Social login را به برنامههای Ionic اضافه کنید
چهارشنبه 23 مهر 1399اپل در کنفرانس توسعهدهندگان WWDC خود در ژوئن 2019 سوشیال لاگین (یا ورود با اکانت شبکه اجتماعی) سرویس اپل را اعلام کرد. بسیار شبیه به social login گوگل و فیسبوک است. بیشتر این سرویسهای هویتی از Oauth و OpenID Connect (OIDC) استفاده میکنند و عملکرد اپل نیز مشابه است.

امروز میخواهیم به شما نشان دهیم که چگونه یک برنامه تلفن همراه با Ionic ایجاد کنید، احراز هویت OIDC را اضافه کنید، اطلاعات کاربر را بازیابی کنید و social loginرا به وسیله اپل و Google اضافه کنید. و حتی خواهیم دید که چگونه آن را در شبیه ساز تلفن و همچنین در دستگاه خود آزمایش کنید.
در صورتی که با Ionic آشنایی ندارید، میتوانید از آموزش Ionic 4 استفاده کنید.
ساخت یک برنامه Ionic
برای شروع شما باید Ionic CLI را نصب کنید.
SHELL
npm i -g @ionic/cli@6.11.0سپس، برای ایجاد یک برنامه Angular جدید با tabها، از ionic start استفاده کنید. متوجه خواهید شد که این دستور Capacitor را نیز مشخص می کند. استفاده از Capacitor روش پیشنهادی برای اجرای برنامه های Ionic در دستگاههای تلفن همراه از سال 2020 به بعد است.
SHELL
ionic start ionic-social tabs --type angular --capacitor
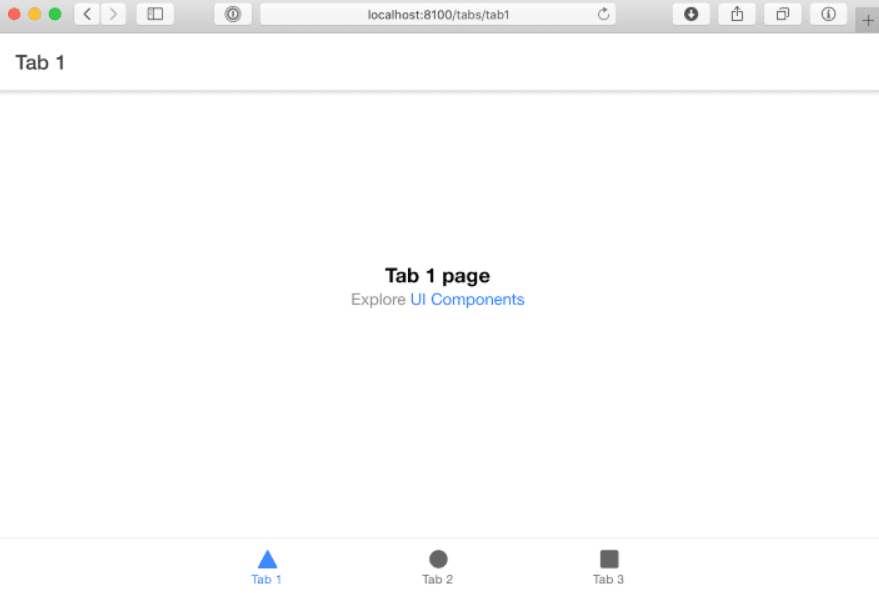
cd ionic-socialسرویس Ionic را اجرا کنید و مطمئن شوید که برنامه در مرورگر اجرا می شود.

افزودن احراز هویت با OpenID Connect
سادهترین راه برای افزودن احراز هویت OIDC به یک اپلیکیشن Ionic، استفاده از OktaDev Schematics است. قبل از اینکه نحوه انجام این کار را ببینیم، باید یک اکانت به عنوان برنامه نویس در Okta ایجاد کنید و برای دریافت client ID برنامه خود را ثبت کنید. اگر میخواهید این کار را در مرورگر خود انجام دهید، به developer.okta.com/signup بروید.
اگر کامند لاین را ترجیح می دهید، Okta CLI را نصب کنید. برای ثبت نام یک اکانت جدید okta register را اجرا کنید.
وارد اکانت Okta Developer خود شوید یا از okta apps create استفاده کنید. اگر از مرورگر خود استفاده میکنید، به Applications > Add Application بروید.
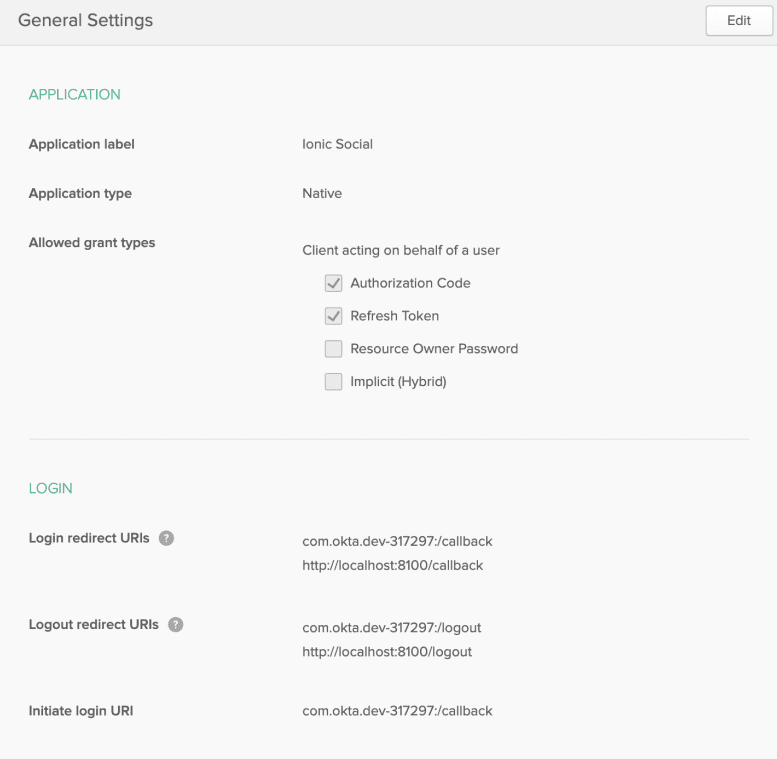
در صفحه Create New Application، Native را انتخاب کنید. برنامه خود را Ionic Social بنامید و به صورت زیر پیکربندی کنید:
● Login redirect URIs :
http://localhost:8100/callback
com.okta.dev-133337:/callback (where dev-133337.okta.com is your Okta Org URL)
● Logout redirect URIs:
http://localhost:8100/logout
com.okta.dev-133337:/logout
● Grant type allowed:
[x] Authorization Code
[x] Refresh Token
● Click Done
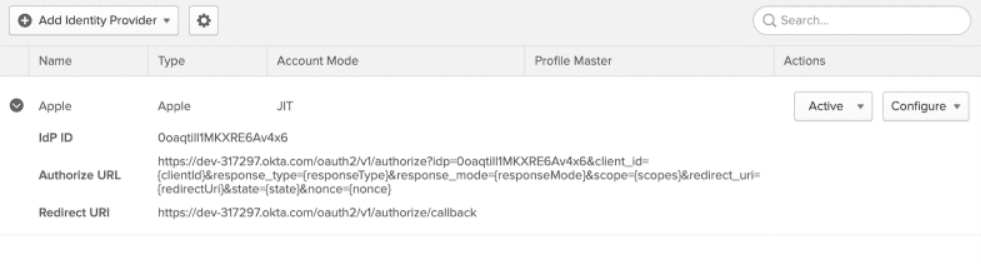
اگر از کامند لاین استفاده می کنید، برای تنظیم redirect URIs باید از مرورگر خود استفاده کنید. تنظیمات برنامه شما باید به صورت زیر باشد:

