نحوه ساخت Material Design در انگولار
چهارشنبه 25 فروردین 1400در این مقاله، ما یاد میگیریم یک پروژه جدید انگولار 11 با استفاده از دستور ng new بسازیم و سپس Material Design را با استفاده از دستور ng add نصب کنیم. بعد از آن یک نمونه ساده matTabs در ویژوال استودیو کد میسازیم.

مرحله 1
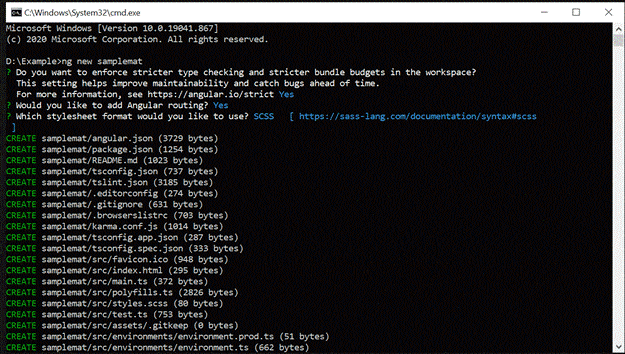
با استفاده از دستورات زیر، یک تنظیم پروژه انگولار بسازید یا برنامه انگولار خود را ایجاد کنید.
ng new samplemat
مرحله 2
یک ترمینال جدید را باز کرده و دستورات زیر را اجرا کنید.
Angular Material را نصب کنید،
ماژول Material را در برنامه خود نصب کنید.
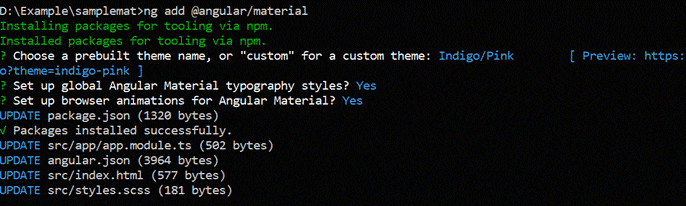
ng add @angular/material
دستور Angular Material ،ng add را نصب میکند، Component Dev Kit (CDK) و Angular Animations
آنها برخی از سوالات را در مورد نصب میپرسند،
· یک نام تم از پیش ساخته شده یا "سفارشی" برای custom theme انتخاب کنید:
میتوانید از تمهای از پیش ساخته شده material design انتخاب کنید یا یک تم سفارشی توسعه پذیر تنظیم کنید.
· استایل های تایپوگرافی سراسری Angular Material را تنظیم کنید:
چه سبک های تایپوگرافی سراسری را در برنامه خود اعمال کنید یا نه.
· انیمیشن های مرورگر را برای Angular Material تنظیم کنید:
وارد کردن BrowserAnimationsModule در برنامه یتان سیستم انیمیشن انگولار را فعال میکند. با رد کردن این اکثر انیمیشن های Angular Material غیرفعال میشوند.
دستور ng add همچنین کانفیگهای زیر را نیز انجام میدهد:
وابستگیهای پروژه را به package.json اضافه میکند.
فونت Roboto را به index.html اضافه میکند.
آیکون فونت Material Design را به index.html اضافه میکند.
چند تا استایل CSS سراسری را به موارد زیر اضافه میکند:
حذف مارجین از body
ست کردن height: 100% روی html و body
ست کردن Roboto به عنوان فونت برنامه
اکنون کار ما تمام شده است و Angular Material اکنون برای استفاده در برنامه ما کانفیگ شده است.

