پیاده سازی اعتبارسنجی برای Swagger در ASP.NET Core 6
دوشنبه 16 اسفند 1400زمانی که قصد دارید اپلیکیشن های دات نت 6 خود را بسازید احتمالا گاهی اوقات نیازمند این خواهید بود تا برای API های خود مستندسازی کنید. برای انجام این کار نیز شما نیازمند استفاده از Swagger و همینطور اعتبارسنجی برای Swagger خواهید بود. Swagger یک جعبه ابزار کامل است که یک نمایش گرافیکی از API شما را در اختیارتان قرار می دهد. زمانی که مستندات API شما در دسترس قرار گرفتند شما می توانید متدهای API خود را در داخل رابط کاربری که Swagger در اختیار شما قرار می دهد تست کنید.

ما در این مطلب قصد داریم کمی بیشتر درباره اعتبارسنجی برای Swagger صحبت کنیم و اطلاعات جامع و کاملی را درباره این موضوع در اختیار شما قرار دهیم. برای ارائه کدهای خود درباره موضوع اعتبارسنجی برای Swagger ما از ویژوال استودیو 2022 استفاده کرده ایم. پس اگر شما پیش از این، این ابزار را نصب نکرده اید به شما پیشنهاد می کنیم همین حالا اقدام به نصب ویژوال استودیو 2022 کنید. پس اگر شما هم علاقه مند به موضوع احراز هویت و اعتبارسنجی برای Swagger هستید به شما پیشنهاد می کنیم حتما در ادامه این مطلب ما را همراهی کنید.
ساخت یک پروژه اعتبارسنجی برای Swagger در ویژوال استودیو 2022
در گام اول از پیاده سازی اعتبارسنجی برای Swagger ما نیاز داریم تا یک پروژه ASP.NET core 6 را در ویژوال استودیو 2022 ایجاد کنیم. برای این کار شما پس از نصب نسخه 2022 ویژوال استودیو کافی است که مراحل زیر را طی کنید:
- ویژوال استودیو 2022 را راه اندازی کنید.
- روی گزینه Create new project کلیک کنید.
- در پنجره ای که برای شما باز می شود گزینه ASP.NET Core Web API را از داخل لیست انتخاب کنید.
- روی گزینه Next کلیک کنید.
- در پنجره Configure your new project نام و محل ذخیره سازی پروژه جدید خود را انتخاب کنید.
- به صورت اختیاری می توانید تیک گزینه Place solution and project in the same directory را فعال کنید.
- روی گزینه Next کلیک کنید.
- در پنجره Additional Information که در ادامه شما برای نمایش داده می شود گزینه دات نت 6 را به عنوان فریم ورک هدف خود انتخاب کنید. مقدار گزینه Authentication Type را روی None تنظیم کنید که به صورت پیش فرض نیز همین گزینه می باشد. در ادامه تیک دو گزینه دیگری که برای شما نمایش داده می شود را فعال کنید.
- اطمینان حاصل کنید که تیک گزینه های Enable Docker و Configure for HTTPS غیر فعال باشند چرا که ما قصد نداریم از این ویژگی ها در پروژه خود استفاده کنیم.
- روی گزینه Create کلیک کنید.
- حال پروژه جدید شما ایجاد شده و شما آماده اعتبارسنجی برای Swagger خواهید بود.

فعال سازی پشتیبانی از OpenAPI
به منظور اعتبارسنجی برای Swagger شما باید اقدام به فعال سازی پشتیبانی از OpenAPI کنید. مشخصات OpenAPI که پیش از این با نام Swagger Specification نیز شناخته میشد یک زبان استاندارد، قابل خواندن برای ماشین و همینطور زبان برنامه نویسی برای API ها است. نحوه کار این زبان به این صورت است که به شکلی کاملا بهینه تمام منابع و فرایندهای مرتبط با یک API را مپ می کند و همینطور یک رابط RESTful برای طراحی و همینطور استفاده راحت از api ارائه می دهد.

تنظیمات اعتبارسنجی برای Swagger به منظور فعال سازی پشتیبانی از OpenAPI
از آنجایی که در زمان ساخت پروژه WebAPI خود در ASP.Net core 6 به منظور پیاده سازی اعتبارسنجی برای Swagger پشتیبانی از OpenAPI را فعال کرده ایم پکیج Swashbuckle.AspNetCore نیز به صورت خودکار به پروژه ما اضافه خواهد شد. Swashbuckle در واقع یک پروژه متن باز است که تولید مستندات Swagger را برای ما ساده تر می کند.
