تزریق تگهای مناسب سئو در ASP.NET Core
شنبه 18 اسفند 1397این مقاله این موارد را پوشش خواهد داد: تگهای مناسب سئو چیست و چرا به آنها نیاز داریم؟ مسائل مربوط به layout داینامیک با متاتگها به واسطه یک صفحه Master/Layout/Primary و چندین صفحه محتوایی. نحوه تزریق متاتگها در صفحات ASP.NET Core. مثال و تست.

تگهای سئوپسند تگهایی هستند که به ما کمک میکنند رتبهبندی وبسایتمان را در موتورهای جستجو بهبود بخشیم. اغلب موتورهای جستجو معمولا از طریق وبسایتهایی با چندین فرکانس (بسته به چندین عامل) عمل crawl (خزنده) را انجام میدهند و متاتگهایی را پیدا میکنند که حاوی کلمات کلیدی، توضیحات، اطلاعات نویسنده، و سایر اطلاعات در header tagهای صفحه است. سپس برای تگها HTML بعدی در بدنه صفحات وب دریافت میشوند.
در وبسایتهای پویا مثل ASP.Net core، مدیریت این تگها در محتوای صفحات کمی دشوار است زیرا یک صفحه master/layout معمولا وجود دارد و محتوای این صفحه بین تمام صفحات به اشتراک گذاشته میشود. یکی از راهها این است که میتوانید ViewBag یا ViewData را در صفحه Layout_ تعریف کرده و آن را در هر صفحه به منظور مدیریت عنوان صفحه آپدیت کنید اما هنوز یک مشکل وجود دارد. پس چگونه باید با آنها برخورد کرد، پاسخ ساده است، میتوانیم به صورت داینامیک آنها را تزریق کنیم.
در صورتی که به بحث بهینه سازی سایت برای موتور های جستجو علاقه مند هستید میتوانید آموزش سئو را در سایت تاپ لرن قرار دارد و بدون شک میتوان گفت منبع کاملی برای بحث سئو می باشد را مشاهده کنید .
مرحله اول
یک پروژه ASP.NET Core MVC در ویژوال استودیو ایجاد کنید.

مرحله دو
یک فولدر " Helpers" ایجاد کنید و داخل این فولدر یک کلاس به نام " SEOPageMetaHelper" اضافه کنید. این کلاس به عنوان ارائهدهنده (provider) داده استفاده میشود، شما میتوانید از پایگاه داده یا XML یا هر منبع داده دیگری استفاده کنید، اما من از این کلاس برای اهداف آموزشی جهت سادگی کار استفاده میکنم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace DynamicMetaTags.Helpers
{
public static class SEOPageMetaHelper
{
public static IEnumerable<Tuple<string, string, string, string>> Collections
{
get
{
return new List<Tuple<string, string, string, string>>
{
new Tuple<string, string, string, string>("Home/Index", "Dynamic Index", "Index Description","keyword1,keyword2"),
new Tuple<string, string, string, string>("Home/About", "Dynamic About", "About Description","keyword3,keyword4"),
new Tuple<string, string, string, string>("Home/Contact", "Dynamic Contact", "Contact Description","keyword5,keyword6")
};
}
}
}
}
در مرحله بعد، شما باید سرویسی را ایجاد کنید که صفحه اصلی layout_ را تزریق کنیم و از آن برای ادغام متاتگها استفاده میکنیم.
بنابراین یک سرویس در فولدر Helpers به نام " HelperService" ایجاد میکنیم.
public class HelperService
{
private StringBuilder sb = new StringBuilder();
public string InjectMetaInfo(string urlSegment)
{
var metaInfo = SEOPageMetaHelper.Collections.Where(s => s.Item1.Equals(urlSegment,StringComparison.InvariantCultureIgnoreCase)).SingleOrDefault();
//If no match found
if (metaInfo == null)
return string.Empty;
sb.Append("<title>" + metaInfo.Item2 + "</title>");
sb.Append(Environment.NewLine);
sb.Append($"<meta name='description' content='{metaInfo.Item3}'/>");
sb.Append(Environment.NewLine);
sb.Append($"<meta name='keywords' content ='{metaInfo.Item4}'/>");
string metaTag = sb.ToString();
sb = null;
return metaTag;
}
}
کد واقعا ساده است، من فقط اطلاعات متاتگ صفحه خاصی را گرفته و یک متاتگ ایجاد میکنم، این کار را میتوان سادهتر کرد، اما برای نسخه آموزشی خوب است.
اکنون باید این سرویس را به عنوان وابستگی ثبت کنیم زیرا باید آن را در صفحه Layout_ تزریق کنیم.
فایل startup.cs را باز کرده و آن را ثبت میکنیم.
services.AddScoped<HelperService>();
بنابراین startup من اینگونه به نظر میرسد:
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddScoped<HelperService>();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
حالا باید Layout.cs_ را که در فولدر Views/Shared است را آپدیت کنیم و ما باید این سرویس را به این شکل تزریق کنیم:
@using DynamicMetaTags.Helpers @inject HelperService helperService <!DOCTYPE html> <html>
در حال حاضر میتوانیم helperService را در این صفحه استفاده کنیم زیرا آن را در Razor view تزریق کردیم. بنابراین قطعه کد بعدی که متاتگها را تزریق میکند اینگونه است:
@{
string segements = $"{this.ViewContext.RouteData.Values["controller"]}/{this.ViewContext.RouteData.Values["action"]}";
@(Html.Raw(helperService.InjectMetaInfo(segements)));
segements = null;
}
این کد بخشهای جاری controller/action را میگیرد، آنها را ساخته و آنها را به HelperService به عنوان پارامتر ارسال میکند، متد HelperService متاتگی که در بخش head صفحه مدیریت میشود را باز میگرداند.
حالا هدر صفحه اینگونه به نظر میرسد:
@using DynamicMetaTags.Helpers
@inject HelperService helperService
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - DynamicMetaTags</title>
<environment include="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" />
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
</environment>
@{
string segements = $"{this.ViewContext.RouteData.Values["controller"]}/{this.ViewContext.RouteData.Values["action"]}";
@(Html.Raw(helperService.InjectMetaInfo(segements)));
segements = null;
}
</head>
<body> ..
// body code
اکنون وقت آن رسیده تا کار واقعی برنامه آموزشی خود را ببینیم.
آنچه که انتظار داریم رخ دهد:
صفحه اصلی باید عنوان را " Dynamic Index" نشان دهد.
صفحه اصلی باید متاتگ type=”description” را " Index Description" نشان دهد.
صفحه اصلی باید متاتگ type=”keyword” را " keyword1,keyword2" نشان دهد.
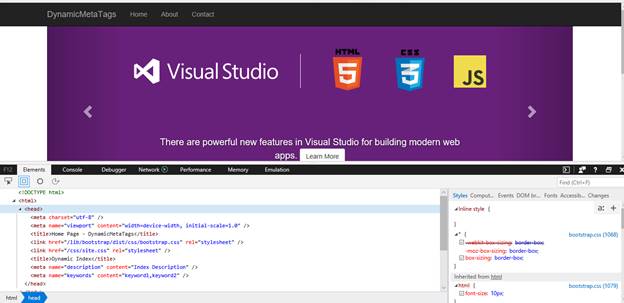
اجازه دهید پروژه را اجرا کنیم.

