با سلام واحترام خدمت همه دوستان
خواستم مقادیری رو از View سمت اکشن بفرستم و مقادیری رو در یافت کنم . کد ذیل :
@section Scripts{
<script type="text/javascript">
$(function () {
$("#btnGet").click(function () {
$.ajax({
type: "POST",
url: "/MyTest/AjaxMethod",
data: '{name: "' + $("#txtName").val() + '" }',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
alert("Hello: " + response.Name + " .\nCurrent Date and Time: " + response.DateTime);
},
failure: function (response) {
alert(response.responseText);
},
error: function (response) {
alert(response.responseText);
}
});
});
});
</script>
@{ await Html.RenderPartialAsync("_ValidationScriptsPartial"); }
}
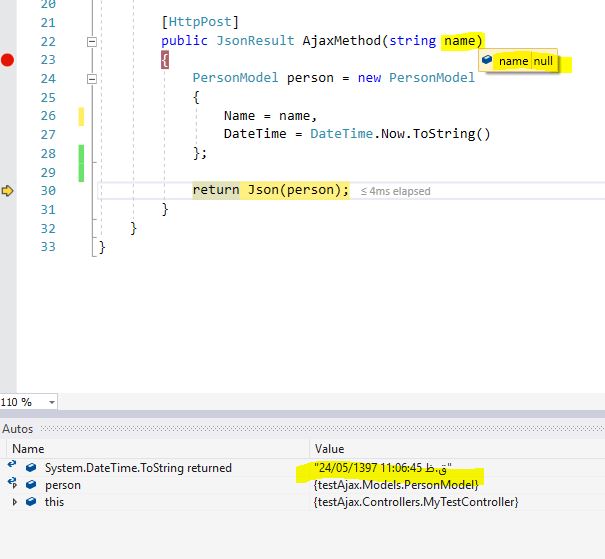
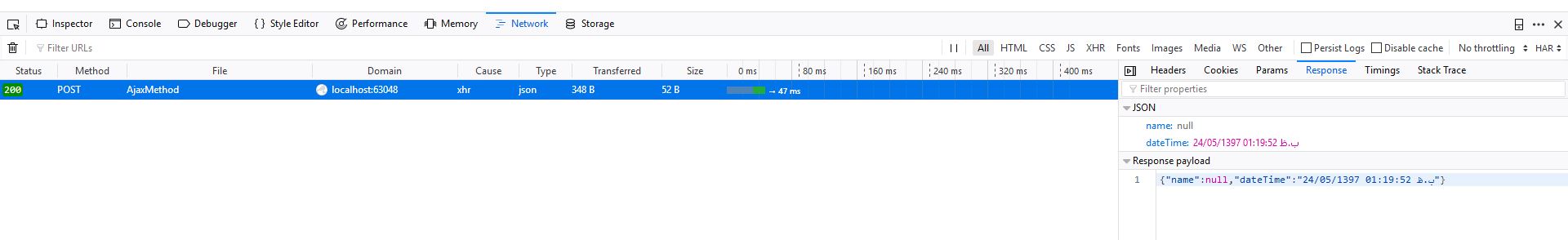
اول که مقایر دریافتی Undefine هستند . ثانیان اصلا مقداری ارسال نمیشه .(با دباگر چک کردم کنترلر صدا زده می شه)
در صورتی که سمت کنترلر مقادیر رو دستی هم بدم باز مقداری دریافت نمی کنم.
مشکل از کجاست؟؟
تشکر از همکاری دوستان.
json را بیرو بسازید و ارسال کنید
مثل زیر
var person = {
name: $('#name').val()
}
<script type="text/javascript">
$(function () {
$("#btnGet").click(function () {
$.ajax({
type: "POST",
url: "/MyTest/AjaxMethod",
data: paerson,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
alert("Hello: " + response.Name + " .\nCurrent Date and Time: " + response.DateTime);
},
failure: function (response) {
alert(response.responseText);
},
error: function (response) {
alert(response.responseText);
}
});
});
});
</script>
نه متاسفانه بازم همون اشکال رو داره.
البته با Core2 کار می کنم .

به شکل زیر تست کنید
<script type="text/javascript">
$(function () {
$("#btnGet").click(function () {
$.ajax({
type: "POST",
url: "/MyTest/AjaxMethod",
data: '{name: 'ali' }',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
alert("Hello: " + response.Name + " .\nCurrent Date and Time: " + response.DateTime);
},
failure: function (response) {
alert(response.responseText);
},
error: function (response) {
alert(response.responseText);
}
});
});
});
</script>


نشد بازم داستان همونه !
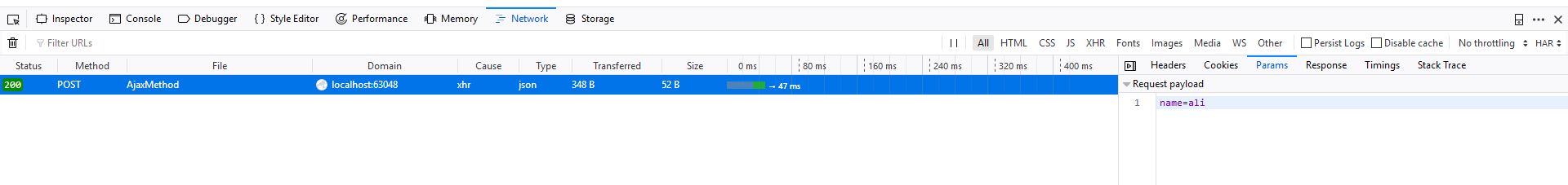
ممکنه که مشکل از routConfig باشه الان شما دارید مقدار رو با پارمتری با نام name میفرستید ولی شاید در routconfig مقدار پارامتر چیز دیگه ای مثل id باشه اینم چک کن
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)