اگر پروژه خود را بدون فعال سازی پشتیبانی از قابلیت OpenAPI ایجاد کرده اید باید پکیج Swashbuckle را از طریق کنسول NuGet Package Manager نصب کنید تا بتوانید به آن دسترسی داشته باشید. برای این کار می توانید از دستور زیر استفاده کنید:
PM> Install-Package Swashbuckle.AspNetCoreحال زمانی که فایل Program.cs را باز می کنید می توانید قطعه کد زیر را داخل آن مشاهده کنید:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseAuthorization();
app.MapControllers();
app.Run();رابط کاربری Swagger
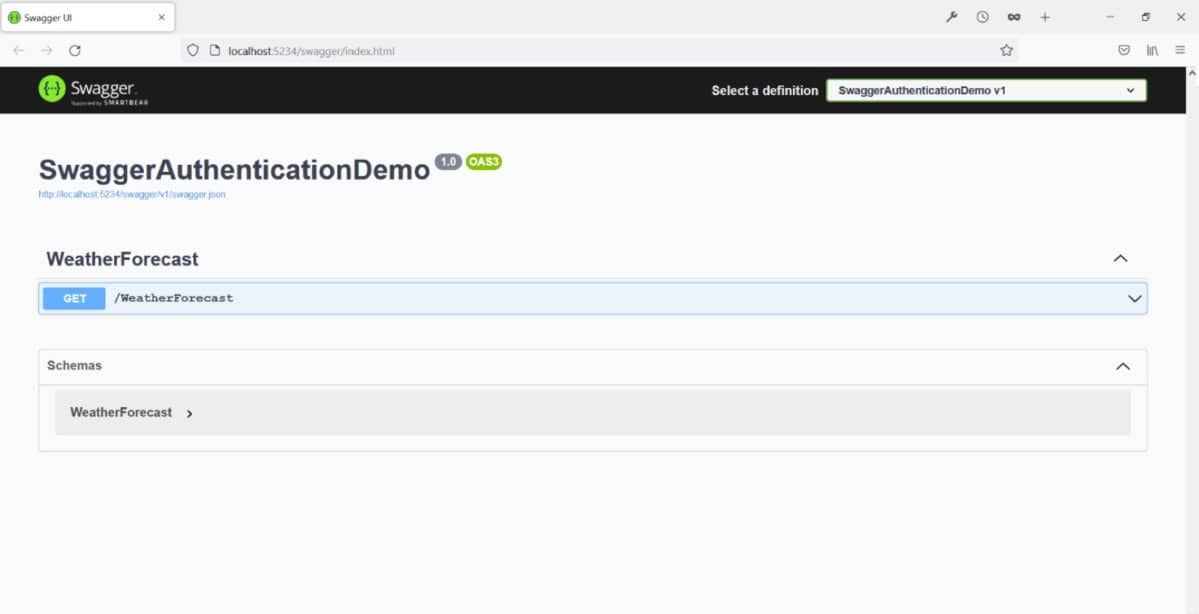
در ادامه صحبت درباره پیاده سازی اعتبارسنجی برای Swagger اجازه دهید تا کمی بیشتر درباره رابط کاربری Swagger صحبت کنیم. پس از انجام دستورالعمل های بالا زمانی که اپلیکیشن خود را اجرا می کنید رابط کاربری Swagger برای شما ظاهر می شود که می توانید آن را تماشا کنید. دقت داشته باشید که این رابط کاربری در مرورگر وب و مانند صفحه زیر نمایش داده می شود:

همانطور که می توانید مشاهده کنید رابط کاربری Swagger کنترل کننده WeatherForecast که در زمان ساخت پروژه در ASP.NET core 6 به صورت پیش فرض ایجاد می شود را به شما نمایش می دهد. در این پروژه اعتبارسنجی برای Swagger تنها یک متد HttpGet action وجود دارد.
