سلام دوستان.چندی پیش یک تاپیک مشابه زدم ولی به نتیجه نرسیدم.
من میخوام کاربران از طریق سایت بتونند محل کار خود را بر روی نقشه گوگل مشخص کنند و من هم آن دیتا ها را ذخیره کنم .مشابه این سناریو تو نت زیاد هست.
یکی از دوستان این تاپیک را معرفی کرد:
http://barnamenevisan.org/Articles/Article4078.html
ضمن تشکر و قدردانی از انتشار دهنده مطلب فوق , اما من چیزی متوجه نشدم و اصلا نمیدونم مربوط به بحث من میشه یا نه. بازم میگم با احترام کامل به انتشار دهنده .قطعا عیب از منه.
اما خدایی کارم گیره این مسئله هست . کسی راهنمایی کنه ممنون میشم.
تشکر.
سلام ، این کد مپ ، لطفا اطلاعاتی را که در پایین کد قرار دادم را هم مطالعه کنید.
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
var markers = [
{
"title": 'نام شرکت یا کارخانه',
"lat": 'عدد مربوط به عرض جغرافیایی',
"lng": 'عدد مربوط به طول جغرافیایی',
}];
window.onload = function () {
LoadMap();
};
var map;
var marker;
function LoadMap() {
var mapOptions = {
center: new google.maps.LatLng(markers[0].lat, markers[0].lng),
zoom: 17,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("dvMap"), mapOptions);
SetMarker(0);
};
function SetMarker(position) {
//Remove previous Marker.
if (marker != null) {
marker.setMap(null);
}
//Set Marker on Map.
var data = markers[position];
var myLatlng = new google.maps.LatLng(data.lat, data.lng);
marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: data.title
});
//Create and open InfoWindow.
//var infoWindow = new google.maps.InfoWindow();
//infoWindow.setContent("<div style = 'width:200px;min-height:100px'>" + data.description + "</div>");
//infoWindow.open(map, marker);
};
</script>
<br /><br />
<div id="dvMap" class="img-thumbnail img-rounded" style="width: 400px; height: 400px;">
</div>
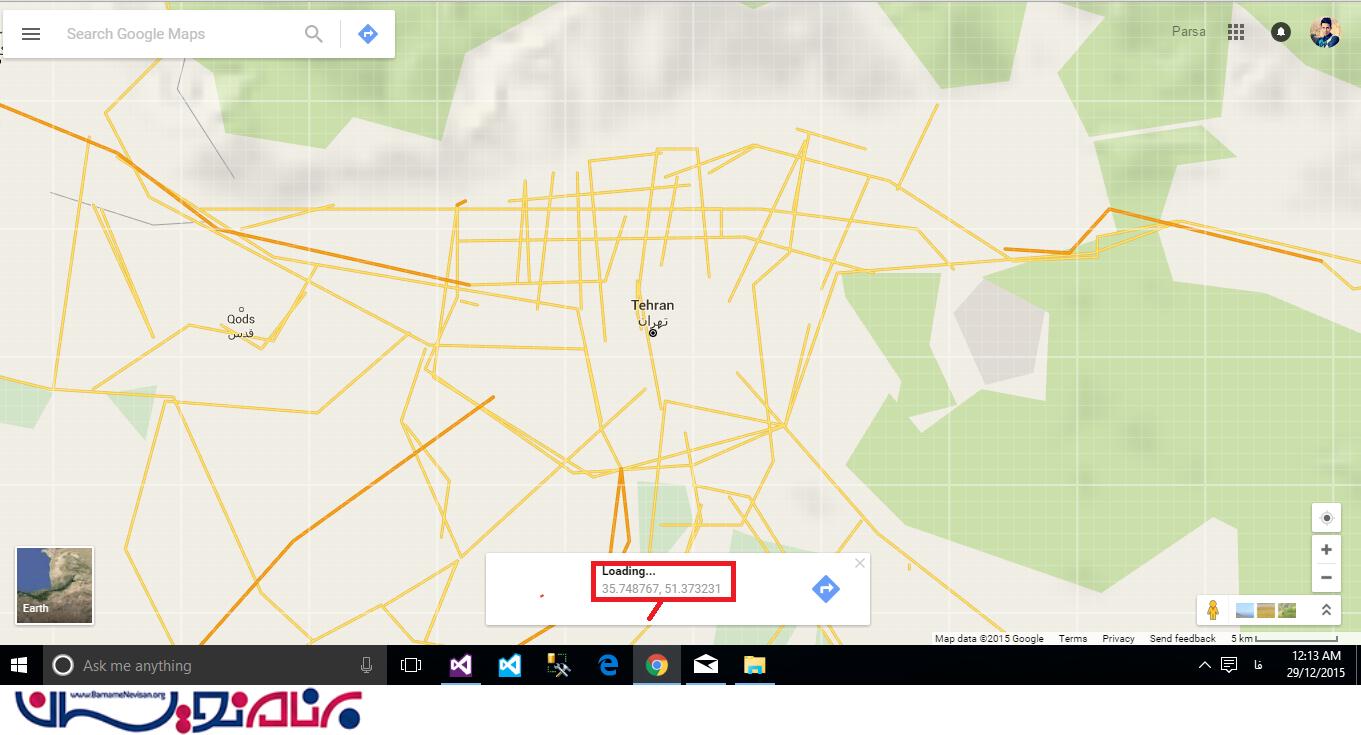
این اعداد هم وقتی با GoogleMap آدرس را پیدا کردید ، راست کلیک کنید کنید بر روی اون نقطه ، گزینه What`s Here? را کلیک کنید ، دوتا عدد بالا براتون هم در Url Bar و هم در پایین صفحه براتون میاد ، که اعداد با کاما(,) از هم جدا شده اند ، عدد اول را در عرض و عدد دوم را در طول قرار بدید.
این تصویر را ببینید من جدا کردم عرض و طول جغرافیایی را :