برای افزودن ویژگی ورود به برنامه (sign-in)، دستور زیر را اجرا کنید:
SHELL
ng add @oktadev/schematics@2.2.0 --platform=capacitorبا اجرای این دستور، client ID وissuer از شما درخواست میشود. اگر از مرورگر خود برای ساخت برنامه استفاده کرده اید، client ID در صفحه شما نمایش داده می شود. Issuer را می توانید در داشبورد Okta خود در API > Authorization Servers پیدا کنید. معمولاً به این شکل هست:
https://dev-133337.okta.com/oauth2/default
اگر از کامند لاین استفاده کرده اید، باید این اطلاعات را در ترمینال خود داشته باشید. می توانید okta apps را اجرا کنید تا برنامه خود را ببینید و< okta apps config --app=<appName را اجرا کنید تا اطلاعات برنامه را ببینید.
این فرایند چندین وابستگی و تعداد زیادی فایل برای کنترل احراز هویت OIDC نصب میکند.
SHELL
✅️ Added 'ionic-appauth' into dependencies
✅️ Added '@ionic-native/secure-storage' into dependencies
✅️ Added 'cordova-plugin-secure-storage-echo' into dependencies
✅️ Added 'cordova-plugin-advanced-http' into dependencies
✅️ Added 'cordova-plugin-safariviewcontroller' into dependencies
✅️ Added '@ionic-native/http' into dependencies
🔍 Installing packages...
CREATE src/app/auth/auth-guard.service.ts (988 bytes)
CREATE src/app/auth/auth-http.service.ts (826 bytes)
CREATE src/app/auth/auth.module.ts (760 bytes)
CREATE src/app/auth/auth.service.ts (2316 bytes)
CREATE src/app/auth/ng-http.service.ts (1347 bytes)
CREATE src/app/auth/user-info.model.ts (188 bytes)
CREATE src/app/auth/auth-callback/auth-callback.module.ts (574 bytes)
CREATE src/app/auth/auth-callback/auth-callback.page.ts (1018 bytes)
CREATE src/app/auth/end-session/end-session.module.ts (564 bytes)
CREATE src/app/auth/end-session/end-session.page.ts (479 bytes)
CREATE src/app/auth/factories/browser.factory.ts (290 bytes)
CREATE src/app/auth/factories/http.factory.ts (379 bytes)
CREATE src/app/auth/factories/index.ts (102 bytes)
CREATE src/app/auth/factories/storage.factory.ts (318 bytes)
CREATE src/app/login/login.module.ts (538 bytes)
CREATE src/app/login/login.page.html (187 bytes)
CREATE src/app/login/login.page.scss (0 bytes)
CREATE src/app/login/login.page.spec.ts (936 bytes)
CREATE src/app/login/login.page.ts (750 bytes)
UPDATE src/app/app.module.ts (899 bytes)
UPDATE package.json (1929 bytes)
UPDATE src/app/app-routing.module.ts (660 bytes)
UPDATE src/app/app.component.spec.ts (1308 bytes)
UPDATE src/app/app.component.ts (674 bytes)
UPDATE src/app/tab1/tab1.page.html (2237 bytes)
UPDATE src/app/tab1/tab1.page.spec.ts (928 bytes)
UPDATE src/app/tab1/tab1.page.ts (1216 bytes)
✔ Packages installed successfully.شما میتوانید تمام فایل هایی را که OktaDev Schematic در پروژه GitHub خود اضافه می کند مشاهده کنید.
توجه: OIDC Login برای Ionic به لطف پروژه Ionic AppAuth و نمونه های آن امکان پذیر است. این ادغام مختص Okta نیست و باید با هر ارائه دهنده هویتی که از PKCE برای مرورگر و برنامه های تلفن همراه پشتیبانی می کند کار کند.
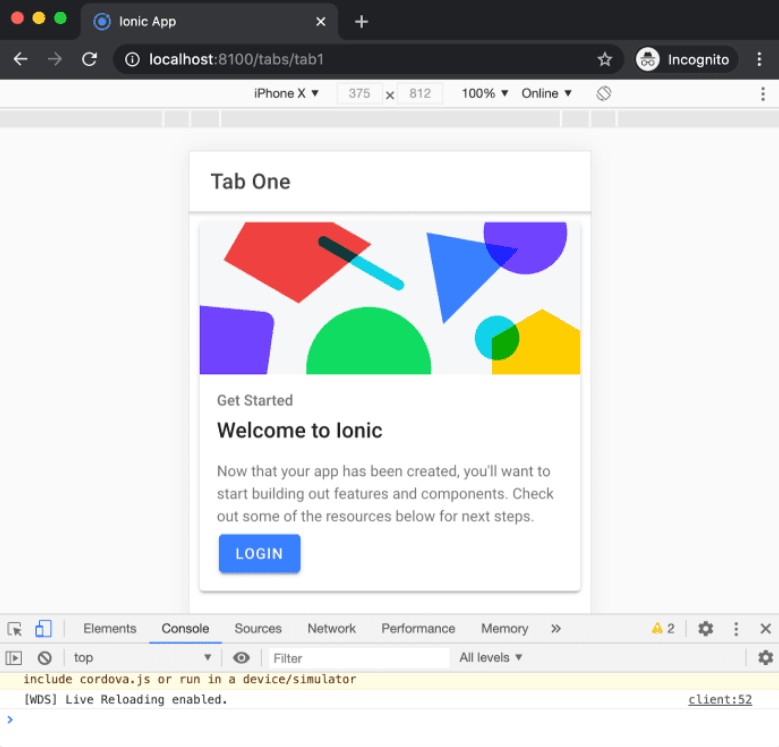
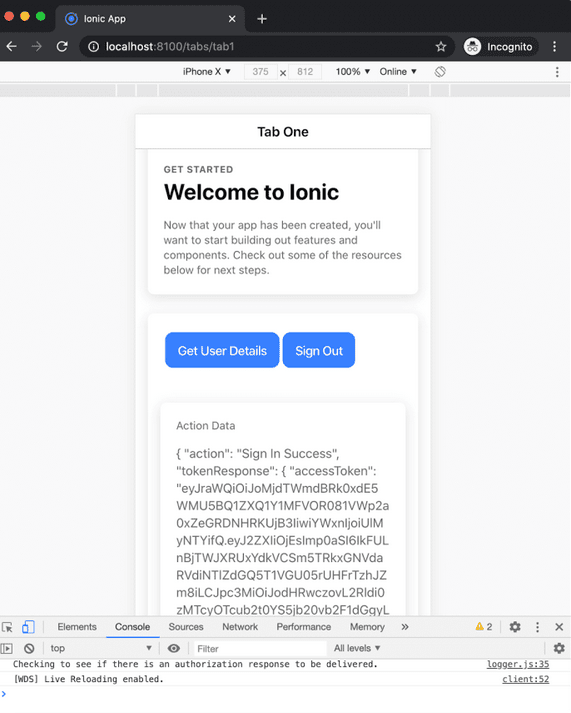
ionic serve را اجرا کرده و http://localhost:8100 را در یک پنجره جدید ناشناس باز کنید.