نکاتی درباره این رابط کاربری
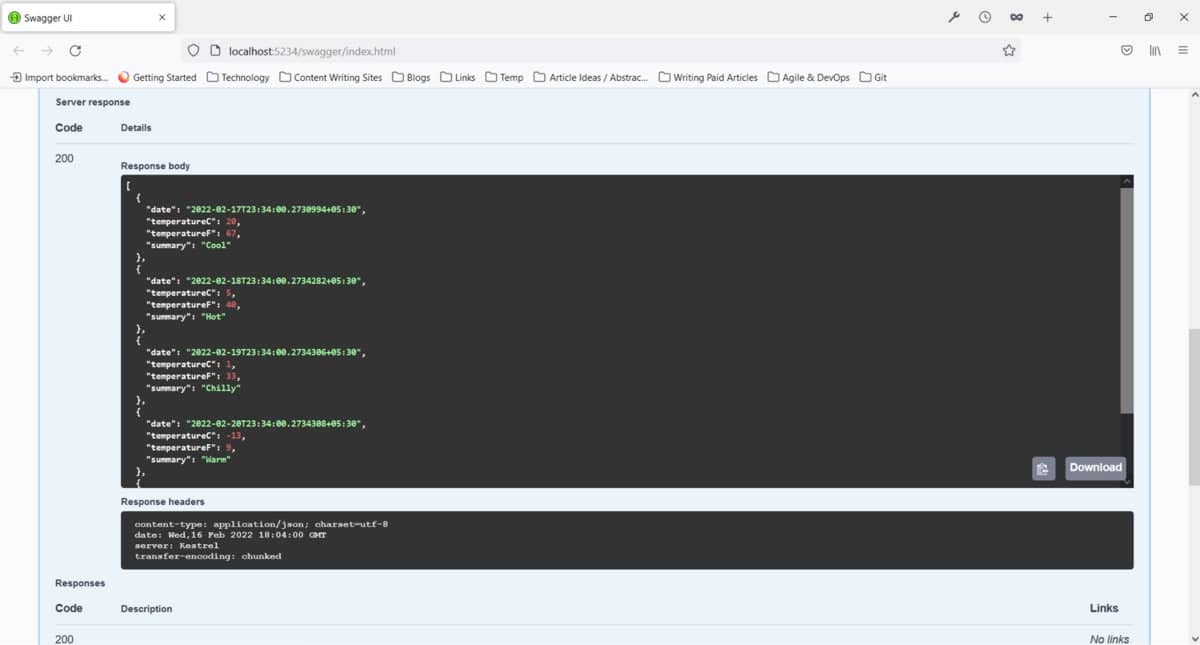
نکته جذابی که در این بخش از پیاده سازی اعتبارسنجی برای Swagger باید به آن دقت داشته باشید این است که شما می توانید بدون نیاز به هیچ اطلاعات اعتبارسنجی و احراز هویت اقدام به اجرای endpoint کنید و خروجی که برای شما ظاهر می شود به شکل زیر خواهد بود:

به زودی درباره جزئیات پیاده سازی اعتبارسنجی در Swagger نیز صحبت خواهیم کرد و توضیحات مفصل تری را به شما ارائه می دهیم. در گام اول اجازه دهید تا یک API controller ایجاد کنیم تا بتوانیم با استفاده از آن اعتبار یک کاربر را بررسی کنیم. این API زمانی که هویت کاربر تایید شود یک شی JSON Web Token را برای ما برمیگرداند.
ساخت یک login controller در ASP.NET Core 6
در ابتدا برای اعتبارسنجی برای Swagger ما باید یک کلاس به نام LoginDTO و همینطور یک فایل با همین نام ایجاد کنیم و به آنها یک افزونه .cs را نیز اضافه کنیم. حال می توانیم از قطعه کد زیر استفاده کنیم:
public class LoginDTO
{
public string UserName { get; set; }
public string Password { get; set; }
}حال باید یک API controller جدید به نام LoginController ایجاد کنیم و سپس قطعه کد زیر را داخل آن قرار دهیم:
[Route("api/[controller]")]
[ApiController]
public class LoginController : ControllerBase
{
[HttpPost, Route("login")]
public IActionResult Login(LoginDTO loginDTO)
{
try
{
if (string.IsNullOrEmpty(loginDTO.UserName) ||
string.IsNullOrEmpty(loginDTO.Password))
return BadRequest("Username and/or Password not specified");
if (loginDTO.UserName.Equals("joydip") &&
loginDTO.Password.Equals("joydip123"))
{
var secretKey = new SymmetricSecurityKey
(Encoding.UTF8.GetBytes("thisisasecretkey@123"));
var signinCredentials = new SigningCredentials
(secretKey, SecurityAlgorithms.HmacSha256);
var jwtSecurityToken = new JwtSecurityToken(
issuer: "ABCXYZ",
audience: "http://localhost:51398",
claims: new List<Claim>(),
expires: DateTime.Now.AddMinutes(10),
signingCredentials: signinCredentials
);
Ok(new JwtSecurityTokenHandler().
