سلام
کمک کنید لطفا
من می تونستم پیام ها و تصاویر رو تو پروژه م ادد کنم ویرایش و حذف کنم
اما الان فقط تو صفحه اصلیم که قالب جداگانه ای داره با دیتابیسم ارتباط دارم اما تو صفحات دیگه م اطلاعات از دیتابیس هونده می شه ولی دکمه هایی که برای ارسال اطلاعات به دیتابیس گذاشتم اصلا کار نمی کنه
بنظرم رویداد onclik اصلا تابعی که براش نوشتم رو فراخوانی نمی کنه
مشکلش کجا می تونه باشه؟
خیلی به کمک شما نیاز دارم
پروژه دانشگاهمه و وقتم خیلی کمه
کدهای اتصال به دیتابیسم فقط تو صفحه اول کار می کنه بقیه ش غیرفعال شده چکار کنم؟
قبلا کار می کرد یهو غیر فعال شده؟ چکار کنم؟
مثلا کد زیر
<div class="row">
<div class="col-md-12">
<div class="well well-sm text-center h2">
ثبت خبر جدید
</div>
عنوان خبر :
<input id="TitleNews" class="form-control " style="width:400px" />
<br />
گروه خبری :
<input name="GroupNews" type="radio" value="1" />فوتبال
<input name="GroupNews" type="radio" value="2" />والیبال
<input name="GroupNews" type="radio" value="3" />بسکتبال
<input name="GroupNews" type="radio" value="4" />کشتی
<input name="GroupNews" type="radio" value="5" />وزنه برداری
<input name="GroupNews" type="radio" value="6" />سایر
@*<input id="GroupNews" class="form-control " />*@
<br /><br />
متن خبر :
<textarea id="ContentNews" class="form-control" rows="10" style="width:400px" /></textarea>
<button class="btn btn-success" onclick="Save()" style="width:400px">ثبت </button>
</div>
</div>
<script type="text/javascript">
function Save()
{
var titleNews = $("#TitleNews").val();
var GroupNews = $("#GroupNews").val();
var contentNews = $("#ContentNews").val();
$.ajax({
url: "@Url.Action("AddNews","News")",
type: 'POST',
dataType: 'json',
contentType: 'application/json',
data: JSON.stringify({ titleNews: titleNews, GroupNews: GroupNews, contentNews: contentNews }),
success: function (result) { alert('خبر با موفقیت ثبت شد'); },
error: function (xhr, textStatus, exceptionThrown) { }
});
}
</script>
تو رو خدا یکی کمک کنه
وقتی برام نمونده
واقعا نمی دونم چکارکنم
به عنوان مثال کدهای زیر رو که تو قالب گذاشتم فقط تو صفحه اول سایت کار می کنه و پیام ارسال میشه ولی تو صفحات دیگه ارسال نمی شه
خواهش می کنم یکی جوابمو بده کمک کنید لطفا
<section class="main-section team" id="contact">
<div class="col-md-12">
<div class="well well-sm text-center h2">
تماس با ما
</div>
</div>
<table style="padding:20px; margin:20px;">
<tr>نام کاربر :<input id="SenderM" class="form-control " style="width:500px" /></tr>
<tr>ایمیل:<input id="EmailM" class="form-control " style="width:500px" /></tr>
<tr>عنوان پیام:<input id="TitleM" class="form-control " style="width:500px" /></tr>
<tr>متن پیام:<textarea id="ContentM" class="form-control" rows="10" style="width:500px"></textarea></tr>
<tr><button class="btn btn-success" onclick="Save()" style="width:500px">ارسال پیام </button></tr>
</table>
</section>
<script type="text/javascript">
function Save()
{
var SenderM = $("#SenderM").val();
var EmailM = $("#EmailM").val();
var TitleM = $("#TitleM").val();
var ContentM = $("#ContentM").val();
$.ajax({
url: "@Url.Action("AddMessage","Message")",
type: 'POST',
dataType: 'json',
contentType: 'application/json',
data: JSON.stringify({ SenderM: SenderM, EmailM: EmailM, TitleM: TitleM, ContentM: ContentM }),
success: function (result) { alert('پیام با موفقیت ارسال شد'); },
error: function (xhr, textStatus, exceptionThrown) { }
});
}
</script>
console مرورگر رو چک کنید ببینید خطایی رخ داده یا نه.
