ایجاد صفحات خطا برای کدهای HTTP status در ASP.NET Core 2.0
دوشنبه 8 مرداد 1397در این مقاله قصد داریم در مورد نحوه ایجاد صفحات خطا برای کد وضعیت (Status Code) خاص HTTP در ASP.NET Core صحبت کنیم. با ما همراه باشید تا این کار را با یک پروژه عملی انجام دهیم.

شروع کار
یک پروژه خالی ایجاد کرده و Startup را برای افزودن میانافزاری (middleware) برای صفحات کد وضعیت آپدیت کنید.
public class Startup
{
public void ConfigureServices(
IServiceCollection services)
{
services.AddMvc();
}
public void Configure(
IApplicationBuilder app,
IHostingEnvironment env)
{
app.UseStatusCodePagesWithReExecute("/Errors/Index", "?statusCode={0}");
app.UseMvcWithDefaultRoute();
}
}
نکته
{0} با کد وضعیت HTTP جایگزین میشود که میانافزار اجرایی را راهاندازی میکند.
کنترلر Errors را برای گرفتن خطاهای کد وضعیت اضافه کنید.
public class ErrorsController : Controller
{
public IActionResult Index(int statusCode)
{
var feature = HttpContext.Features.Get<IStatusCodeReExecuteFeature>();
ViewBag.StatusCode = statusCode;
ViewBag.OriginalPath = feature?.OriginalPath;
ViewBag.OriginalQueryString = feature?.OriginalQueryString;
return View();
}
}
یک view برای ویوی Index اضافه کرده و جزئیات خطا را نمایش دهید.
<p>Status Code: <b>@ViewBag.StatusCode</b></p>
<p>OriginalPath: <b>@ViewBag.OriginalPath</b></p>
<p>OriginalQueryString: <b>@ViewBag.OriginalQueryString</b></p>
کنترلر Home را برای بازگرداندن کدهای وضعیت اضافه کنید.
public class HomeController : Controller
{
public IActionResult Index() => View();
public IActionResult Throw404(int id) => StatusCode(404);
public IActionResult Throw412(int id) => StatusCode(412);
public IActionResult Throw500(int id) => StatusCode(500);
}
یک ویو برای ویو Index اضافه کنید.
<p>You've reached Home</p>
<ul>
<li><a href="/Home/Throw404?id=1">404 (Not Foud)</a></li>
<li><a href="/Home/Throw412?id=2">412 (Precondition Failed)</a></li>
<li><a href="/Home/Throw500?id=3">500 (Internal Server Error)</a></li>
</ul>
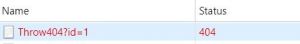
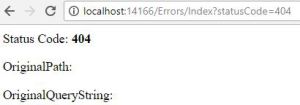
یکی از لینک ها را کلیک و اجرا کنید. ویوی کنترلر Errors را دریافت خواهید کرد. توجه داشته باشید، با این حال، URL تغییر نمیکند.

درخواست انجام شده خطای HTTP status را نیز نشان می دهد.

بررسی این موضوع
Exception مدیریت میانافزار (همانطور که در اینجا بحث شد) exceptionهای مدیریت نشده را در اختیار شما قرار میدهد، اما اگر میخواهید صفحات خطا را برای کد وضعیت HTTP منحصربهفرد نمایش دهید، فریمورک یک میانافزار دیگر برای این منظور را ارائه میدهد.
هنگام پیکربندی میانافزار، شما گزینهای برای هدایت مجدد (re-direct) یا اجرای مجدد درخواست دارید. راهحل فوق اجرای مجدد را نشان میدهد، جایی که سرور درخواست را بازنویسی میکند. نتیجه به جای مسیر صفحه خطا، برگرداندن URL مسیری است که توسط کاربر ایجاد میشود.
گزینه دیگر برای پیکربندی هدایت مجدد، هنگام تنظیم میانافزار است.
public void Configure(
IApplicationBuilder app,
IHostingEnvironment env)
{
app.UseStatusCodePagesWithRedirects("/Errors/Index?statusCode={0}");
app.UseMvcWithDefaultRoute();
}
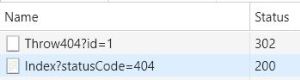
در حال حاضر مرورگر مسیر صفحات خطا را نمایش خواهد داد.

و به عنوان یک هدایتگر، ابتدا سرور یک 302 (Found) را به مرورگر ارسال خواهد کرد، که درخواست بعدی را برای صفحه خطا ایجاد میکند.

- Asp.Net Core
- 2k بازدید
- 2 تشکر