بر روی login کلیک کرده و به اکانت برنامه نویس Okta خود وارد شوید.

مجدداً به برنامه خود هدایت می شوید.

بر روی Get User Details کلیک کنید به منظور واکشی اطلاعات کاربر با استفاده از کد src/app/tab1/tab1.page.ts
TS
public async getUserInfo(): Promise<void> {
this.userInfo = await this.authService.getUserInfo<IUserInfo>();
}در src/app/tab1/tab1.html.ts ارائه شده است:
HTML
<ion-card *ngIf="userInfo">
<ion-card-header>
User Info
</ion-card-header>
<ion-card-content>
{{userInfo | json}}
</ion-card-content>
</ion-card>یکی از کارهای جالبی که می توانید با حساب برنامه نویس Okta خود انجام دهید افزودن ارائه دهندگان هویت جانبی است. یعنی شما می توانید Apple را به عنوان منبع هویت اضافه کنید و به راحتی Sign in with Apple را به برنامه Ionic خود اضافه کنید.
پیکربندیSign in از طریق اپل
برای شروع، شما باید یک حساب به عنوان برنامه نویس در اپل داشته باشید. همچنین باید App ID، Services ID و کلید خصوصی ایجاد کنید.
ساخت App ID در اپل
وارد developer.apple.com شوید و به Certificates, Identifiers & Profiles بروید. گزینه Identifiers را از سمت چپ اننتخاب کرده و روی آیکون آبی کلیک کنید. App Ids وContinue را انتخاب کنید. دوباره App و Continue را انتخاب کنید. description و bundle ID را وارد کنید. ما از Ionic Social و com.okta.developer.ionic social استفاده کردهایم.
به پایین بروید و Sign in with Apple را انتخاب کنید، روی Continue کلیک کنید و سپس ثبت نام کنید.
ساخت Services ID در اپل
برای ایجاد Services ID (با allowed redirect URIs)، به
Identifiers > blue + icon Services IDs > Continue بروید. ما برای description از Okta و برای identifier از com.okta.developer.ionic استفاده کردهایم. ادامه را کلیک کرده، سپس ثبت نام کنید.
شناسه ای را که به تازگی ایجاد کرده اید انتخاب کنید.
کادر Sign in with Apple را انتخاب کرده و سپس روی Configure کلیک کنید تا دامنه برنامه شما اجرا شود و redirect URLs در جریان OAuth استفاده شود.
نام دامنه ای که برنامه شما در آن اجرا می شود را در کادر Domains and Subdomains وارد کنید (برای مثال dev-133337.okta.com). در باکس Return URLs نشانی اینترنتی کاربری Okta خود را وارد کنید به عنوان مثال
https://dev-133337.okta.com/oauth2/v1/authorize/callback
بر روی Next، Done، Continue کلیک کرده وذخیره کنید.
ساخت یک کلید خصوصی برای احراز هویت
درصفحه Certificates، Identifiers، Profiles گزینه Keys را انتخاب کرده و سپس بر روی گزینه Create a key کلیک کنید.
برای کلید خود یک نام بگذارید (به عنوان مثال AppleLoginKey)، Sign in with Apple را انتخاب کرده و Configureرا انتخاب کنید.
App ID خود را از کادر کشویی Primary App ID انتخاب کنید و روی save کلیک کنید. اپل یک کلید خصوصی جدید تولید خواهد کرد.
برروی Continue و Registerو سپس Download کلیک کنید.
روی Done کلیک کنید و سپس در صفحه Keys، روی کلیدی که تازه ایجاد کرده اید کلیک کنید و ID کلید را یادداشت کنید. در بخش بعدی به آن نیاز دارید.
Team ID خود را در گوشه بالا سمت راست داشبورد حساب خود یادداشت کنید (درست زیر نام حساب خود)
نکته: اگر این مراحل کار نمی کند،به developer docs for Sign in with Apple مراجعه کنید
Apple را به عنوان ارائه دهنده هویت به Okta اضافه کنید
کنسول توسعه دهنده Okta خود را در یک Tab جدید باز کنید و به Users > Social & Identity Providers > Add Identity Provider > Add Apple بروید.
● Name: Apple
●Client ID: com.okta.developer.ionic
●Client Secret Signing Key: فایل .p8 را که دانلود کرده اید بارگذاری کنید.
●Key ID و Team I: در آخرینtab شما موجود است.
● Scopes: پیش فرض ها (نام، ایمیل، openid) خوب هستند.
بر روی Add Identity Provider کلیک کنید. روی پیکان کنار IdP جدید خود کلیک کنید، ID آن را می بینید.