آدرس دهی رفرنس ها js را بررسی کنید با / شروع شده باشند
وقتی روی دکمه ثبت کلیک می کنم هیچ اتفاقی نمیفته
رفرنس ها دقیقا به همون روشی آدرس دهی میشن که تو صفحه ی اول سایتم هم شده
دکمه ارسال پیام تو صفحه اول کار می کنه ولی صفحات دیگه نه
حتی تو صفحات دیگه م از همون قالبی استفاده کردم که تو صفحه ی اول استفاده کردم بازم جواب نداد
نمونه ارسال پیام که تو پست بالا گذاشتم تو قالب نوشته شده
تو صفحه ی اول کار می کنه ولی تو سایر صفحات نه
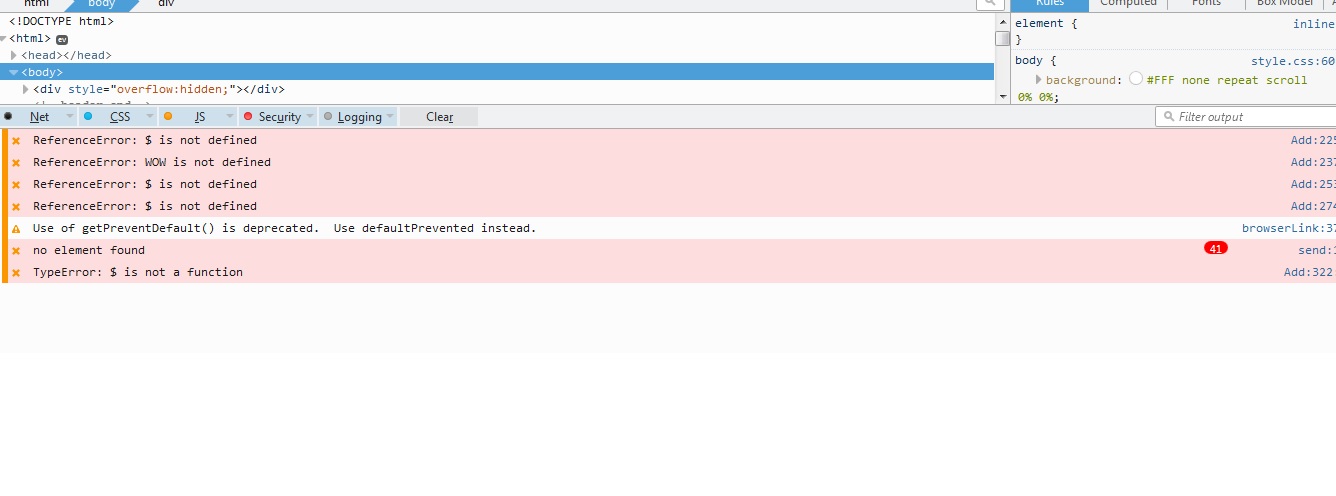
F12 رو زنید و به تب Console مراجعه کنید یک از آن برای بفرستید:

صبر کنید الان میفرستم

فریم ورک جی کوئری بارگذاری نشده است به همین دلیل با خطا مواجه شوید. روی صفحه کلیک راست کنید و برروی ViewSource کلیک کنید.
