با سلام من یه اکشن دارم به صورت زیر که یه ویو هم متناظر باهاش دارم
public ActionResult ChanegManageMobile(int id)
{
return View();
}
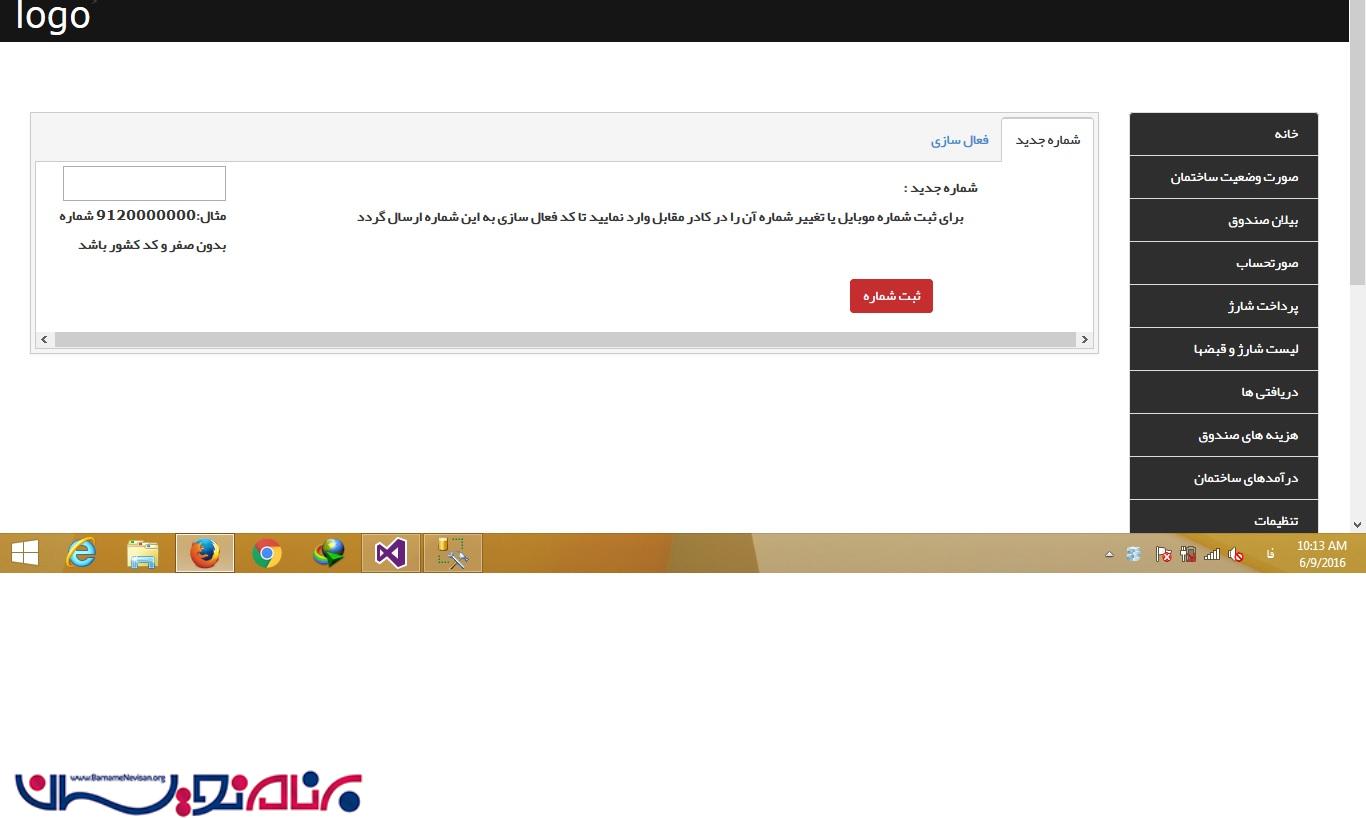
این شکلیه

من از کندو استفاده کردم دو تا دکمه دارم یکی ثبت شماره و یکی تایید میخوام هر دکمه رو که زد به صورت ایجکس بره توو اکشن مورد نظر تا این جا اشکالی نیست
اینم ویو
@{
ViewBag.Title = "ChanegManageMobile";
Layout = "~/Views/Shared/_BuildingLayout.cshtml";
}
@if (Url.RequestContext.RouteData.Values.Count != 0 && Url.RequestContext.RouteData.Values["id"] != null)
{
<div class="form-horizontal">
<div id="tabstrip">
<ul>
<li class="k-state-active">شماره جدید</li>
<li>فعال سازی</li>
</ul>
<div id="_SaveNumberTab">
<div class="form-group">
@Html.Label("شماره جدید : ", new { @class = "control-label col-md-2" })
<div class="col-md-2">
@Html.TextBox("txtNumber")
@Html.Label("مثال:9120000000 شماره بدون صفر و کد کشور باشد")
</div>
<div class="col-md-8">
@Html.Label("برای ثبت شماره موبایل یا تغییر شماره آن را در کادر مقابل وارد نمایید تا کد فعال سازی به این شماره ارسال گردد")
</div>
</div>
<div class="form-group">
<div class="col-md-10">
<a class="btn btn-default" href="@Url.Action("SaveNumber", "Building")" id="lnkSaveNumber">ثبت شماره</a>
@*@Html.ActionLink("ثبت شماره", "SaveNumber",null, new { @class = "btn btn-default" , id="lnkSaveNumber"})*@
</div>
</div>
</div>
<div id="_ActiveTab">
<div class=" form-group">
@Html.Label("کد تایید : ", new { @class = "control-label col-md-1" })
<div class="col-md-10">
@Html.TextBox("txtActive")
</div>
<div class="form-group">
<div class="col-md-10">
<a class="btn btn-default" href="@Url.Action("ActiveNumber", "Building", new { Number = "xxxx1" })" id="lnkActiveNumber">تایید کد</a>
@*@Html.ActionLink("تایید کد", "ActiveNumber", new { txtActive = "txtActive" }, new { @class = "btn btn-default" })*@
</div>
</div>
</div>
</div>
</div>
</div>
}
@section Scripts {
<script>
$("#lnkSaveNumber").click(function () {
$.ajax({
url: "/Building/SaveNumber",
type: "POST",
data: { Number: $('#txtNumber').val(),id : @Url.RequestContext.RouteData.Values["id"] },
