من List.T4 را تغییر دادم برای ایجاد یک گرید توسط اسکفولدینگ ولی خطا می دهد
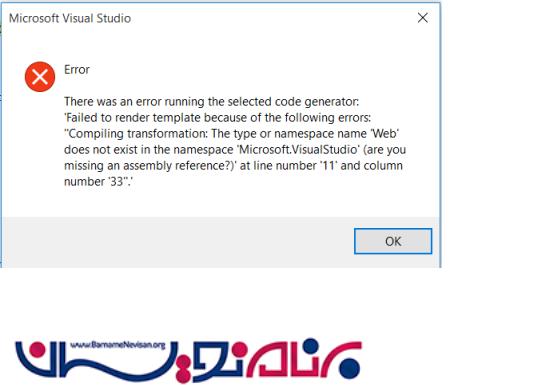
سلام لطفا تصویر خطا رو بگزارید

این خطا بدین مظور است که احتمالا شما تغیراتی که اعمل کردید اشتباه است لطفا کد t4تغیر داده شده را بفرستید تا بررسی کنیم
<#@ template language="C#" HostSpecific="True" #>
<#@ output extension=".cshtml" #>
<#@ include file="Imports.include.t4" #>
@model IEnumerable<#= "<" + ViewDataTypeName + ">" #>
<#
// The following chained if-statement outputs the file header code and markup for a partial view, a view using a layout page, or a regular view.
if(IsPartialView) {
#>
<#
} else if(IsLayoutPageSelected) {
#>
@{
ViewBag.Title ="لیست" + Server.HtmlDecode(Html.DisplyModelPluralName(model=>model).ToString());
<#
if (!String.IsNullOrEmpty(LayoutPageFile)) {
#>
Layout = "<#= LayoutPageFile#>";
<#
}
#>
}
<h2>فهرست @Html.DisplyModelPluralName(model => model)</h2>
<#
} else {
#>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title><#= ViewName #></title>
</head>
<body>
<#
PushIndent(" ");
}
#>
<h2>فهرست @Html.DisplyModelPluralName(model => model)</h2>
<div class="k-rtl">
@(Html.Kendo().Grid(Model)
.Name("Grid")
.Columns(columns =>
{
<#
IEnumerable<PropertyMetadata> properties = ModelMetadata.Properties;
foreach (PropertyMetadata property in properties) {
if (property.IsPrimaryKey && property.Scaffold) {
#>
columns.Bound(model => model.<#= property.ValueExpression #>).Visible(false);
<#}#>
<#
if (!property.IsPrimaryKey && property.Scaffold) {#>
columns.Bound(model => model.<#= property.ValueExpression #>);
<#}#><#}#>
<#
string pkName = GetPrimaryKeyName(mvcHost.ViewDataType);
if (pkName != null){#>
columns.Bound(item => @item.<#= pkName #>).Title("دستورات").Filterable(false).Groupable(false)
.Template(@<text>
@Html.ActionLink("ویرایش", "Edit", new {id = @item.<#= pkName #>}, new {@class = "k-button k-button-icontext k-grid-Edit"})
@Html.ActionLink("حذف", "Delete", new {id = @item.<#= pkName #>}, new {@class = "k-button k-button-icontext k-grid-Delete"})
</text>).Width(200);
<#
}
#>
})
.ToolBar(toolbar =>
{
toolbar.Custom().Action("Create","<#= mvcHost.ViewDataTypeName.Split('.').Last() #>").Text("افزودن");
}
)
.Groupable()
.Pageable()
.Sortable()
.Scrollable()
.Filterable()
.DataSource(dataSource => dataSource
.Server()
<# if (pkName != null) {#>
.Model(model => model.Id(item => item.<#= pkName #>))
<#}#>
)
)
</div>
<#
// The following code closes the tag used in the case of a view using a layout page and the body and html tags in the case of a regular view page
#>
<#
if(!IsPartialView && !IsLayoutPageSelected) {
ClearIndent();
#>
</body>
</html>
<#
}
#>
<#@ include file="ModelMetadataFunctions.cs.include.t4" #>
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)