کل محتوای HTML را در فرمت کد قرار بدید.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, maximum-scale=1">
<title>WebSportNews </title>
<link rel="icon" href="favicon.png" type="image/png">
<link rel="shortcut icon" href="favicon.ico" type="img/x-icon">
<script src="/Content/jquery-1.11.1.js"></script>
<link href="/Content/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet" />
<link href="/Content/bootstrap/css/bootstrap-rtl.min.css" rel="stylesheet" />
<link href="/css/bootstrap.css" rel="stylesheet" type="text/css" />
<link href="/css/style.css" rel="stylesheet" type="text/css" />
<link href="/css/font-awesome.css" rel="stylesheet" type="text/css" />
<link href="/css/responsive.css" rel="stylesheet" type="text/css" />
<link href="/css/animate.css" rel="stylesheet" type="text/css" />
<!--[if IE]><style type="text/css">.pie {behavior:url(PIE.htc);}</style><![endif]-->
<script type="text/javascript" src="js/jquery.1.8.3.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/jquery-scrolltofixed.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.isotope.js"></script>
<script type="text/javascript" src="js/wow.js"></script>
<script type="text/javascript" src="js/classie.js"></script>
<!--[if lt IE 9]>
<script src="js/respond-1.1.0.min.js"></script>
<script src="js/html5shiv.js"></script>
<script src="js/html5element.js"></script>
<![endif]-->
</head>
<body >
<div style="overflow:hidden;">
<header class="header" id="header">
<!--header-start-->
<div class="container">
<figure class="logo animated fadeInDown delay-07s">
<a href="#"><img src="img/footer-logo.png" alt=""></a>
</figure>
<h1 class="animated fadeInDown delay-07s">
خوش آمدید به وبسایت خبری ورزشی
</h1>
<ul class="we-create animated fadeInUp delay-1s">
<li>جدیدترین اخبار ورزشی را با ما دنبال کنید.</li>
</ul>
<a class="link animated fadeInUp delay-1s" href="#test">
شروع کنید
</a>
</div>
</div>
</header><!--header-end-->
<nav class="main-nav-outer" id="test">
<!--main-nav-start-->
<div class="container">
<ul class="main-nav">
<li><a href="#header">صفحه اصلی</a></li>
<li><a href="#service">اخبار </a></li>
<li><a href="#Portfolio">گالری تصاویر</a></li>
<li class="small-logo"><a href="#header"><img src="img/small-logo.png" alt=""></a></li>
<li><a href="/Home/Login">پنل مدیریت </a></li>
<li><a href="#team">تیم ما</a></li>
<li><a href="#contact">تماس با ما</a></li>
</ul>
<a class="res-nav_click" href="#"><i class="fa-bars"></i></a>
</div>
</nav><!--main-nav-end-->
<section class="main-section team" id="team">
<!--main-section team-start-->
<div class="col-md-12">
<div class="well well-sm text-center h2">
تیم ما
</div>
</div>
<div class="container">
<div class="team-leader-block clearfix">
<div class="team-leader-box">
<div class="team-leader wow fadeInDown delay-03s">
<div class="team-leader-shadow"><a href="#"></a></div>
<img src="img/team-leader-pic1.jpg" alt="">
<ul>
<li><a href="#" class="fa-twitter"></a></li>
<li><a href="#" class="fa-facebook"></a></li>
<li><a href="#" class="fa-pinterest"></a></li>
<li><a href="#" class="fa-google-plus"></a></li>
</ul>
</div>
<h3 class="wow fadeInDown delay-03s"></h3>
<span class="wow fadeInDown delay-03s">
</span>
<p class="wow fadeInDown delay-03s"></p>
</div>
<div class="team-leader-box">
<div class="team-leader wow fadeInDown delay-06s">
<div class="team-leader-shadow"><a href="#"></a></div>
<img src="img/team-leader-pic2.jpg" alt="">
<ul>
<li><a href="#" class="fa-twitter"></a></li>
<li><a href="#" class="fa-facebook"></a></li>
<li><a href="#" class="fa-pinterest"></a></li>
<li><a href="#" class="fa-google-plus"></a></li>
</ul>
</div>
<h3 class="wow fadeInDown delay-06s"></h3>
<span class="wow fadeInDown delay-06s">
</span>
<p class="wow fadeInDown delay-06s"></p>
</div>
<div class="team-leader-box">
<div class="team-leader wow fadeInDown delay-09s">
<div class="team-leader-shadow"><a href="#"></a></div>
<img src="img/team-leader-pic3.jpg" alt="">
<ul>
<li><a href="#" class="fa-twitter"></a></li>
<li><a href="#" class="fa-facebook"></a></li>
<li><a href="#" class="fa-pinterest"></a></li>
<li><a href="#" class="fa-google-plus"></a></li>
</ul>
</div>
</div>
</div>
</div>
</section><!--main-section team-end-->
<section class="main-section" id="service">
<!--main-section-start-->
<div>
<div class="row">
<div class="col-md-12">
<div class="well well-sm text-center h2">
ثبت خبر جدید
</div>
عنوان خبر :
<input id="TitleNews" class="form-control " style="width:400px" />
<br />
گروه خبری :
<input name="GroupNews" type="radio" value="1" />فوتبال
<input name="GroupNews" type="radio" value="2" />والیبال
<input name="GroupNews" type="radio" value="3" />بسکتبال