WriteToken(jwtSecurityToken));
}
}
catch
{
return BadRequest
("An error occurred in generating the token");
}
return Unauthorized();
}
}دقت داشته باشید که LoginController تنها دارای یک اکشن متد HttpPost می باشد. در این قطعه کد توجه کنید که چگونه اعتبار کاربر تایید شده و توکن مربوط به JWT ایجاد شده است.

امنیت رابط کاربری Swagger در ASP.NET core 6 برای اعتبارسنجی برای Swagger
برای پیاده سازی اعتبارسنجی برای Swagger شما می توانید از قطعه کد زیر در کلاس Program استفاده کنید:
builder.Services.AddSwaggerGen(option =>
{
option.SwaggerDoc("v1", new OpenApiInfo { Title = "Demo API", Version = "v1" });
option.AddSecurityDefinition("Bearer", new OpenApiSecurityScheme
{
In = ParameterLocation.Header,
Description = "Please enter a valid token",
Name = "Authorization",
Type = SecuritySchemeType.Http,
BearerFormat = "JWT",
Scheme = "Bearer"
});
option.AddSecurityRequirement(new OpenApiSecurityRequirement
{
{
new OpenApiSecurityScheme
{
Reference = new OpenApiReference
{
Type=ReferenceType.SecurityScheme,
Id="Bearer"
}
},
new string[]{}
}
});
});اعمال ویژگی Authorize در ASP.NET core 6
در مرحله بعدی همانطور که در قطعه کد زیر برای شما نمایش داده شده است شما باید ویژگی Authorize را روی متد WeatherController اعمال کنید:
[HttpGet(Name = "GetWeatherForecast"), Authorize]
public IEnumerable<WeatherForecast> Get()
{
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateTime.Now.AddDays(index),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = Summaries[Random.Shared.Next(Summaries.Length)]
})
.ToArray();
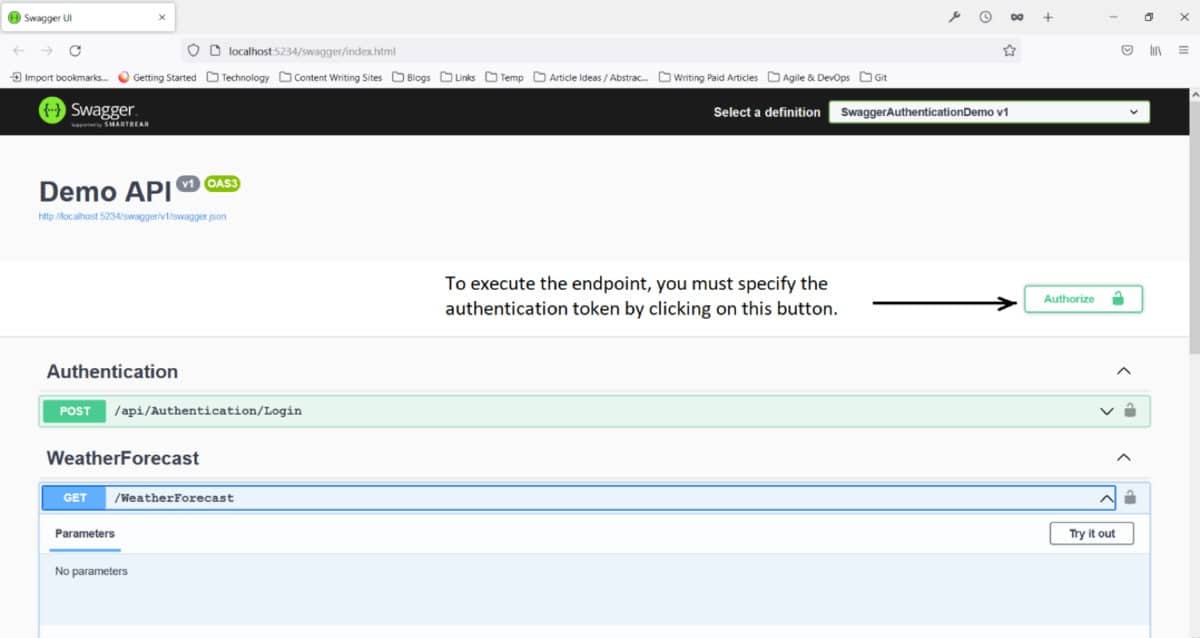
}با اعمال ویژگی Authorization شما برای اجرای این endpoint در Swagger نیازمند یک توکن احراز هویت خواهید بود.

