10 ترفند کنسول جاوااسکریپت که نمیدانید
چهارشنبه 6 اسفند 1399بیشتر توسعهدهندگان استفاده از کنسول جاوااسکریپت (JavaScript console) خود را با متد log محدود میکنند که برای نمایش خروجی در کنسول مرورگر استفاده میشود. اگرچه متد log میتواند کار را انجام دهد، اما آبجکت Console با تعدادی از ویژگیهای دیگر همراه است که بدون استفاده باقی میماند.

در این مقاله، ما میخواهیم 10 ویژگی این چنینی را بررسی کنیم.
متد console.clear
بیاید با یک مورد ساده شروع کنیم. همانطور که از نامش پیداست، متد clear برای "پاک کردن" کنسول استفاده میشود، یعنی تمام خروجیهای قبلی نمایش داده شده روی کنسول را حذف میکند.
console.clear() بعد از اجرای کد بالا، همه چیز از console output پاک میشود و متن "Console was cleared" نمایان میشود.

متد console.count
متد count برای تعیین تعداد دفعاتی که یک نمونه خاص از متد count فراخوانی میشود استفاده میشود. این متد یک پارامتر اختیاری "label" را به شکل یک string میپذیرد که بعد از هر بار فراخوانی متد چاپ میشود. اگر کاربر label ای را ارائه ندهد به سادگی default را به عنوان label چاپ میکند.
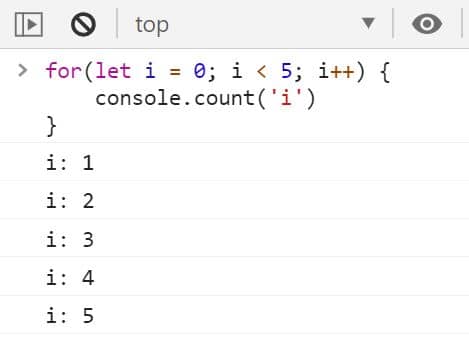
for(let i = 0; i < 5; i++) {
console.count('i')
} کد فوق خروجی زیر را روی صفحه تولید میکند.

آبجکتهای Console نیز با یک متد countReset همراه هستند که همانطور که از نام آن مشخص است count را ریست میکند.
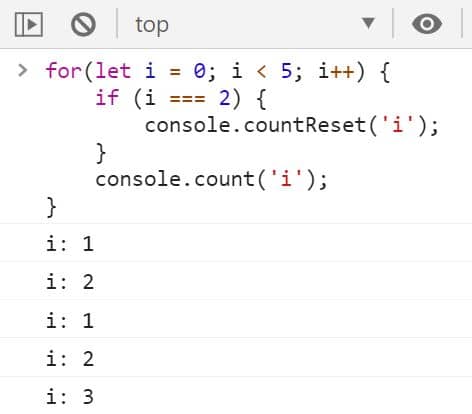
for(let i = 0; i < 5; i++) {
if (i === 2) {
console.countReset('i');
}
console.count('i');
} در کد بالا هنگامی که مقدار i به 2 میرسد، شمارنده را ریست میکند.

متد console.table
متد table برای نمایش آرایهای در فرمت جدول استفاده میشود. این متد یک آرایه را به عنوان پارامتر میگیرد و این آرایه را در کنسول نشان میدهد.
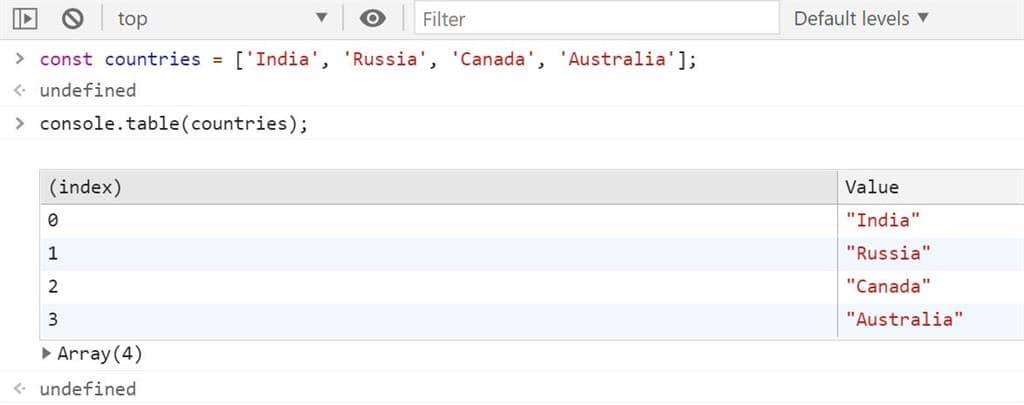
const countries = ['India', 'Russia', 'Canada', 'Australia'];
console.table(countries); قطعه کد بالا خروجی زیر را در کنسول مرورگر تولید میکند.