success: function (result) {
//$('#_SaveNumberTab').html(result);
$("#txtNumber").val();
alert(result);
}
});
});
$("#lnkActiveNumber").click(function () {
$.ajax({
url: "/Building/ActiveNumber",
type: "POST",
data: { ActiveNumber: $('#txtActive').val(),id : @Url.RequestContext.RouteData.Values["id"] },
success: function (result) {
//$('#_ActiveTab').html(result);
$("#txtActive").val();
}
});
});
var resizeAll = function () {
expandContentDivs(tabStripElement.children(".k-content"));
}
var tabStripElement = $("#tabstrip").kendoTabStrip({
animation: {
open: {
effects: "fade"
}
}
});
var tabStrip = tabStripElement.data("kendoTabStrip");
var expandContentDivs = function (divs) {
divs.height(tabStripElement.innerHeight() - tabStripElement.children(".k-tabstrip-items").outerHeight() - 16);
}
// 16px are substracted to compensate for content div vertical paddings and borders
tabStripElement.parent().attr("id", "tabstrip-parent");
resizeAll();
$(window).resize(function () {
resizeAll();
});
</script>
}
مشکل اینه توو اکشن مورد نظر وقتی عملیات انجام میشه صفحه خالی نشون میده
اینم اکشنام
[HttpPost]
public ActionResult SaveNumber(string Number,int id )
{
try
{
if (ModelState.IsValid)
{
db = new dbCMSEntities();
var building = db.BuildingProperties.Where(c => c.BuildingProperties_id == id).FirstOrDefault();
if (building != null)
{
building.BuildingProperties_ManagerMobile = Number ;
db.SaveChanges();
db.Dispose();
return MessageBox.Show("شماره موبایل با موفقیت ثبت شد", MessageType.Success);
}
else
{
return MessageBox.Show("شماره موبایل ثبت نشد", MessageType.Error);
}
}
else
{
return MessageBox.Show("مقادیر ورودی صحیح نمی باشد", MessageType.Error);
}
}
catch (Exception)
{
return MessageBox.Show("در ثبت شماره موبایل خطا رخ داده است", MessageType.Error);
}
}
سوالم اینه الان مثلا توو یه فرم دو تا دکمه داریم میخوایم بگیم با ایجکس هر دکمه رو که زد بره توو 2 اکشن جرا بعد نتیجه رو بیاره همین ویو نشون بده باید چی بگیم؟
دقیقا مشکل من اینه همیشه فرم هام یکی بوده خود فرم رو ایجکس میردم راحت مشکلی نداشتم الان نمیدونم چیکار کنم
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)