مرحله 3 - App.module.ts
حالا ما متریال را در app.module.ts اعلان میکنیم.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {
MatTabsModule,
MatButtonModule,
MatToolbarModule
} from '@angular/material';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, BrowserAnimationsModule, MatTabsModule, MatButtonModule, MatToolbarModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { } مرحله 4
حالا ادغام را در App.component.html مینویسیم.
<p>
Material Tabs ui
</p>
<mat-toolbar>
Get the change event!
</mat-toolbar>
<mat-tab-group style="margin-bottom: 20px;" #changeEvent (selectedIndexChange)="tabChanged($event)">
<mat-tab label="Tab 1">Tab 1</mat-tab>
<mat-tab label="Tab 2">Tab 2</mat-tab>
</mat-tab-group>
<mat-toolbar>
Get the tabs
</mat-toolbar>
<mat-tab-group #selectTabs>
<mat-tab label="Tab 1">Tab 1</mat-tab>
<mat-tab label="Tab 2">Tab 2</mat-tab>
<mat-tab label="Tab 3">Tab 3</mat-tab>
</mat-tab-group> مرحله 5
سپس میتوانیم app.component.ts را باز کرده و و یکسری کد را بنویسیم.
import { Component, OnInit, AfterViewInit, ViewChild, ViewChildren, QueryList } from '@angular/core';
import {MatTabGroup} from '@angular/material'
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent implements OnInit, AfterViewInit {
ngOnInit() {
}
@ViewChildren("selectTabs") selectTabs: QueryList<any>
ngAfterViewInit() {
console.log('total tabs: ' + this.selectTabs.first._tabs.length);
}
tabChanged(tabChangeEvent: number) {
console.log('tab selected: ' + tabChangeEvent);
}
} در style.scss
/* Add application styles &amp; imports to this file! */
@import '~@angular/material/theming';
@include mat-core();
$candy-app-primary: mat-palette($mat-blue);
$candy-app-accent: mat-palette($mat-pink, A200, A100, A400);
$candy-app-warn: mat-palette($mat-red);
$candy-app-theme: mat-light-theme($candy-app-primary, $candy-app-accent, $candy-app-warn);
@include angular-material-theme($candy-app-theme);مرحله 6
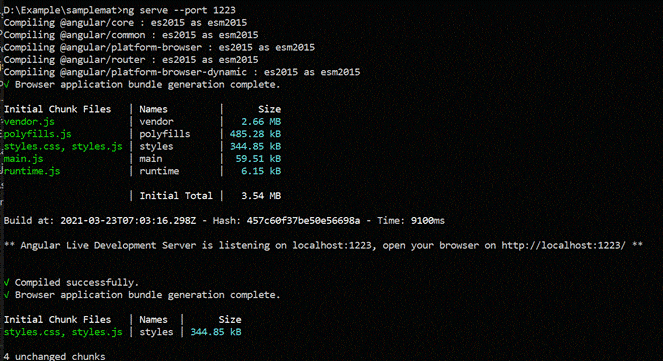
حالا برنامه را اجرا میکنیم
ng serve --port 1223
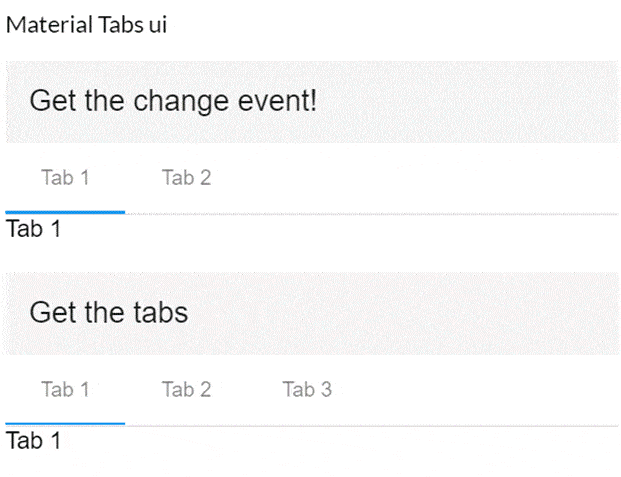
با اجرای موفقیت آمیز دستور بالا، این در مرورگر نشان داده میشود،

- AngularJs
- 2k بازدید
- 1 تشکر
