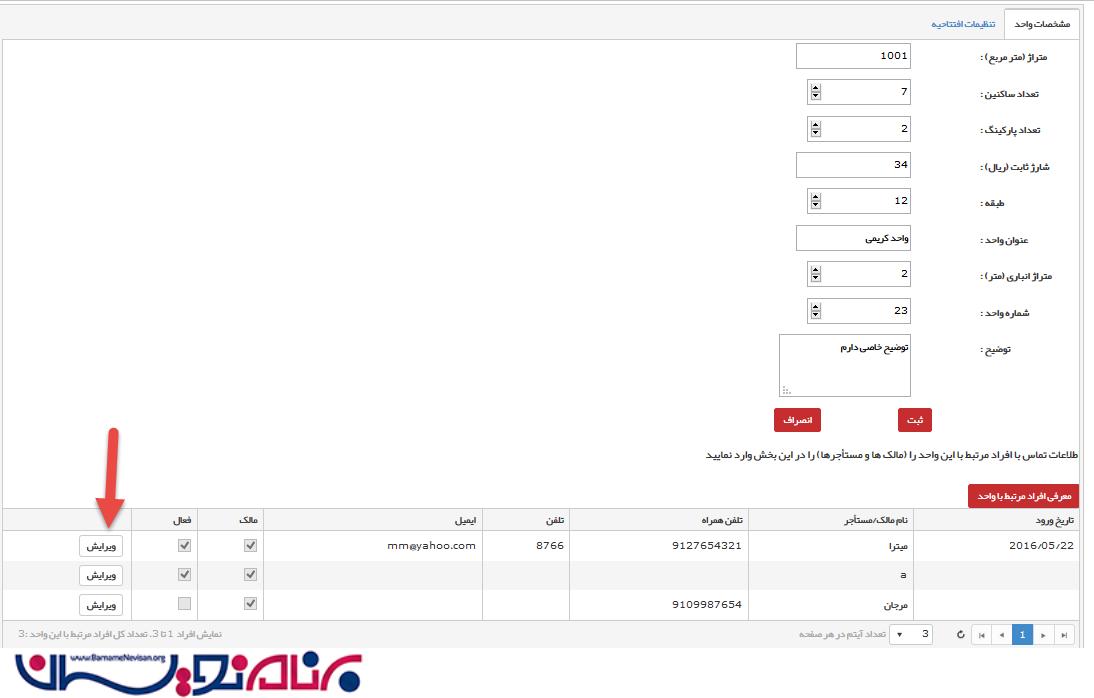
سلام من یه گرید به صورت زیر دارم

میخوام دکمه ویرایش به صورت ایجکس بره به اکشن و اطلاعات رو بیاره
نمیدونم چرا کار نمیکنه کدم درسته اما ایجکسش کار نمیکنه
اینم کدم
@model CMScharge.Classes.Building.BuildingUnitProperties
@{
ViewBag.Title = "ویرایش واحد ها";
Layout = "~/Views/Shared/_BuildingLayout.cshtml";
}
@using (Ajax.BeginForm("UpdateUnit", "Building", new AjaxOptions { UpdateTargetId = "tabstrip-1", HttpMethod = "POST", OnSuccess = "success" }))
{
@Html.HiddenFor(model => model.id)
@Html.ValidationSummary(true)
@Html.AntiForgeryToken()
if (TempData.Count > 0 && TempData["Message"] != null)
{
<div class="Message-color">@TempData["Message"]</div>
}
if (TempData.Count > 0 && TempData["Error"] != null)
{
<div class="Error-color">@TempData["Error"]</div>
}
<div class="form-horizontal">
<div id="tt">
</div>
<div>
<p>واحد</p>
@*<p>@Model.Number</p>*@
</div>
<div id="tabstrip">
<ul>
<li class="k-state-active">مشخصات واحد</li>
<li>تنظیمات افتتاحیه</li>
</ul>
<div id="_UnitProperties">
<div class="form-group">
@Html.LabelFor(model => model.Area, new { @class = "control-label col-md-1" })
<div class="col-md-10">
@Html.EditorFor(model => model.Area)
@Html.ValidationMessageFor(model => model.Area)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.NumberResidents, new { @class = "control-label col-md-1" })
<div class="col-md-10">
@Html.EditorFor(model => model.NumberResidents)
@Html.ValidationMessageFor(model => model.NumberResidents)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.NumberParking, new { @class = "control-label col-md-1" })
<div class="col-md-10">
@Html.EditorFor(model => model.NumberParking)
@Html.ValidationMessageFor(model => model.NumberParking)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Charje, new { @class = "control-label col-md-1" })
<div class="col-md-10">
@Html.EditorFor(model => model.Charje)
@Html.ValidationMessageFor(model => model.Charje)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Floor, new { @class = "control-label col-md-1" })
<div class="col-md-10">
@Html.EditorFor(model => model.Floor)
@Html.ValidationMessageFor(model => model.Floor)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Title, new { @class = "control-label col-md-1" })
<div class="col-md-10">
@Html.EditorFor(model => model.Title)
@Html.ValidationMessageFor(model => model.Title)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Warehouse, new { @class = "control-label col-md-1" })
<div class="col-md-10">
@Html.EditorFor(model => model.Warehouse)
@Html.ValidationMessageFor(model => model.Warehouse)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Number, new { @class = "control-label col-md-1" })
<div class="col-md-10">
@Html.EditorFor(model => model.Number)
@Html.ValidationMessageFor(model => model.Number)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Description, new { @class = "control-label col-md-1" })
<div class="col-md-10">
@Html.TextAreaFor(model => model.Description)
@Html.ValidationMessageFor(model => model.Description)
</div>
</div>
<div class="form-group">
<div class="col-md-9">
@Html.ActionLink("انصراف", "BuildingUnitProperties", null, new { @class = "btn btn-default" })
</div>
<div class="col-md-1">
<input type="submit" class="btn btn-default" value="ثبت" name="submitButton" />
</div>
<div class="col-md-2">
</div>
</div>
<div class="form-group">