این ID را کپی کرده و src / app / auth / auth.service.ts را در یک ویرایشگر متن باز کنید. auth_extras را به عنوان یک property به authConfig اضافه کنید و شناسه Apple IdP خود را به عنوان یک ویژگی idp اضافه کنید.
TS
const authConfig: any = {
...
usePkce: true,
auth_extras: {
idp: '<your-apple-idp-id>'
}
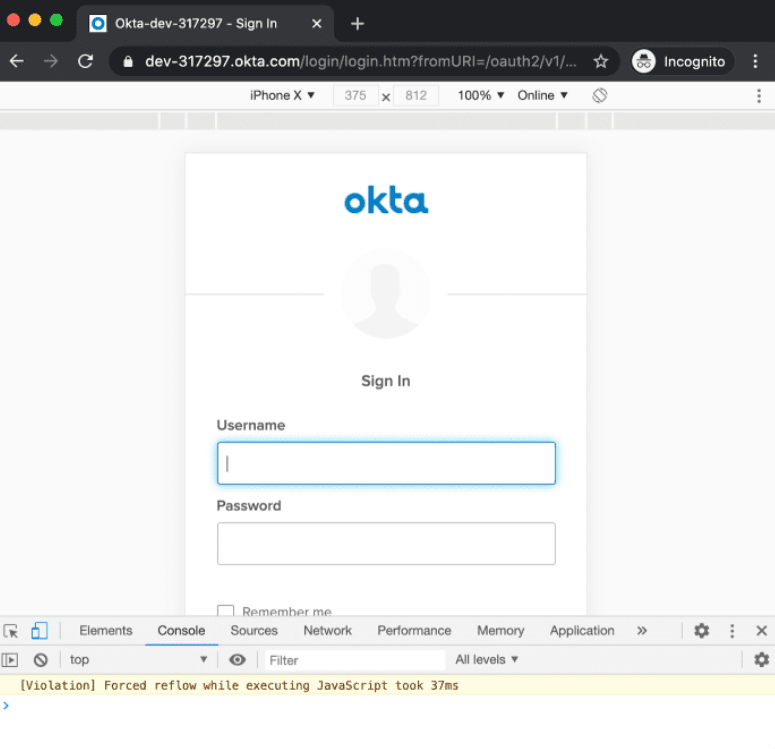
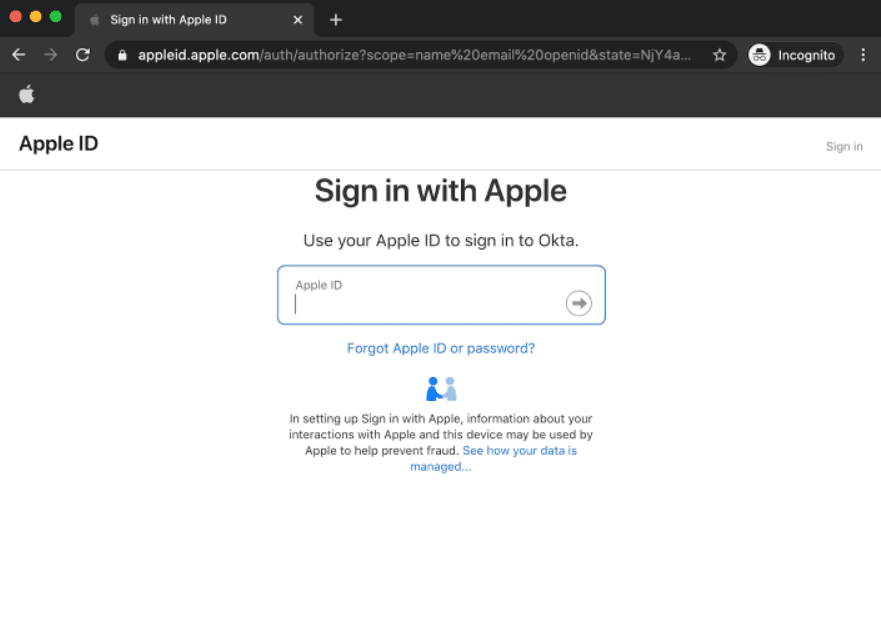
};برنامه Ionic خود را مجدداً راه اندازی کرده و http: // localhost: 8100 را در یک پنجره خصوصی باز کنید. Login را کلیک کنید و برای ورود به سیستم اپل هدایت می شوید.