نتیجه خروجی چیزی است که ما انتظار داشتیم.

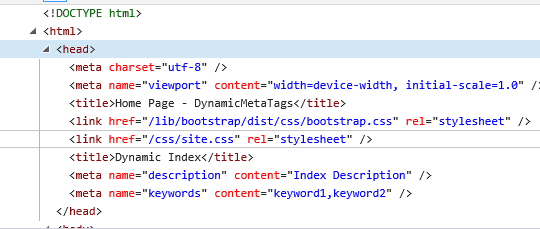
در اینجا میبینیم که title، متاتگ description، متاتگ keywordsداینامیک در Home/Index view اصلی تزریق شدهاند.
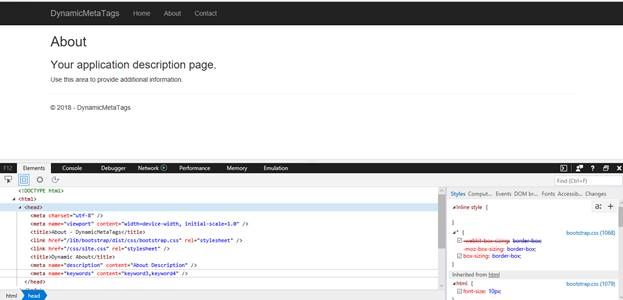
اجازه دهید ویوی دیگری مثل contact و about را امتحان کنیم.
صفحه About

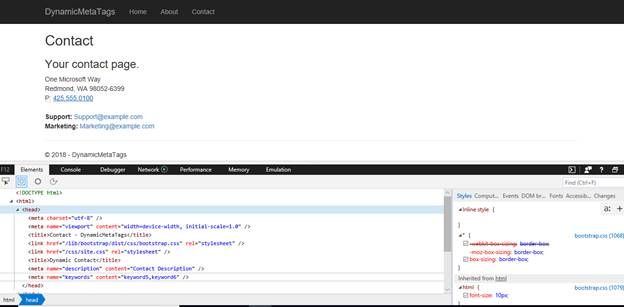
صفحه Contact

به طور پیشفرض ASP.NET core شامل <title> در صفحه Layout_ است، بنابراین من قصد دارم این تگ را حذف کنم زیرا آن را به صورت داینامیک تزریق کردیم.
لطفا توجه داشته باشید
فایل Layout.cshtm_ را باز کرده و title>@ViewData["Title"] - DynamicMetaTags</title> f > را حذف کنید و حالا فقط ما یک تگ title در صفحهای که تزریق کردهایم داریم.
نتیجهگیری
ما میتوانیم رتبه وبسایتمان را با معرفی برخی متاتگهایی که توضیحات و کلمات کلیدی جستجو برای موتور جستجو را نشان میدهند بهبود بخشیم و میتوانیم رتبهبندی بهتری را دریافت کنیم و در صفحات layouts/master داینامیک میتوانیم اطلاعات متاتگ را به صورت داینامیک تزریق کنیم، همانطور که در پروژه ASP.NET Core انجام دادیم.
- Seo
- 3k بازدید
- 3 تشکر