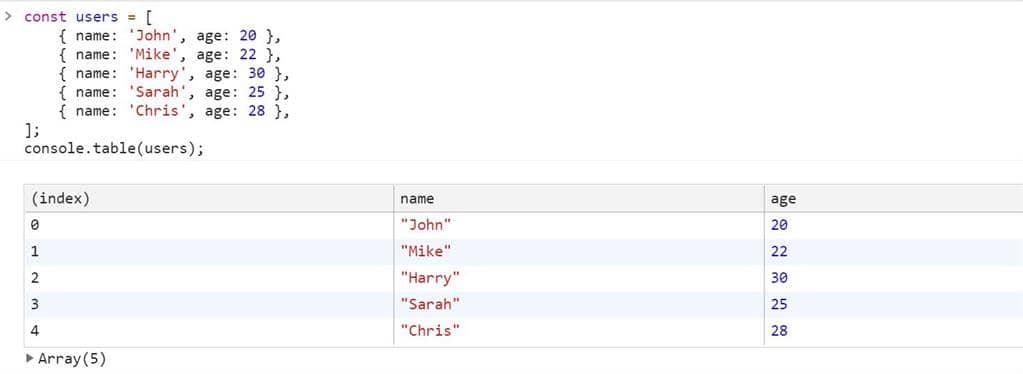
همچنین میتوانید آرایهای از آبجکتها را به متد table بدهید.
const users = [
{ name: 'John', age: 20 },
{ name: 'Mike', age: 22 },
{ name: 'Harry', age: 30 },
{ name: 'Sarah', age: 25 },
{ name: 'Chris', age: 28 },
];
console.table(users); کد بالا خروجی زیر را در console window تولید میکند.

متدهای console.group و console.groupEnd
متدهای group و groupEnd برای ایجاد گروههایی از خروجی نمایش داده شده در کنسول مرورگر وب که قابلیت collapse شدن (جمع شدن) دارند استفاده میشود. متد group یک پارامتر اختیاری به نام label میگیرد. label برای نام گروه استفاده میشود.
console.group('Countries');
console.log('India');
console.log('Russia');
console.log('Canada');
console.log('Australia');
console.groupEnd();قطعه کد بالا خروجی زیر را تولید میکند.

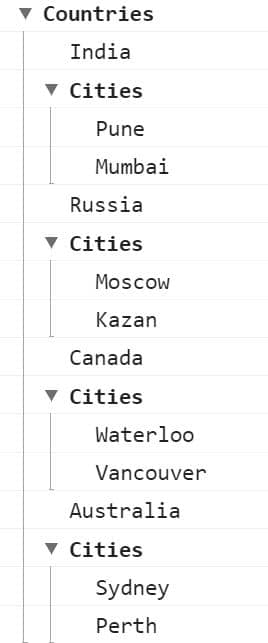
شما همچنین میتوانید گروههای تو در تو بسازید.
console.group('Countries');
console.log('India');
console.group('Cities');
console.log('Pune');
console.log('Mumbai');
console.groupEnd();
console.log('Russia');
console.group('Cities');
console.log('Moscow');
console.log('Kazan');
console.groupEnd();
console.log('Canada');
console.group('Cities');
console.log('Waterloo');
console.log('Vancouver');
console.groupEnd();
console.log('Australia');
console.group('Cities');
console.log('Sydney');
console.log('Perth');
console.groupEnd();
console.groupEnd(); کد بالا نتیجه زیر را دارد.

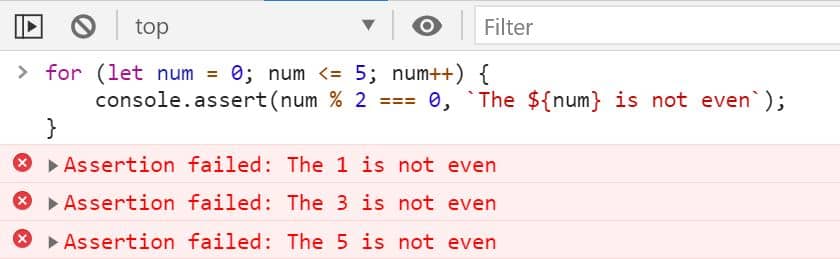
متد console.assert
متد assert برای نمایش شرطی خطا در کنسول استفاده میشود. اولین پارامتر متد یک بیانیه (assertion) است و آرگومان دوم پیام یا آبجکتی است که در صورت عدم موفقیت این بیانیه باید در کنسول نشان داده شود. اگر نتیجه بیانیه درست باشد هیچ چیزی به کنسول داده نمیشود. با این حال اگر نادرست باشد، آرگومان دوم ارسال شده به متد assert با یک خطا نمایش داده میشود.
for (let num = 0; num <= 5; num++) {
console.assert(num % 2 === 0, `The ${num} is not even`);
} در قطعه کد بالا، بیانیه در 1، 3، و 5 شکست میخورد چون اینها اعداد زوج نیستند.