تولید یک توکن JWT در پیاده سازی اعتبارسنجی برای Swagger
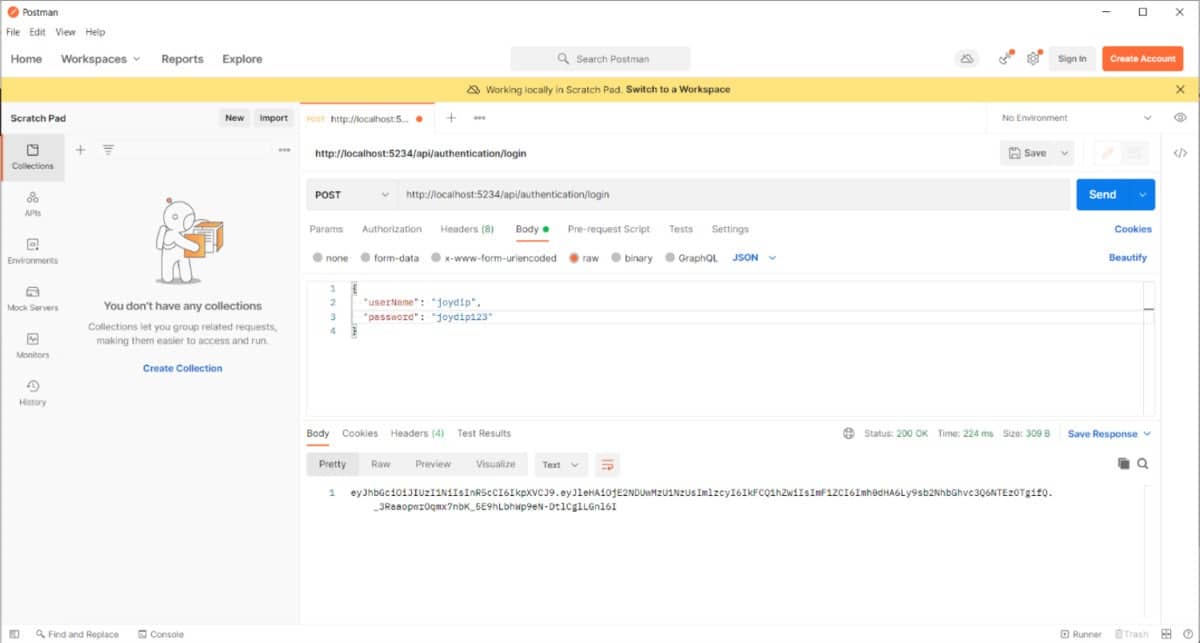
در این مرحله شما باید اقدام به اجرای اکشن متد HttpPost در LoginController کرده و اعتبارنامه (credential) را همانطور که در شکل زیر نیز مشاهده می کنید مشخص کنید.

در نهایت شما می توانید با مشخص کردن رمز احراز هویت همان endpoint را مجددا در رابط کاربری Swagger اجرا کنید. endpoint در این مرحله به درستی کار می کند و شما می توانید خروجی آن را در رابط کاربری Swagger به راحتی مشاهده کنید.
Swashbuckle یک ابزار عالی برای تولید مستندات در Swagger است که شما می توانید از آن در API خود استفاده کرده و از مزایای بی نظیری که به شما ارائه می دهد نهایت استفاده را ببرید. یکی از نکات بسیار مهم درباره این ابزار این است که پیکربندی و سفارشی سازی کردن آن برای شما بسیار ساده و راحت خواهد بود. یک نکته مهم دیگر که باید به آن توجه داشته باشید این است که شما می توانید از Swagger با حداقل API در ASP.NET core 6 استفاده کنید و محدودیتی در این زمینه برای شما وجود نخواهد داشت.
- Asp.Net Core
- 2k بازدید
- 2 تشکر
