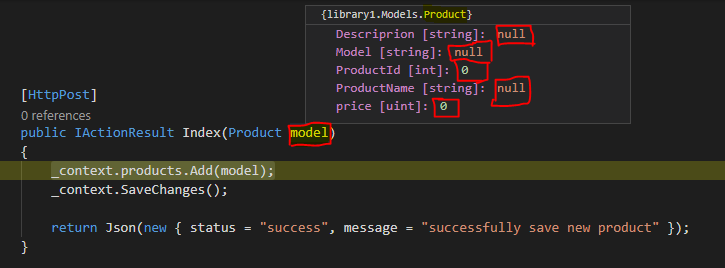
در یک پروژه تک صفحه ای برای ذخیره مدل محصول با Aajx، پس از ارسال داده به کنترلر، متوجه شدم که مدل null دریافت می شود:

مدل محصول:
public class Product
{
[Key]
public int ProductId { get; set; }
public string ProductName { get; set; }
public string Model { get; set; }
public uint price { get; set; }
public string Descriprion { get; set; }
}
ایجکس نوشته شده :
<script type="text/javascript">
$(document).on('click', '#submitdate', function (evt) {
evt.preventDefault();
var data = new FormData();
$('input').each(function (index,filds) {
data.append($(filds).attr('name'), $(filds).val());
});
$.ajax({
type: "POST",
url: '@Url.Action("Index","Home")',
data: data
});
});
</script>
کنترلر در سی شارپ :
[HttpPost]
public IActionResult Index(Product model)
{
_context.products.Add(model);
_context.SaveChanges();
return Json(new { status = "success", message = "successfully save new product" });
}
فرم در ویوی برنامه :
<form method="post" enctype="multipart/form-data">
<div class="modal-body form-horizontal">
<div class="row">
<div class="form-group">
<label asp-for="ProductName" class="col-lg-2 col-sm-2 control-label"></label>
<div class="col-lg-6">
<input asp-for="ProductName" name="ProductName" class="form-control" />
</div>
</div>
<div class="form-group">
<label asp-for="Model" class="col-lg-2 col-sm-2 control-label"></label>
<div class="col-lg-6">
<input asp-for="Model" name="Model" class="form-control" />
</div>
</div>
<div class="form-group">
<label asp-for="price" class="col-lg-2 col-sm-2 control-label"></label>
<div class="col-lg-6">
<input asp-for="price" name="price" class="form-control" />
</div>
</div>
<div class="form-group">
<label asp-for="Descriprion" class="col-lg-2 col-sm-2 control-label"></label>
<div class="col-lg-6">
<input asp-for="Descriprion" name="Descriprion" class="form-control" />
</div>
</div>
</div>
</div>
<input type="button" id="submitdate" class="btn btn-submit" value="save" />
</form>
مشکل کجاست و راه حل آن چیه ؟
تشکر
[HttpPost]
public IActionResult Index([FormBody]Product model)
{
_context.products.Add(model);
_context.SaveChanges();
return Json(new { status = "success", message = "successfully save new product" });
}
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)