<input name="GroupNews" type="radio" value="4" />کشتی
<input name="GroupNews" type="radio" value="5" />وزنه برداری
<input name="GroupNews" type="radio" value="6" />سایر
<br /><br />
متن خبر :
<textarea id="ContentNews" class="form-control" rows="10" style="width:400px" /></textarea>
<button class="btn btn-success" onclick="SaveNews()" style="width:400px">ثبت </button>
</div>
</div>
<script type="text/javascript">
function SaveNews()
{
var titleNews = $("#TitleNews").val();
var GroupNews = $("#GroupNews").val();
var contentNews = $("#ContentNews").val();
$.ajax({
url: "/News/AddNews",
type: 'POST',
dataType: 'json',
contentType: 'application/json',
data: JSON.stringify({ titleNews: titleNews, GroupNews: GroupNews, contentNews: contentNews }),
success: function (result) { alert('خبر با موفقیت ثبت شد'); },
error: function (xhr, textStatus, exceptionThrown) { }
});
}
</script>
</div>
</section><!--main-section-end-->
<section class="main-section team" id="contact">
<div class="col-md-12">
<div class="well well-sm text-center h2">
تماس با ما
</div>
</div>
<table style="padding:20px; margin:20px;">
<tr>نام کاربر :<input id="SenderM" class="form-control " style="width:500px" /></tr>
<tr>ایمیل:<input id="EmailM" class="form-control " style="width:500px" /></tr>
<tr>عنوان پیام:<input id="TitleM" class="form-control " style="width:500px" /></tr>
<tr>متن پیام:<textarea id="ContentM" class="form-control" rows="10" style="width:500px"></textarea></tr>
<tr><button class="btn btn-success" onclick="Save()" style="width:500px">ارسال پیام </button></tr>
</table>
</section>
<footer class="footer">
<div class="container">
<div class="footer-logo"><a href="#"><img src="img/footer-logo.png" alt=""></a></div>
<span class="copyright">
کپی رایت@2015 تمام حقوق مادی و معنوی این سایت متعلق به
<a href="http://www.acdev.ir/">برنامه نویسان مشهد </a>می باشد.
</span>"
</div>
</footer>
<script type="text/javascript">
$(document).ready(function (e) {
$('#test').scrollToFixed();
$('.res-nav_click').click(function () {
$('.main-nav').slideToggle();
return false
});
});
</script>
<script>
wow = new WOW(
{
animateClass: 'animated',
offset: 100
}
);
wow.init();
document.getElementById('').onclick = function () {
var section = document.createElement('section');
section.className = 'wow fadeInDown';
this.parentNode.insertBefore(section, this);
};
</script>
<script type="text/javascript">
$(window).load(function () {
$('.main-nav li a').bind('click', function (event) {
var $anchor = $(this);
$('html, body').stop().animate({
scrollTop: $($anchor.attr('href')).offset().top - 102
}, 1500, 'easeInOutExpo');
/*
if you don't want to use the easing effects:
$('html, body').stop().animate({
scrollTop: $($anchor.attr('href')).offset().top
}, 1000);
*/
event.preventDefault();
});
})
</script>
<script type="text/javascript">
$(window).load(function () {
var $container = $('.portfolioContainer'),
$body = $('body'),
colW = 375,
columns = null;
$container.isotope({
// disable window resizing
resizable: true,
masonry: {
columnWidth: colW
}
});
$(window).smartresize(function () {
// check if columns has changed
var currentColumns = Math.floor(($body.width() - 30) / colW);
if (currentColumns !== columns) {
// set new column count
columns = currentColumns;
// apply width to container manually, then trigger relayout
$container.width(columns * colW)
.isotope('reLayout');
}
}).smartresize(); // trigger resize to set container width
$('.portfolioFilter a').click(function () {
$('.portfolioFilter .current').removeClass('current');
$(this).addClass('current');
var selector = $(this).attr('data-filter');
$container.isotope({
filter: selector,
});
return false;
});
});
</script>
<script type="text/javascript">
function Save()
{
var SenderM = $("#SenderM").val();
var EmailM = $("#EmailM").val();
var TitleM = $("#TitleM").val();
var ContentM = $("#ContentM").val();
$.ajax({
url: "/Message/AddMessage",
type: 'POST',
dataType: 'json',
contentType: 'application/json',
data: JSON.stringify({ SenderM: SenderM, EmailM: EmailM, TitleM: TitleM, ContentM: ContentM }),
success: function (result) { alert('پیام با موفقیت ارسال شد'); },
error: function (xhr, textStatus, exceptionThrown) { }
});
}
</script>
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"appName":"Firefox","requestId":"521f16e3a3c149b299852bbc267e4db2"}
</script>
<script type="text/javascript" src="http://localhost:3345/c82af7421d0a4b25b83f0b91b4c894fd/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
</html>
دستتون درد نکنه Jquery رو معرفی کردم یه بخشی از مشکلم حل شده
مشکل این تصویر رو هم می گید؟
متوجه نشدم چه مشکلی
بازم ممنونم از راهنماییتون
چون چندبار پروژه رو کپی کردم احتملا اینن مشکل هم از معرفی رفرنس هامه
