با سلام خدمت اساتید
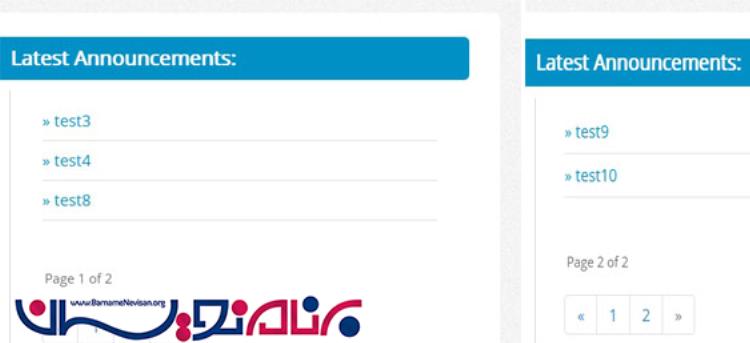
من تو صفحه اول برای نمایش اخبار و اطلاعیه ها از 2 تا پارشال ویو استفاده کردم و با استفاده از .PagedList صفحه بندیمو انجام دادم و کار میکنه
اما مشکل من اینجاست که مثلا اگه روی دکمه صفحه که الان داره نشون داده میشه کلیک کنی کل صفحه رو تو پارشال ویو لود میکنه یعنی اگه رو صفحه 2 کلیک کنی اطلاعات رو میاره اگر بازم رو همون کلیک کنی این مشکل پیش میاد در صورتی که لینک صفحه فعلی باید غیر فعال باشه
لطفا راهنمایی کنین مشکل از کجاس؟!!!!


public ActionResult _News_list(int? page)
{
try
{
List<Arbitration.Models.News> lstNews = new List<Arbitration.Models.News>();
lstNews = new Arbitration.BusinessLogic.NewsBL().SelectAll_News( ).Where(x => x.IsShow == true && x.Type == 1).ToList<Arbitration.Models.News>();
int pageSize = 3;
int pageNumber = (page ?? 1);
return View(lstNews.ToPagedList(pageNumber, pageSize));
}
catch (Exception ex)
{
return View("Error");
}
}
کد partial view :
@model PagedList.IPagedList<Arbitration.Models.News>
@using PagedList.Mvc;
@{
Layout = null;
}
<div id="Announcements-feed">
<ul>
@foreach (var item in Model)
{
<li><a href="#">» @item.Title</a></li>
}
</ul>
<div style="padding-left: 31px; font-size: 12px; padding-right: 20px;">
صفحه @(Model.PageCount < Model.PageNumber ? 0 : Model.PageNumber) از @Model.PageCount
</div>
<div id="Announcements-pager">
@Html.PagedListPager(Model, page => Url.Action("_Announcements_list", new { page }), PagedListRenderOptions.ClassicPlusFirstAndLast)
</div>
</div>
کد ویو اصلی :
<div id="AnnouncementsContainer">
<div id="AnnouncementsContainerTitle">
<h4>آخرین اطلاعیه ها:</h4>
</div>
@Html.Action("_Announcements_list")
</div>
<script>
$(document).on("click", "#Announcements-pager a", function () {
$.ajax({
url: $(this).attr("href"),
type: 'GET',
cache: false,
success: function (result) {
$('#Announcements-feed').html(result);
}
});
return false;
});
</script>
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)