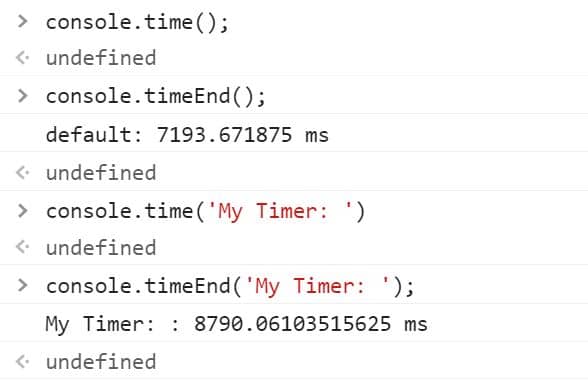
متدهای console.time و console.timeEnd
همانطور که از نام آن مشخص است متد time تایمر را استارت میکند و متد timeEnd تایمر را متوقف میکند. هر دو متد پارامتری به نام label میگیرند. این label همراه با time log در کنسول مرورگر نمایان میشود.

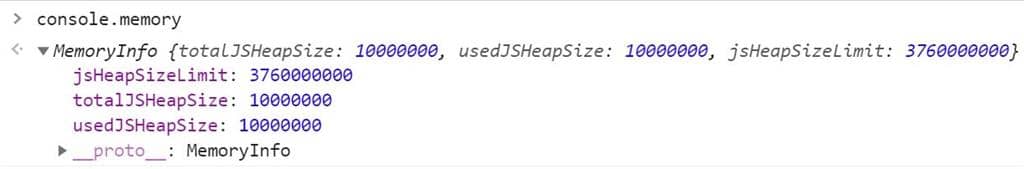
پراپرتی console.memory
پراپرتی memory در آبجکت کنسول heapSize را ذخیره میکند. میتواند در هنگام دیباگ مشکلات عملکردی سودمند باشد.

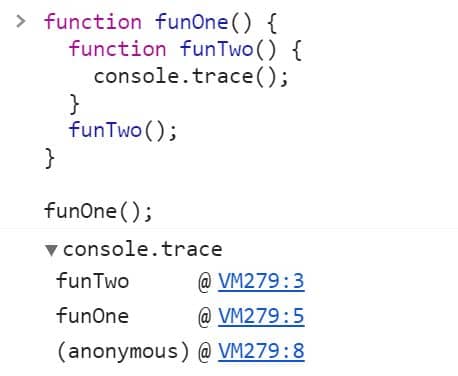
متد console.trace
متد trace میتواند برای ردیابی پشته (stack) تابع استفاده شود. وقتی فراخوانی میشود درخت stack کامل را در کنسول مرورگر وب تولید میکند.

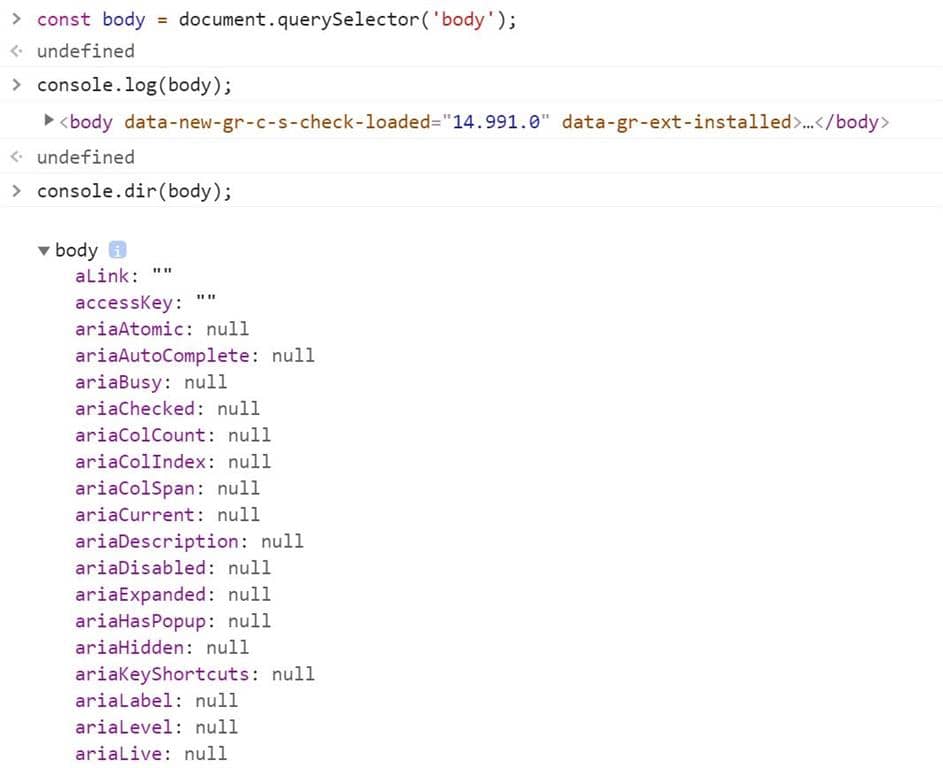
متد console.dir
متد dir یک لیست تعاملی از پراپرتیها را در قالب hierarchical (سلسله مراتبی) نمایش میدهد. اگر میخواهید عناصر HTML را در کنسول مشاهده کنید، این میتواند مفیدتر باشد.