خیلی خیلی ممنونم
دکمه های ارسالم کار نمی کنن هنوز
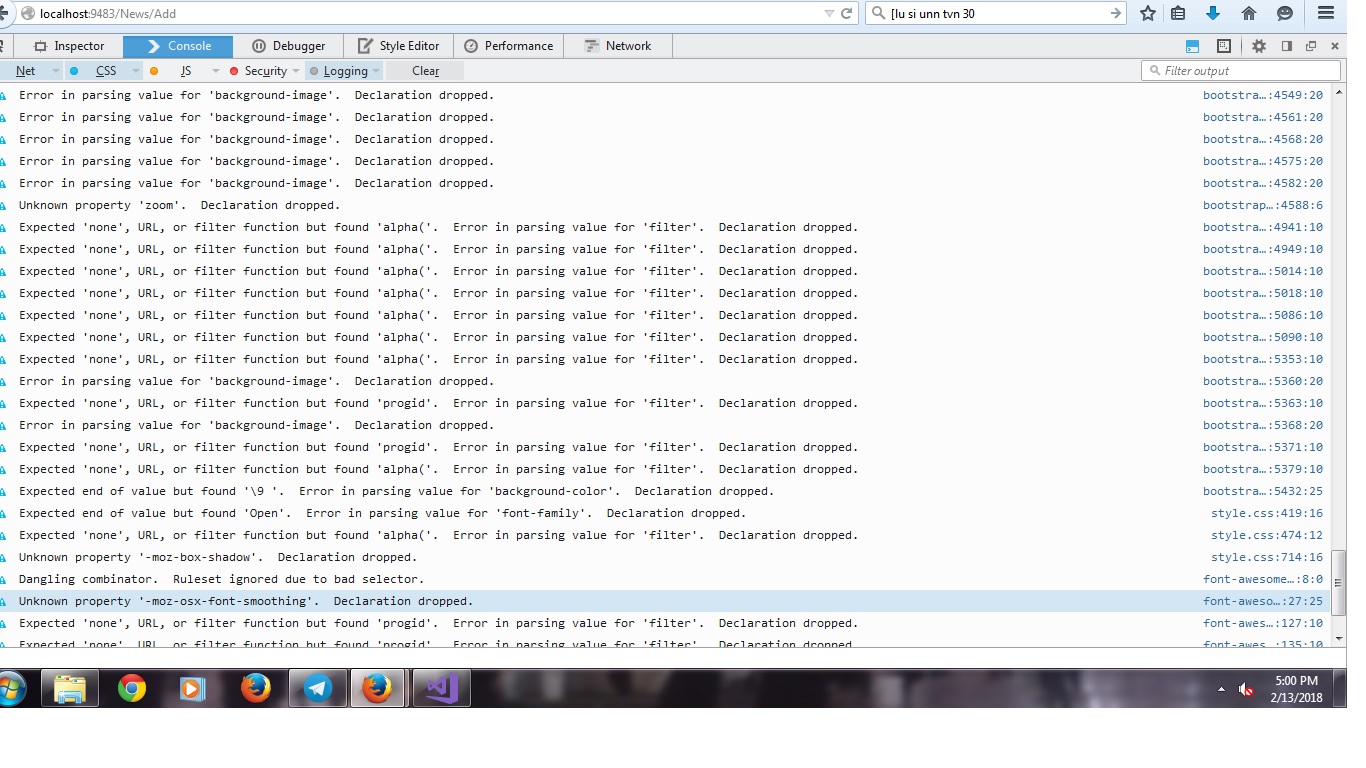
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:1321
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:1387
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:1448
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:1588
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:1706
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:2642
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:2711
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:2775
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:2921
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:3039
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:3957
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:4026
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:4090
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:4236
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:4354
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:5269
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:5338
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:5402
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:5548
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:5666
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:6518
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:6587
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:6651
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:6797
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:6915
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:7832
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:7901
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:7965
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:8111
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:8229
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:9299
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:9368
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:9432
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:9578
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:9845
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:9914
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:9978
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:10124
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:10295
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:10361
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:10422
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:10562
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:10680
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:11030
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:11099
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:11163
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:11309
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:11649
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:11715
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:11776
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:11916
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:12034
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:12228
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:12297
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:12361
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:12507
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:13131
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:13200
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:13264
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:13410
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:13783
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:13852
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:13916
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:14062
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:14250
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:14319
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:14383
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:14529
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:14720
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:14789
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:14853
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:14999
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:15189
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:15258
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:15322
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:15468