وارد سیستم شوید و باید دوباره به برنامه خود هدایت شوید.
توجه: اگر خطایی در مورد Missing fields: 'firstName','lastName' دریافت کردید، باید برنامه را از Apple ID خود حذف کنید.
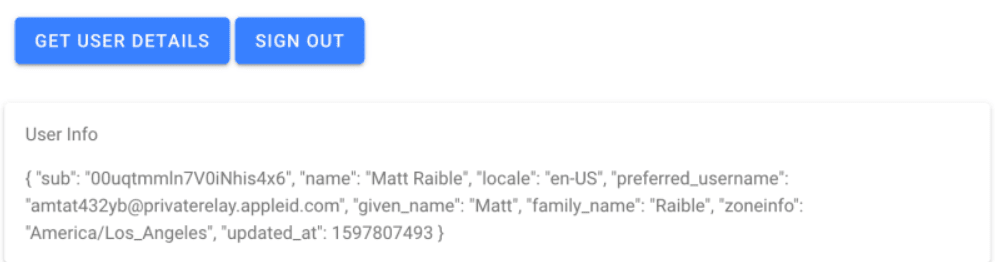
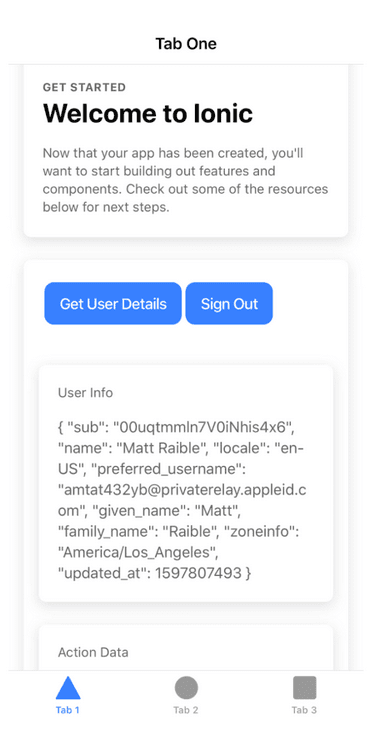
روی Get User Details کلیک کنید، اطلاعات شما از طریق Okta از اپل دریافت می شود.

اگر بخواهید به افراد اجازه ساخت اکانت بدهید و بخواهید کاربران خود را مدیریت کنید، چه می کنید؟ خبر خوب این است که می توانید Okta را به عنوان صفحه اصلی ورود به سیستم با دکمه هایی برای ورود به سیستم با اپل، Google و بسیاری از ارائه دهندگان هویت پیکربندی کنید.
ابزار Angular SDK و ورود به سیستم Okta
Okta یک Angular SDK و همچنین ابزار ورود به سیستم را ارائه می دهد. بعضی از برنامه نویسان می خواهند بدون ظاهر شدن مرورگر، یک صفحه ورود به سیستم در برنامه داشته باشند.
ابزار Sign-In راه حل خوبی برای این امر است. با این حال، در یک برنامه Capacitor، capacitor: // localhost به صورت یک عنوان origin ارسال می شود، و Okta فقط به http و https به عنوان پیشوند اجازه می دهد. یعنی درخواست CORS برای well-known/openid-configuration/. شکست میخورد.
همچنین، می توانید نسخه میزبان Okta ابزار Sign-In را شخصی سازی کنید. برای انجام این کار، شما باید یک دامنه سفارشی بسازید.
ساخت یک دامنه سفارشی و گواهی TLS با Cloudflare
برای استفاده از دامنه سفارشی Okta، باید به تنظیمات DNS آن دسترسی داشته باشید و یک گواهینامه TLS ایجاد کنید.
Cloudflare این کار را آسان می کند. اگر حساب کاربری ندارید در Cloudflare ثبت نام کنید.
وارد Cloudflare شوید و Add Site را انتخاب کنید. بهتر است یک دامنه کامل به Cloudflare بدهید. به عنوان مثال، ما از mattraible.com استفاده کردهایم.
بعد از انتقال به دامنه خود، باید یک گواهینامه CA ایجاد کنید.
1. روی SSL/TLS کلیک کنید.
2. به Origin Server بروید.
3. بر روی Create Certificate کلیک کرده تا پنجره Origin Certificate Installation باز شود.
4. Let Cloudflare generate a private key and a CSR را انتخاب کنید.
5. Certificate Validity را به یک سال تغییر دهید.
6. Next را بزنید.
Origin Certificate را در یک فایل tls.cert بر روی هارد دیسک خود کپی کنید. کلید خصوصی را در private.key کپی کنید.
در okta به Customization > Domain Name > Edit > Get Started بروید. نام زیر دامنه را وارد کنید (به عنوان مثال، id.mattraible.com) و روی Next کلیک کنید. از شما خواسته می شود مالکیت دامنه را تأیید کنید. رکورد TXT را از طریق گزینه DNS > +** Add record** در Cloudflare اضافه کنید.
بر روی Verify > Next در اکتا کلیک کنید.
برای قسمت Certificate، محتوای tls.cert را کپی و جای گذاری کنید.
در Mac، می توانید از cat tls.cert | pbcopy در ترمینال برای کپی کردن فایل در کلیپ بورد استفاده کنید.
محتویات private.key را در باکس Private key قرار دهید. روی Next کلیک کنید.
از شما خواسته می شود یک رکورد CNAME اضافه کنید. این را به Cloudflare DNS خود اضافه کنید. روی Finish کلیک کنید.
نکته: وقتی برای اولین بار این کار را کردیم، متوجه شدیم که شبکه خانگی ما ورودی های DNS را مخفی می کند و ما چند روز به id.mattraible.com دسترسی نداشتیم. اما، اگر ما با تلفن خود متصل می شدیم، می توانستیم لود کنیم. وقتی به تلفن خود متصل شدیم آدرس IP را گرفتیم و به عنوان راه حل جایگزین به پرونده hosts اضافه کردیم.
تا وقتی مشکل https://<id.domain.name > در مرورگر شما حل شود صبر کنید و بعد ادامه دهید.
پیکر بندی دامنه سفارشی خود برای سرور مجوز
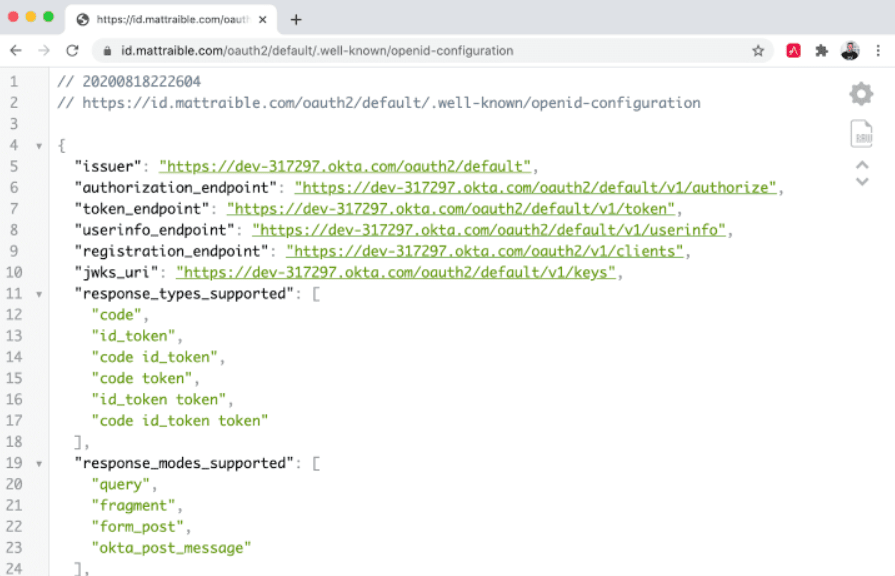
مشخصات OpenID Connect به ./well-known/openid-configuration نیاز دارد .باید بتوانید خود را در https://<id.domain.name>/oauth2/default/.well-known/openid-configuration ببینید. توجه کنید که دامنه dev-* اکتا شماست، نه نام دامنه سفارشی شما.