<p>اطلاعات تماس با افراد مرتبط با این واحد را (مالک ها و مستأجرها) را در این بخش وارد نمایید</p>
</div>
<div class="form-group">
<input type="submit" class="btn btn-default cancel" value="معرفی افراد مرتبط با واحد" name="submitButton" />
<br />
@(Html.Kendo().Grid<CMScharge.Classes.Building.unitproperties>()
.Name("gridd")
.Columns(columns =>
{
columns.Bound(p => p.UnitProperties_id).Visible(false);
columns.Bound(p => p.UnitProperties_EnterDate).Title("تاریخ ورود");
columns.Bound(p => p.UnitProperties_Name).Title("نام مالک/مستأجر");
columns.Bound(p => p.UnitProperties_Mobile).Title("تلفن همراه");
columns.Bound(p => p.UnitProperties_Tell).Title("تلفن");
columns.Bound(p => p.UnitProperties_Email).Title("ایمیل");
columns.Bound(p => p.UnitProperties_Owner).ClientTemplate("<input name='UnitProperties_Owner' type='checkbox' data-bind='checked: UnitProperties_Owner' #= UnitProperties_Owner ? checked='checked' : '' # disabled />").Title("مالک");
columns.Bound(p => p.UnitProperties_Active).ClientTemplate("<input name='UnitProperties_Active' type='checkbox' data-bind='checked: UnitProperties_Active' #= UnitProperties_Active ? checked='checked' : '' # disabled/>").Title("فعال");
// columns.Template(x => { }).ClientTemplate("<a class='k-button k-grid-even' href='" + Url.Action("UpdateMobileTell", "Building") + "/#=UnitProperties_id#'>ویرایش</a>");
columns.Template(x => { }).ClientTemplate(Ajax.ActionLink("ویرایش", "UpdateMobileTell", new { UnitProperties_id = "#=UnitProperties_id#" }, new AjaxOptions() { HttpMethod = "POST", UpdateTargetId = "tabstrip-1" }, new { @class = "k-button k-grid-even" }).ToString());
})
.Pageable(pageable => pageable
.Messages(message => message.ItemsPerPage("تعداد آیتم در هر صفحه"))
.Messages(message => message.Display("نمایش افراد {0} تا {1}. تعداد کل افراد مرتبط با این واحد :{2}"))
.Refresh(true)
.PageSizes(true)
.ButtonCount(2)
)
.Sortable()
.DataSource(c => c
.Ajax()
.ServerOperation(false)
.PageSize(3)
.Events(events => events.Error("error_handler"))
.Model(model =>
{
model.Id(p => p.UnitProperties_id);
model.Field(p => p.UnitProperties_id).Editable(false);
})
.Read(read => read.Action("AllMobileTell", "Building"))
)
)
</div>
</div>
<div id="_Settings">
@*<div class=" form-group">
@Html.Label("کد تایید : ", new { @class = "control-label col-md-1" })
<div class="col-md-10">
@Html.EditorFor(model => model.ActiveCode)
</div>
<div class="form-group">
<div class="col-md-10">
<input type="submit" value="تایید کد" class="btn btn-default" name="action:ActiveNumber" />
</div>
</div>
</div>*@
</div>
</div>
</div>
}
@section Scripts {
@*<script src="~/Scripts/kendoFa/JalaliDate.js"></script>
<script src="~/Scripts/kendoFa/kendo.web.js"></script>
<script src="~/Scripts/kendoFa/fa-IR.js"></script>*@
<script type="text/javascript">
var tabStripElement = $("#tabstrip").kendoTabStrip({
animation: {
open: {
effects: "fade"
}
}
});
function OnRequestEnd_TopLinePriceGrid(e) {
if (e.type === "update") {
var grid = $('#gridd').data('kendoGrid');
grid.dataSource.read();
}
}
function error_handler(e) {
if (e.errors) {
var message = "Errors:\n";
$.each(e.errors, function (key, value) {
if ('errors' in value) {
$.each(value.errors, function () {
message += this + "\n";
});
}
});
alert(message);
}
}
function success() {
//مربوط به ثبت مشخصات واحد
$("#Description").val('');
$("#Area").val('');
$("#NumberParking").val('');
$("#NumberResidents").val('');