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:15654
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:15723
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:15787
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:15933
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:16102
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:16171
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:16235
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:16381
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:16558
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:16627
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:16691
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:16837
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:17011
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:17080
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:17144
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:17290
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:17467
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:17536
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:17600
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:17746
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:17922
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:17991
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:18055
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:18201
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:18378
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:18564
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:19150
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:19219
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:19283
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:19429
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:19846
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:19915
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:19979
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:20125
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:20310
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:20379
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:20443
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:20589
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:20774
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:20843
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:20907
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:21053
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:21235
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:21304
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:21368
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:21514
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:21699
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:21768
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:21832
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:21978
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:22162
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:22231
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:22295
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:22441
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:22602
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:22671
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-theme.min.css:5:22735
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-theme.min.css:5:22881
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-rtl.min.css:9:22978
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-rtl.min.css:9:23089
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-rtl.min.css:9:23271
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-rtl.min.css:9:23441
Error in parsing value for 'background-image'. Declaration dropped. bootstrap-rtl.min.css:9:23552
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap-rtl.min.css:9:23734
Unknown pseudo-class or pseudo-element '-webkit-search-cancel-button'. Ruleset ignored due to bad selector. bootstrap.css:165:22
Expected color but found 'auto'. Expected color but found '-webkit-focus-ring-color'. Expected end of value but found '-webkit-focus-ring-color'. Error in parsing value for 'outline'. Declaration dropped. bootstrap.css:293:15
Expected end of value but found '\9 '. Error in parsing value for 'margin-top'. Declaration dropped. bootstrap.css:1587:18
Expected color but found 'auto'. Expected color but found '-webkit-focus-ring-color'. Expected end of value but found '-webkit-focus-ring-color'. Error in parsing value for 'outline'. Declaration dropped. bootstrap.css:1608:15