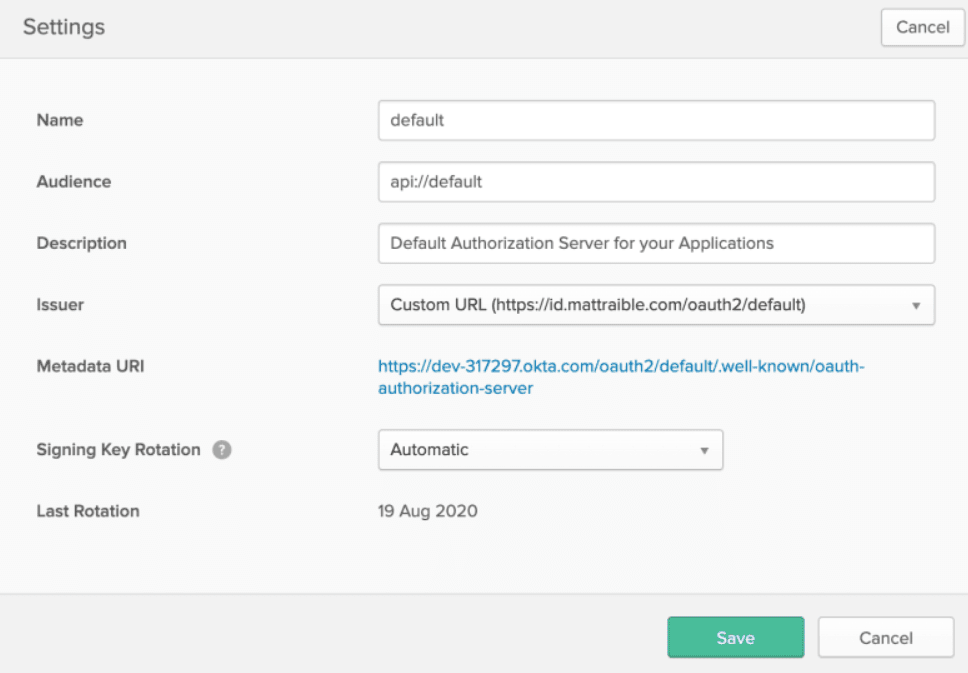
برای استفاده از دامنه سفارشی خود باید سرور مجوز خود را به روز کنید. وارد حساب Okta خود شوید و به API > Authorization Servers > default > Edit بروید. Issuer را تغییر دهید تا از URL سفارشی استفاده کند.