امیدوارم براتون مفید بوده باشه...
تشکراز شما
اما کد فوق جواب نمیده!اصلا نقشه در مرحله اول هم لود نمیشه!
با تشکر
اتصالتون به اینترنت را چک کنید.
دوست عزیز من این نقشه را در سایت ها و اپلیکیشن های متفاوت و زیادی استفاده کردم ، جواب هم گرفتم.
نمونه هم خواستید این سایت را مشاهده کنید :
سلام با تشکر از مهندس کرمی
پیشنهاد میکنم این مقاله هم ی نگاه بندازید اگر مشکل حل نشد هیمن جا تاپیک بزنید
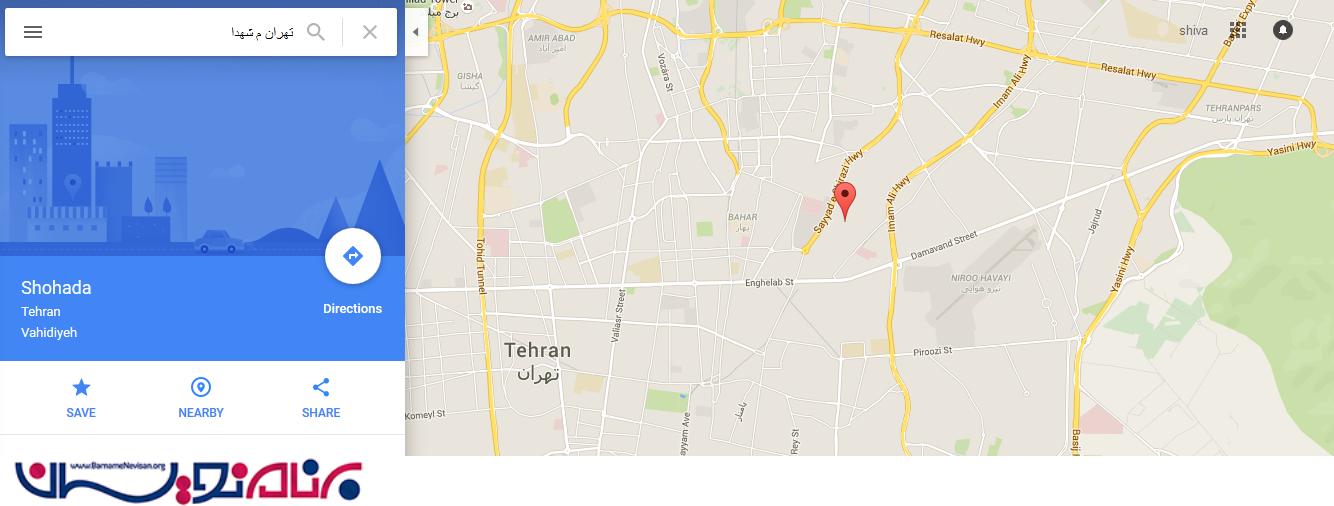
راه دیگر این است که با iframe ای که google در اختیار ما قرار میدهد کار کنیم به این گونه مانند عکس زیر در ادرس زیر https://www.google.com/maps
برید و موقعیتی که میخواهید را در قسمت جستجو بنویسید

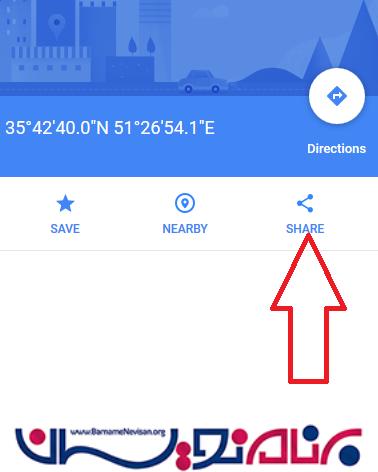
حال بعداز پیدا کردن موقعیت خود برای بدست اوردن Iframe ای که google به ما میدهد در SHARE کلیک کنید

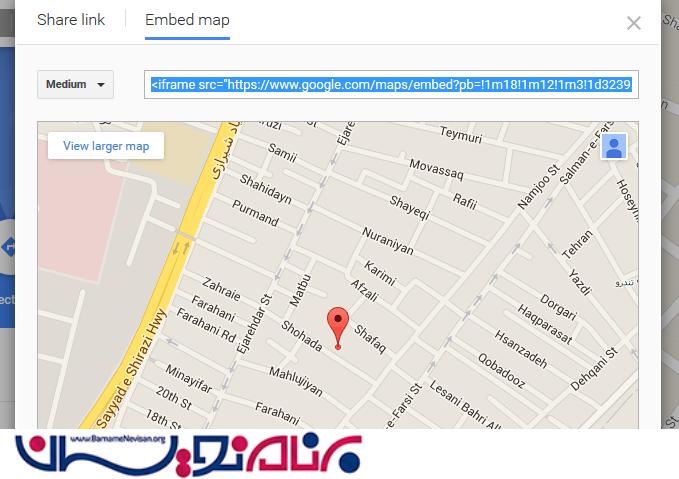
که متوانید در صفحه ای که باز میشود iframe را مشاهده کنید و در جای مناسب خود در سایت قرار دهید

و برای داینامیک کردنش هم کافی است یک فیلد Map در بانک اطلاعاتی خود بگیرید
امید وارم به در دتون خورده باشه
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)