تاپیک مورد نظر بسته شده است
سلام دوستان.بنده قصد دارم از Modal برای درج رکورد جدید استفاده کنم. تا یه جایی از کار رو پیش رفتم اما در ادامه به مشکل خوردم.بنده دوتا اکشن متد در کنترلر دارم که یکی با فعل Get و دیگری با فعل Post هست.نام اکشن متد رو Create گذاشتم و کدهای زیر رو در اونها نوشتم:
// GET: Admin/PageGroups/Create
public ActionResult Create()
{
ViewBag.ParentId = new SelectList(db.PageGroups, "PageGroupId", "PageGroupTitle");
return PartialView("_Create");
}
// POST: Admin/PageGroups/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<ActionResult> Create([Bind(Include = "PageGroupId,ParentId,PageGroupTitle")] PageGroup pageGroup)
{
if (ModelState.IsValid)
{
db.PageGroups.Add(pageGroup);
await db.SaveChangesAsync();
return RedirectToAction("Index");
}
ViewBag.ParentId = new SelectList(db.PageGroups, "PageGroupID", "PageGroupTitle");
return PartialView("_Create",pageGroup);
}
و در ویوی Index برای فراخوانی مدال کدهای زیر رو نوشتم:
function Create() {
$.ajax({
url: "/Admin/PageGroups/Create",
type: "Get",
data: {}
}).done(function (result) {
$('#myModal').modal({ show: true });
$('#myModalLabel').html('ایجاد گروه خبر');
$('#modal-body').html(result);
});
}
و همچنین یک لینک بصورت زیر در صفحه قرار دادم که برای رویداد onclick اش از فانکشن Create استفاده کردم:
<a href="#" class="btn btn-primary" onclick="Create()" style="width: 100px">ایجاد</a>
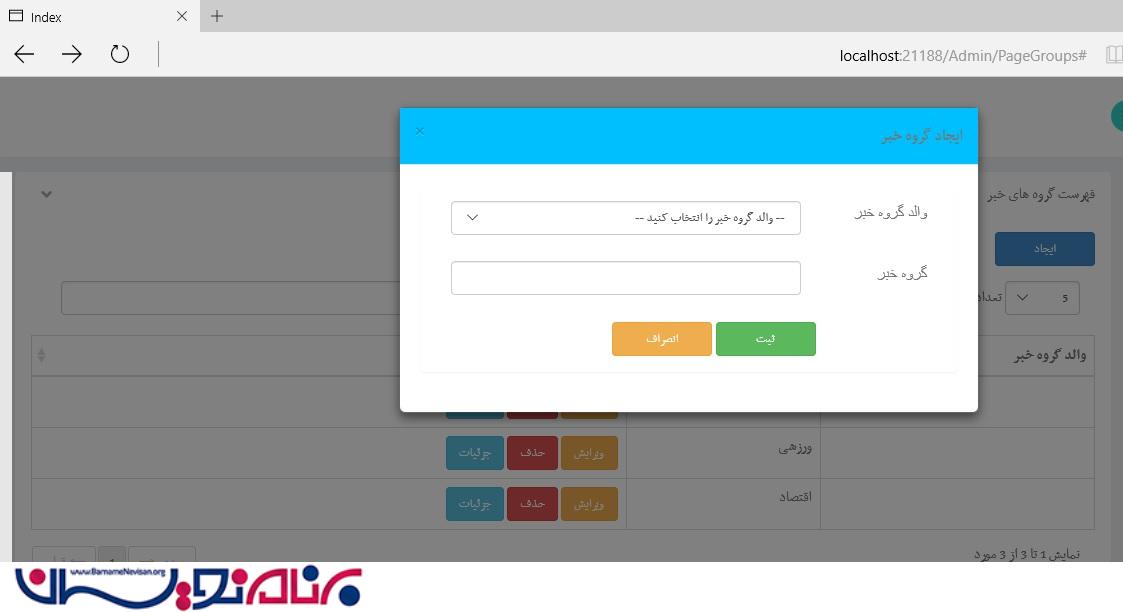
تا اینجای کار از آموزش آقای مدائنی استفاده کردم که در سایت موجود هست.و عکس زیر نتیجه رو نشون میده:

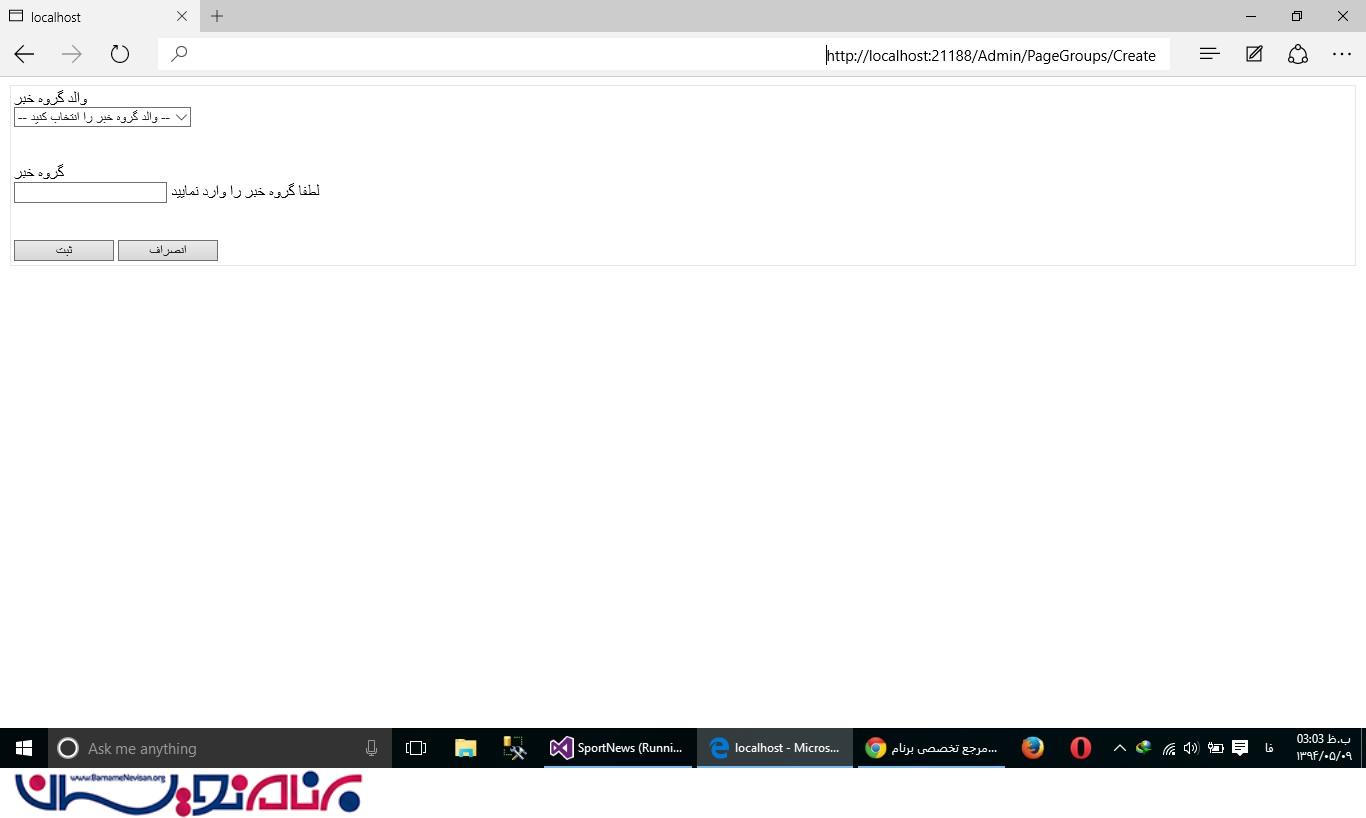
زمانی که مقادیر رو وارد میکنم و بر روی ثبت کلیک میکنم اطلاعات با موفقیت ثبت میشه و به صفحه Index برگشت داده میشم. اما مشکل من زمانی پدیدار میشه که اعتبارسنجی مقادیر انجام نشه یا به عبارتی Modelstate.IsValid که در اکشن متد Create با فعل Post قرار گذاشتم تا صحت اعتبار مقادیر را چک کند، false باشه در اینصورت باید طبق کدی که من نوشتم و در بالا موجود هست باید همون پارشیال ویویی که در عکس بالا دیدید در قالب Modal به من برگشت داده بشه و اینبار لیست خطاهای موجود در Modelstate نیز نمایش داده شود که این اتفاق نمیفته و چیزی که به من برمیگردونه یک ویوی کاملا بی ریخت مانند عکس زیر میباشد که البته بنده اصلا چنین ویویی در فولدر مربوط به این کنترلر ندارم و فقط از PartialView استفاده کردم.
ممنون میشم راهنماییم کنید

در دکمه Submint کد زیر را قرار دهید
کد کامل دکمه Submit رو قرار میدم
<input type="submit" value="ثبت" class="btn btn-default" onclick="$.validator.unobtrusive.parse($('form'));" />
قسمت onclick
مرسیییییی آقای مدائنی عزیز 
هیچ کاربری تا کنون از این پست تشکر نکرده است
تاپیک مورد نظر بسته شده و امکان درج پاسخ وجود ندارد
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)