دوباره /openid-configuration را امتحان کنید؛ اکنون باید دامنه سفارشی را داشته باشد.
اپل را برای مجاز کردن دامنه سفارشی خود پیکربندی کنید
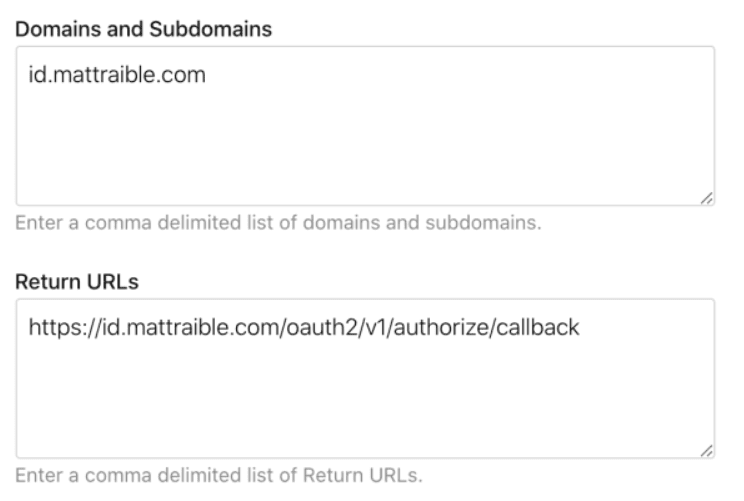
از آنجا که دامنه جدیدی اضافه کرده اید، یک URL تغییر مسیر دیگر ایجاد کرده اید. وارد حساب توسعه دهنده Apple خود شوید و به Service ID که ایجاد کرده اید بروید. سرویس خود را ویرایش کنید و پیکربندی کنید با Apple وارد سیستم شوید. یک URL وب سایت جدید با دامنه خود اضافه کنید و اجازه پاسخگویی را بدهید.
● Domains : <id.domain.name>
● Return URLs : https://<id.domain.name>/oauth2/v1/authorize/callback
مقادیری را که ما استفاده کردیم را می توانید در زیر مشاهده کنید.

بر روی Done و Continue کلیک کرده و Save را بزنید.
پیکربندی Ionic برای استفاده از دامنه سفارشی خود
src / app / auth / auth.service.ts را در برنامه Ionic خود باز کرده و پیکربندی را برای استفاده از دامنه سفارشی خود تغییر دهید. auth_extras را نیز حذف کنید.
TS
const issuer = 'https://<id.domain.name>/oauth2/default';
const authConfig: any = {
identity_client: clientId,
identity_server: issuer,
redirect_url: redirectUri,
end_session_redirect_url: logoutRedirectUri,
scopes,
usePkce: true
};اکنون می توانید ابزار ورود به سیستم میزبان Okta را شخصی سازی کنید.
اضافه کردن Sign in اپل به ابزار Sign-In میزبان
در اکتا به Customization > Sign-in Page بروید. مطمئن شوید از آخرین نسخه استفاده می کنید، سپس HTML را در سمت راست modify کنید. خط var config را پیدا کرده و موارد زیر را بعد از آن اضافه کنید. <apple-idp-id> را می توانید در Users > Social & Identity Providers > پیدا کنید.
JS
config.idps = [
{type: 'APPLE', id: '<apple-idp-id>'}
];
config.idpDisplay = "PRIMARY";پایین تر بروید و بر روی Save and Publish کلیک کنید.
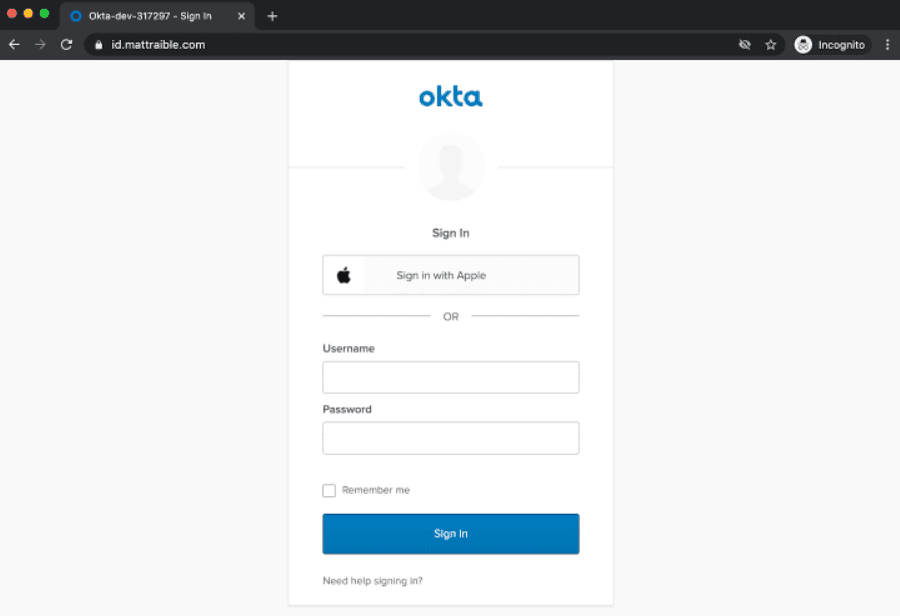
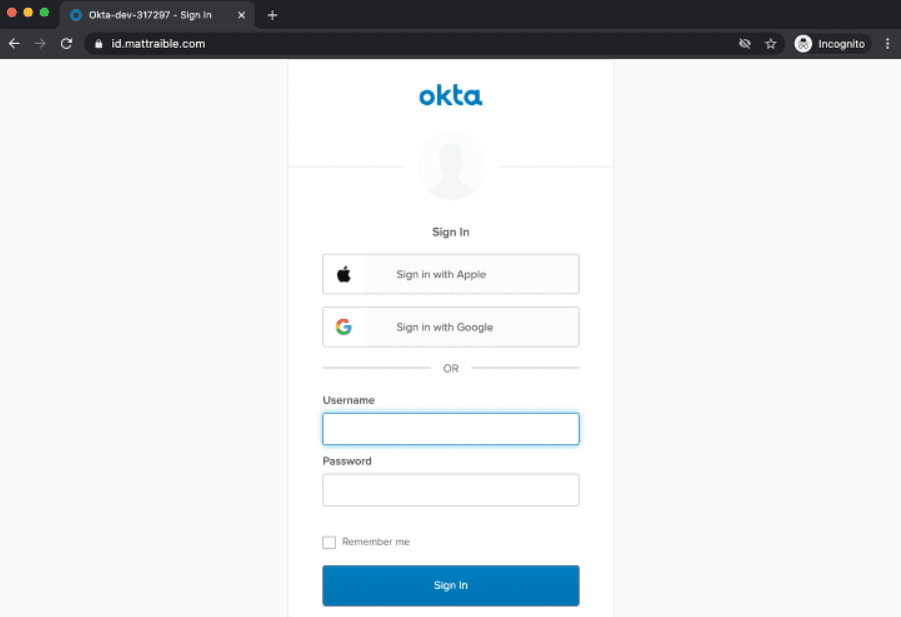
به id.domain.name سفارشی خود بروید و باید دکمه Sign in with Apple را ببینید.