Unknown pseudo-class or pseudo-element '-webkit-outer-spin-button'. Ruleset ignored due to bad selector. bootstrap.css:1611:22
Unknown pseudo-class or pseudo-element '-ms-input-placeholder'. Ruleset ignored due to bad selector. bootstrap.css:1654:14
Unknown pseudo-class or pseudo-element '-webkit-input-placeholder'. Ruleset ignored due to bad selector. bootstrap.css:1657:15
Unknown property 'user-select'. Declaration dropped. bootstrap.css:1917:13
Expected color but found 'auto'. Expected color but found '-webkit-focus-ring-color'. Expected end of value but found '-webkit-focus-ring-color'. Error in parsing value for 'outline'. Declaration dropped. bootstrap.css:1921:15
Expected 'none', URL, or filter function but found 'alpha('. Error in parsing value for 'filter'. Declaration dropped. bootstrap.css:1942:10
Unknown property '-moz-osx-font-smoothing'. Declaration dropped. bootstrap.css:2292:25
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap.css:3000:10
Error in parsing value for 'background-image'. Declaration dropped. bootstrap.css:4549:20
Error in parsing value for 'background-image'. Declaration dropped. bootstrap.css:4561:20
Error in parsing value for 'background-image'. Declaration dropped. bootstrap.css:4568:20
Error in parsing value for 'background-image'. Declaration dropped. bootstrap.css:4575:20
Error in parsing value for 'background-image'. Declaration dropped. bootstrap.css:4582:20
Unknown property 'zoom'. Declaration dropped. bootstrap.css:4588:6
Expected 'none', URL, or filter function but found 'alpha('. Error in parsing value for 'filter'. Declaration dropped. bootstrap.css:4941:10
Expected 'none', URL, or filter function but found 'alpha('. Error in parsing value for 'filter'. Declaration dropped. bootstrap.css:4949:10
Expected 'none', URL, or filter function but found 'alpha('. Error in parsing value for 'filter'. Declaration dropped. bootstrap.css:5014:10
Expected 'none', URL, or filter function but found 'alpha('. Error in parsing value for 'filter'. Declaration dropped. bootstrap.css:5018:10
Expected 'none', URL, or filter function but found 'alpha('. Error in parsing value for 'filter'. Declaration dropped. bootstrap.css:5086:10
Expected 'none', URL, or filter function but found 'alpha('. Error in parsing value for 'filter'. Declaration dropped. bootstrap.css:5090:10
Expected 'none', URL, or filter function but found 'alpha('. Error in parsing value for 'filter'. Declaration dropped. bootstrap.css:5353:10
Error in parsing value for 'background-image'. Declaration dropped. bootstrap.css:5360:20
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap.css:5363:10
Error in parsing value for 'background-image'. Declaration dropped. bootstrap.css:5368:20
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. bootstrap.css:5371:10
Expected 'none', URL, or filter function but found 'alpha('. Error in parsing value for 'filter'. Declaration dropped. bootstrap.css:5379:10
Expected end of value but found '\9 '. Error in parsing value for 'background-color'. Declaration dropped. bootstrap.css:5432:25
Expected end of value but found 'Open'. Error in parsing value for 'font-family'. Declaration dropped. style.css:419:16
Expected 'none', URL, or filter function but found 'alpha('. Error in parsing value for 'filter'. Declaration dropped. style.css:474:12
Unknown property '-moz-box-shadow'. Declaration dropped. style.css:714:16
Dangling combinator. Ruleset ignored due to bad selector. font-awesome.css:8:0
Unknown property '-moz-osx-font-smoothing'. Declaration dropped. font-awesome.css:27:25
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. font-awesome.css:127:10
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. font-awesome.css:135:10
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. font-awesome.css:143:10
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. font-awesome.css:151:10
Expected 'none', URL, or filter function but found 'progid'. Error in parsing value for 'filter'. Declaration dropped. font-awesome.css:159:10
Unknown property 'flote'. Declaration dropped. responsive.css:58:96
Expected media feature name but found 'transform-3d'. Pic:1:8
Expected media feature name but found '-o-transform-3d'. Pic:1:23
Expected media feature name but found '-moz-transform-3d'. Pic:1:41
Expected media feature name but found '-ms-transform-3d'. Pic:1:61
Expected media feature name but found '-webkit-transform-3d'. Pic:1:80
Expected media feature name but found '-khtml-transform-3d'. Pic:1:103
Expected media feature name but found 'modernizr'. Pic:1:125
این ارورها برای چیه؟
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)