
request.Headers.Authorization =
new AuthenticationHeaderValue("Bearer", this.bearerToken);
request.Headers.Accept.Clear();
if (!string.IsNullOrEmpty(this.acceptHeader))
request.Headers.Accept.Add(
new MediaTypeWithQualityHeaderValue(this.acceptHeader));
// Setup client
var client = new System.Net.Http.HttpClient();
client.Timeout = this.timeout;
return await client.SendAsync(request);
}
همچنین یک کلاس factory برای ساخت درخواست هایی برای GET, POST, PUT, PATCH و DELETE نیز اضافه خواهیم کرد.
public static class HttpRequestFactory
{
public static async Task<HttpResponseMessage> Get(string requestUri)
{
var builder = new HttpRequestBuilder()
.AddMethod(HttpMethod.Get)
.AddRequestUri(requestUri);
return await builder.SendAsync();
}
public static async Task<HttpResponseMessage> Post(
string requestUri, object value)
{
var builder = new HttpRequestBuilder()
.AddMethod(HttpMethod.Post)
.AddRequestUri(requestUri)
.AddContent(new JsonContent(value)) ;
return await builder.SendAsync();
}
public static async Task<HttpResponseMessage> Put(
string requestUri, object value)
{
var builder = new HttpRequestBuilder()
.AddMethod(HttpMethod.Put)
.AddRequestUri(requestUri)
.AddContent(new JsonContent(value));
return await builder.SendAsync();
}
public static async Task<HttpResponseMessage> Patch(
string requestUri, object value)
{
var builder = new HttpRequestBuilder()
.AddMethod(new HttpMethod("PATCH"))
.AddRequestUri(requestUri)
.AddContent(new PatchContent(value));
return await builder.SendAsync();
}
public static async Task<HttpResponseMessage> Delete(string requestUri)
{
var builder = new HttpRequestBuilder()
.AddMethod(HttpMethod.Delete)
.AddRequestUri(requestUri);
return await builder.SendAsync();
}
}
JsonContent, PatchContent و FileContent کلاس های سفارشی برای ساده سازی ارسال داده هستند.
public class JsonContent : StringContent
{
public JsonContent(object value)
: base (JsonConvert.SerializeObject(value), Encoding.UTF8,
"application/json")
{
}
public JsonContent(object value, string mediaType)
: base(JsonConvert.SerializeObject(value), Encoding.UTF8, mediaType)
{
}
}
public class PatchContent : StringContent
{
public PatchContent(object value)
: base (JsonConvert.SerializeObject(value), Encoding.UTF8,
"application/json-patch+json")
{
}
}
public class FileContent : MultipartFormDataContent
{
public FileContent(string filePath, string apiParamName)
{
var filestream = File.Open(filePath, FileMode.Open);
var filename = Path.GetFileName(filePath);
Add(new StreamContent(filestream), apiParamName, filename);
}
}
سرانجام به تعدادی متد اضافی برای کمک به کار کردن با کلاس HttpResponseMessage نیاز داریم.
public static class HttpResponseExtensions
{
public static T ContentAsType<T>(this HttpResponseMessage response)
{
var data = response.Content.ReadAsStringAsync().Result;
return string.IsNullOrEmpty(data) ?
default(T) :
JsonConvert.DeserializeObject<T>(data);
}
public static string ContentAsJson(this HttpResponseMessage response)
{
var data = response.Content.ReadAsStringAsync().Result;
return JsonConvert.SerializeObject(data);
}
public static string ContentAsString(this HttpResponseMessage response)
{
return response.Content.ReadAsStringAsync().Result;
}
}
می توانیم از کد بالا مانند کد زیر استفاده کنیم.
private static async Task GetList()
{
var requestUri = $"{baseUri}";
var response = await HttpRequestFactory.Get(requestUri);
Console.WriteLine($"Status: {response.StatusCode}");
var outputModel = response.ContentAsType<List<MovieOutputModel>>();
outputModel.ForEach(item =>
Console.WriteLine("{0} - {1}", item.Id, item.Title));
}
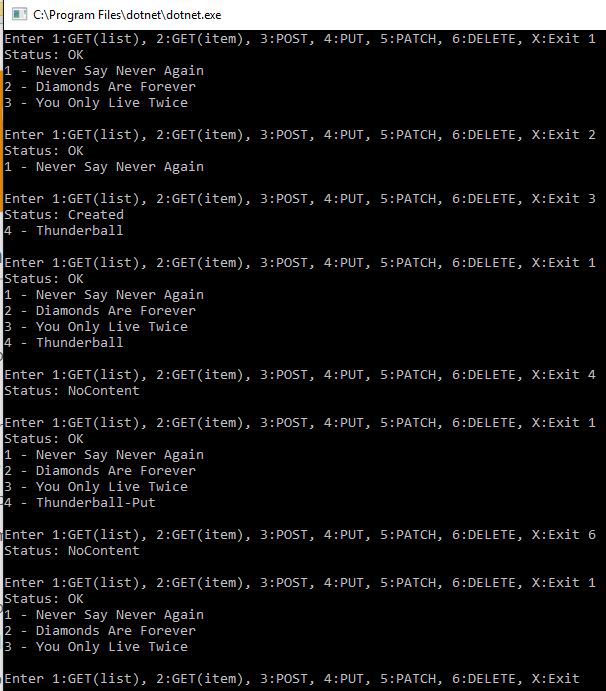
اینجا چگونگی نمایش client نمونه نشان داده شده است.

توجه
در کد نمونه مثال هایی از انواع مختلف request ها نیز وجود دارد و از CRUD API های ساخته شده در پست قبل استفاده می کند. آن پروژه را دانلود کنید و API را قبل از اجرای این کنسول نمونه اجرا کنید.
- Asp.Net Core
- 3k بازدید
- 3 تشکر