اضافه کردن Social Login با گوگل
اگر می خواهید ورود به سیستم با Google را اضافه کنید، می توانید این کار را با مراحل مشابه بالا انجام دهید. به جای تکرار مراحل، از شما دعوت می کنیم راهنمای ورود اجتماعی Google Okta را بررسی کنید.
نکته: برای ورود به سیستم Google از طریق مرورگر خود ، باید http: // localhost: 8100 را به عنوان JavaScript origin اضافه کنید.
پس از ثبت Google به عنوان ارائه دهنده هویت، کد صفحه sign-in خود را به روز کنید.
JS
config.idps = [
{type: 'APPLE', id: '<apple-idp-id>'},
{type: 'GOOGLE', id: '<google-idp-id>'},
];بر روی Save and Publish کلیک کنید. اکنون باید بتوانید با Apple یا Google وارد سیستم شوید. جالب نیست؟!

برنامه Ionic خود را در شبیه ساز iOS اجرا کنید
برای ساخت برنامه و اجرای آن در iOS Simulator، دستورات زیر را اجرا کنید:
SHELL
ionic build --prod
npx cap add ios
npx cap open iosالگو دلخواه خود را به ios / App / App / Info.plist اضافه کنید:
XML
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLName</key>
<string>com.getcapacitor.capacitor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>capacitor</string>
<string>com.okta.$dev-subdomain</string>
</array>
</dict>
</array>در Xcode، App > Signing & Capabilities بروید و تیم خود را انتخاب کنید. سپس، روی دکمه ▶ در بالا سمت راست کلیک کرده و iPhone X را به کار بگیرید. روی دکمه ورود کلیک کنید، گزینه هایی را برای ورود به سیستم با Apple، Google یا اعتبار Okta خود خواهید دید.

توجه: اگر می خواهید برنامه Ionic خود را در Simulator اشکال زدایی کنید، می توانید از Safari برای اشکال زدایی Simulator در منوی Develop آن استفاده کنید.
با اپل وارد سیستم شوید و سپس روی دکمه کلیک کنید تا اطلاعات کاربری خود را دریافت کنید. باید ببینید که همه چیز کار می کند.

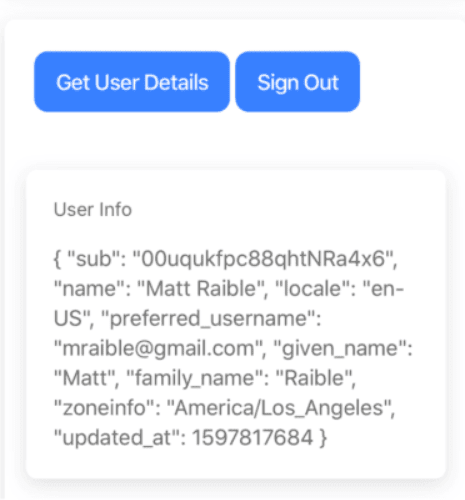
گوگل هم باید کار کند.

برنامه Ionic را در iOS Phone، deploy
اگر آیفون دارید، باید بتوانید برنامه Ionic خود را در آن deploy کنید. آیفون خود را از طریق USB متصل کنید و باید به عنوان target در Xcode نشان داده شود. شما باید یک App > Your Phone Name را در بالا ببینید. برای deploy کردن در تلفن خود، روی ▶ کلیک کنید.
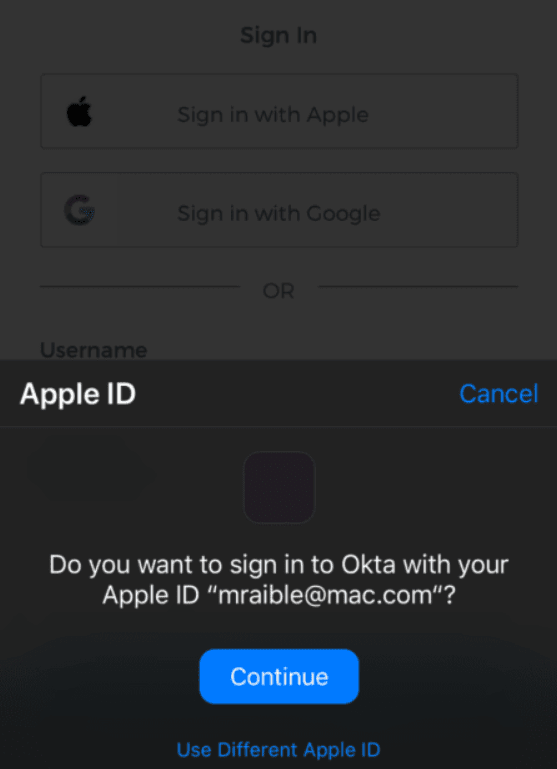
ما از طریق Apple experience در آیفون 11 خود وارد سیستم می شویم! iOS بدون هدایت مجدد کار را بر عهده می گیرد و آن را یکپارچه می کند.

امیدوارم از این آموزش در رابطه با نحوه افزودن ورود به سیستم با اپل (و Google) به برنامه های Ionic خود لذت برده باشید. نکته ای که درباره راه اندازی Okta می فهمیم این است که می توانیم برای همه برنامه های خود که از سرور مجوز ما استفاده می کنند از ارائه دهنده هویت مشابه استفاده کنیم. این بدان معناست که فقط یکبار باید IdP های خارجی را پیکربندی کنیم و همه برنامه های ما می توانند از آن استفاده کنند.
- برنامه نویسان
- 2k بازدید
- 0 تشکر