متد console.log با پراپرتیهای CSS
همانطور که اکثر ما از قبل میدانیم متد log به سادگی مقدار ارسال شده به آن را در کنسول مرورگر نمایش میدهد.

اما موردی که اکثر مردم نمیدانند این است که متد log نیز از برخی پراپرتیهای استایلدهی پشتیبانی میکند که میتواند بر روی متنی که ما میخواهیم در کنسول نشان داده شود، اعمال شود.

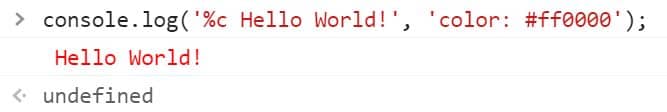
%c برای تعیین نقطه شروع از جایی که قوانین CSS اعمال میشود استفاده میشود.
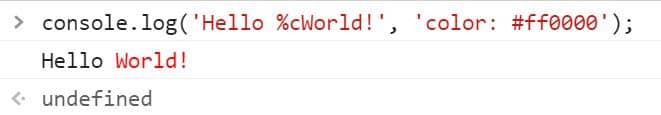
همچنین میتوانید %c را در وسط رشته بگذارید.

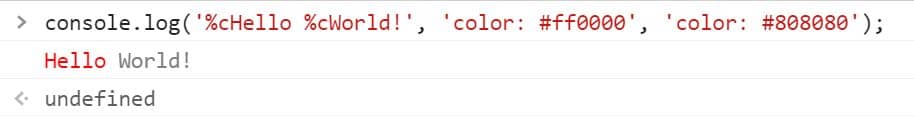
همچنین میتوان با افزودن چند %c به رشته چندین استایل را اضافه کرد.

جدا از پراپرتی color، متد log از بسیاری از استایلهای CSS پشتیبانی میکند.
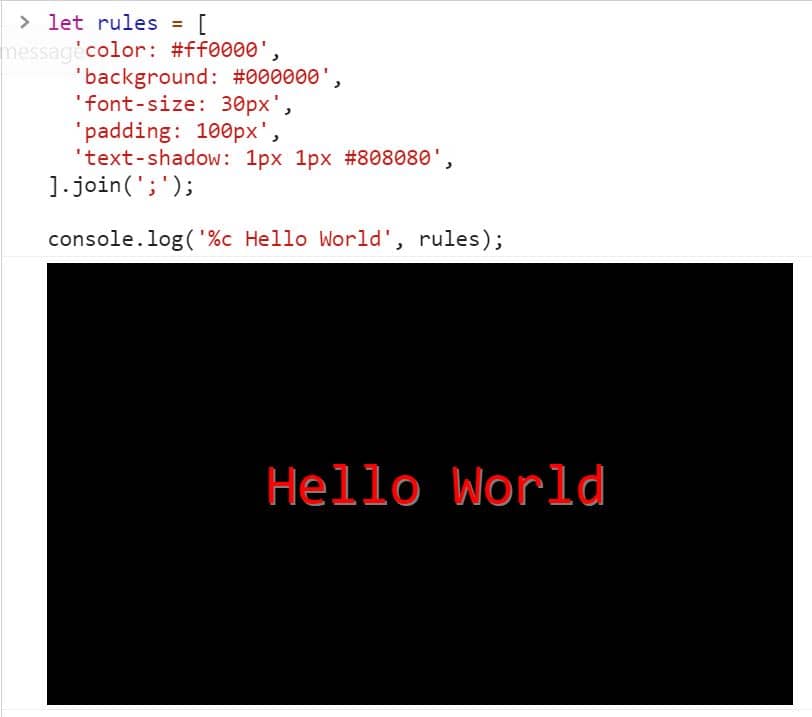
let rules = [
'color: #ff0000',
'background: #000000',
'font-size: 30px',
'padding: 100px',
'text-shadow: 1px 1px #808080',
].join(';');
console.log('%c Hello World', rules); قطعه کد بالا خروجی زیر را در کنسول مرورگر تولید میکند.

- Java Script
- 2k بازدید
- 4 تشکر