$("#Charje").val('');
$("#Floor").val('');
$("#Title").val('');
$("#Warehouse").val('');
$("#Number").val('');
//کار کردن اعتبار سنجی در پارشیال ویو های زیر مجموعه این ویو
$('form').removeData('validator');
$('form').removeData('unobtrusiveValidation');
$.validator.unobtrusive.parse('form');
//مربوط به ثبت اطلاعات افراد مرتبط با وحد
$("#UnitProperties_EnterDate").kendoDatePicker();
$("#UnitProperties_Name").val('');
$("#UnitProperties_Mobile").val('');
$("#UnitProperties_Tell").val('');
$("#UnitProperties_Email").val('');
var Textt = $("#UnitProperties_EnterDate").data("kendoDatePicker");
Textt.value("");
$('input:checkbox[name=UnitProperties_Owner]').attr('checked', false);
$('input:checkbox[name=UnitProperties_Active]').attr('checked', false);
};
</script>
}
@*columns.Template(@<text></text>).ClientTemplate(
@Ajax.ActionLink("ویرایش", "UpdateMobileTell", new { id = "#=UnitProperties_id#" }, new AjaxOptions { HttpMethod = "POST", UpdateTargetId = "tabstrip-1" }, new { @class = "k-button k-grid-even" }).ToHtmlString()
);*@
اینم کد کنترولرم
[HttpPost]
public ActionResult UpdateMobileTell(int UnitProperties_id)
{
try
{
dbCMSEntities d=new dbCMSEntities ();
var unitproperties = d.UnitProperties.Where(c => c.UnitProperties_id == UnitProperties_id).FirstOrDefault();
if (unitproperties != null)
return PartialView(unitproperties);
else
return PartialView();
}
catch (Exception)
{
return PartialView();
}
}
[HttpGet]
public ActionResult UpdateMobileTell()
{
return PartialView();
}
آقای مدائنی مشکلش کجاست؟
من کل اینترنتو گشتم میدونم کدم درسته اما نمیدونم چرا کار نمیکنه
این پروژم هر قسمتش کلی گیر و اذیت و مشکل داره
انشاله شما بدونید
ممنون
کدهاتون زیاده
فقط کد مربوط به Ajax کلید ویرایش را قرار دهید تا بررسی کنیم
توو گرید این column رو گذاشتم
columns.Template(x => { }).ClientTemplate(Ajax.ActionLink("ویرایش", "UpdateMobileTell", new { UnitProperties_id = "#=UnitProperties_id#" }, new AjaxOptions() { HttpMethod = "POST", UpdateTargetId = "tabstrip-1" }, new { @class = "k-button k-grid-even" }).ToString());
توو کنترلر هم اینا
[HttpPost]
public ActionResult UpdateMobileTell(int UnitProperties_id)
{
try
{
dbCMSEntities d=new dbCMSEntities ();
var unitproperties = d.UnitProperties.Where(c => c.UnitProperties_id == UnitProperties_id).FirstOrDefault();
if (unitproperties != null)
return PartialView(unitproperties);
else
return PartialView();
}
catch (Exception)
{
return PartialView();
}
}
[HttpGet]
public ActionResult UpdateMobileTell()
{
return PartialView();
}
باید کد رو Trace کنید تا مشکل پیدا بشه
باید یک BreakPoint بزارید و سپس خط به خط چک کنید تا ببینید کدام خط خطا داره
ببینید اصلا گریدم چیزی رو نمایش نمیده
یعنی وقتی column ویرایش رو اضافه می کنم اصلا محتوای گرید رو نشون نمیده
هر وقت مثلا نام ستون ها رو اشتباه میدادم یا یه مشکلی بود هیچ چیز نشون نمیداد
الان اصلا وارد اکشن نمیشه که من trace کنم
من تا حالا از نوع (Ajax.ActionLink) استفاده نکردم متاسفانه
یعنی توو گرید کندو اصلا لینک ایجکسی نزاشتید؟
یه سوال دیگه اینکه شما میتونید سایت تلریک رو ببینید ؟متاسفانه بالا نمیاد وگرنه همه چیز سمپلش هست
من استفاده کردم ولی نه به این شکل
ما معمولا دستورات Ajax را خودمون پیاده سازی میکنیم تا کنترل بهتری داشته باشیم
سایت تلریک فیلتر هست
به چه شکلی استفاده کردید یه راهنمایی کنید
یعنی توو تابع به صورت ایجکس پاس دادید یعنی با جی کوئری؟
اون جوری بنویسم حل میشه؟
سایت تلریکم بگید من چه جوری ببینم
ممنونم
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)