در مدل
[Display(Name = "تاریخ نصب")]
[DisplayFormat(DataFormatString = "{0:yyyy/MM/dd}", ApplyFormatInEditMode = true)]
public DateTime? InstallationDate { get; set; }
[Display(Name = "تاریخ بهره برداری")]
[DisplayFormat(DataFormatString = "{0:yyyy/MM/dd}", ApplyFormatInEditMode = true)]
public DateTime? OperationDate { get; set; }
در layout هم
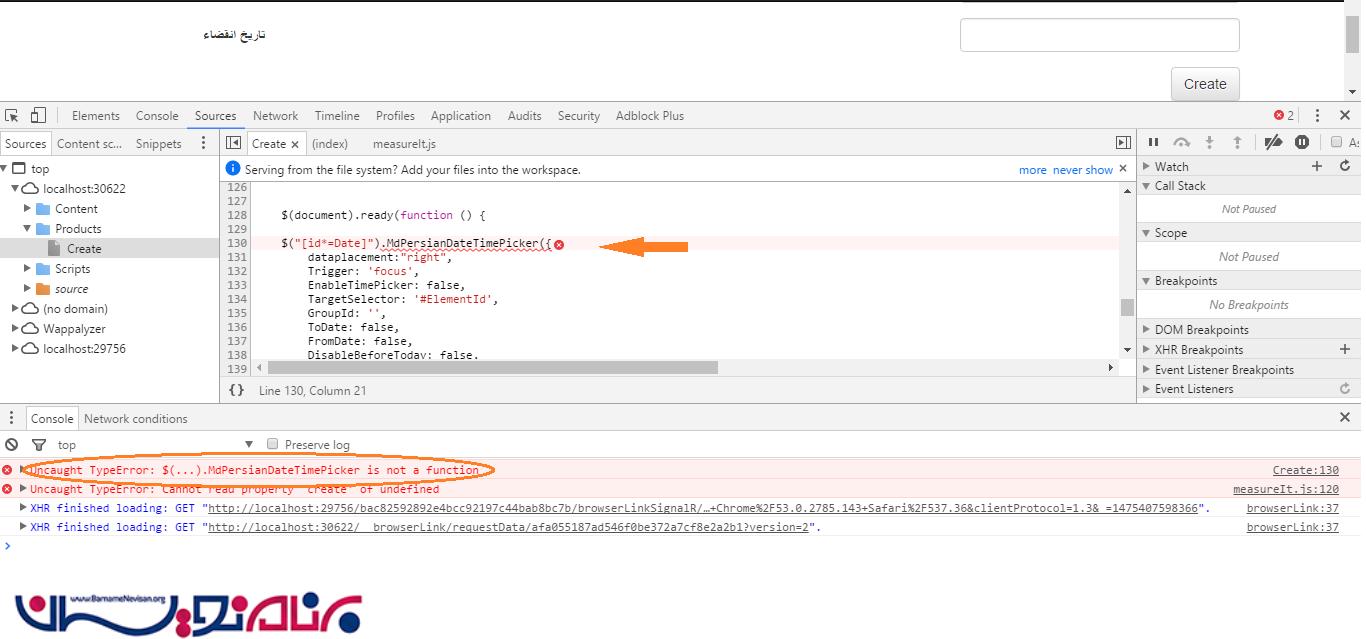
$(document).ready(function () {
$('[id*=Date]').MdPersianDateTimePicker({
Placement: 'left',
Trigger: 'click',
EnableTimePicker: false,
TargetSelector: '#ElementId',
GroupId: '',
ToDate: false,
FromDate: false,
DisableBeforeToday: false,
Disabled: false,
Format: 'yyyy/MM/dd',
IsGregorian: false,
EnglishNumber: false,
});
اما اجرا نمیشه برای استفاده در mvc و جایگزین کردنش با kendo ui چی کار باید کرد.ارگ بخوام از uhint استفاده کنم چی کارباید بکنم
uhint برای mvc4 بوده
چرا کار نمیکنه ؟
چه اروری میده ؟
رفرنس ها را اضافه کردید ؟

رفرنسها
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/jquery")
<link href="@Url.Content("~/Content/bootstrap-theme.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/MdBootstrapPersianDateTimePicker/jquery.Bootstrap-PersianDateTimePicker.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/MdBootstrapPersianDateTimePicker/jalaali.js")"></script>
<script src="@Url.Content("~/Scripts/MdBootstrapPersianDateTimePicker/jquery.Bootstrap-PersianDateTimePicker.js")"></script>
مطمئنید درست استفاده کردید ؟
متن ارور اشتباه تایپی یا عدم وجود رفرنس را میگه
وقتی از
<hr />
<div class="form-group">
<label class="sr-only" for="exampleInput3">تاریخ</label>
<div class="input-group">
<div class="input-group-addon" data-mddatetimepicker="true" data-trigger="click" data-targetselector="#exampleInput3">
<span class="glyphicon glyphicon-calendar"></span>
</div>
<input type="text" class="form-control" id="exampleInput3" placeholder="تاریخ" data-targetselector="#exampleInput3" data-mddatetimepicker="true" data-placement="right" data-englishnumber="true" />
</div>
</div>
<hr />
استفاده کنم درسته ولی وقتی از script استفاده کنم جواب نمیده رو یک پروژه دیگه هم تست کردم هر جور هم رفرنس ها رو جابجا کردم نشد؟
مشکل از bootstrap rtl بود
اگر بخوام از Attribute
data-mddatetimepicker="true"
در
@Html.EditorFor(model => model.DateBrith, new { htmlAttributes = new { @class = "form-control" } }))
استفاده کنم چه کار باید بکنم؟
@Html.EditorFor(model => model.DateBrith, new { htmlAttributes = new { @class = "form-control" ,data-mddatetimepicker="true"} }))
قبلا تست کردم و ولی ارور میده
Severity Cod Description Project File Line Suppression State
Error CS0746 Invalid anonymous type member declarator. Anonymous type members must be declared with a member assignment, simple name or member access.
The name 'data' does not exist in the current context
@Html.EditorFor(model => model.DateBrith, new { htmlAttributes = new { @class = "form-control" ,@data-mddatetimepicker="true"} }))

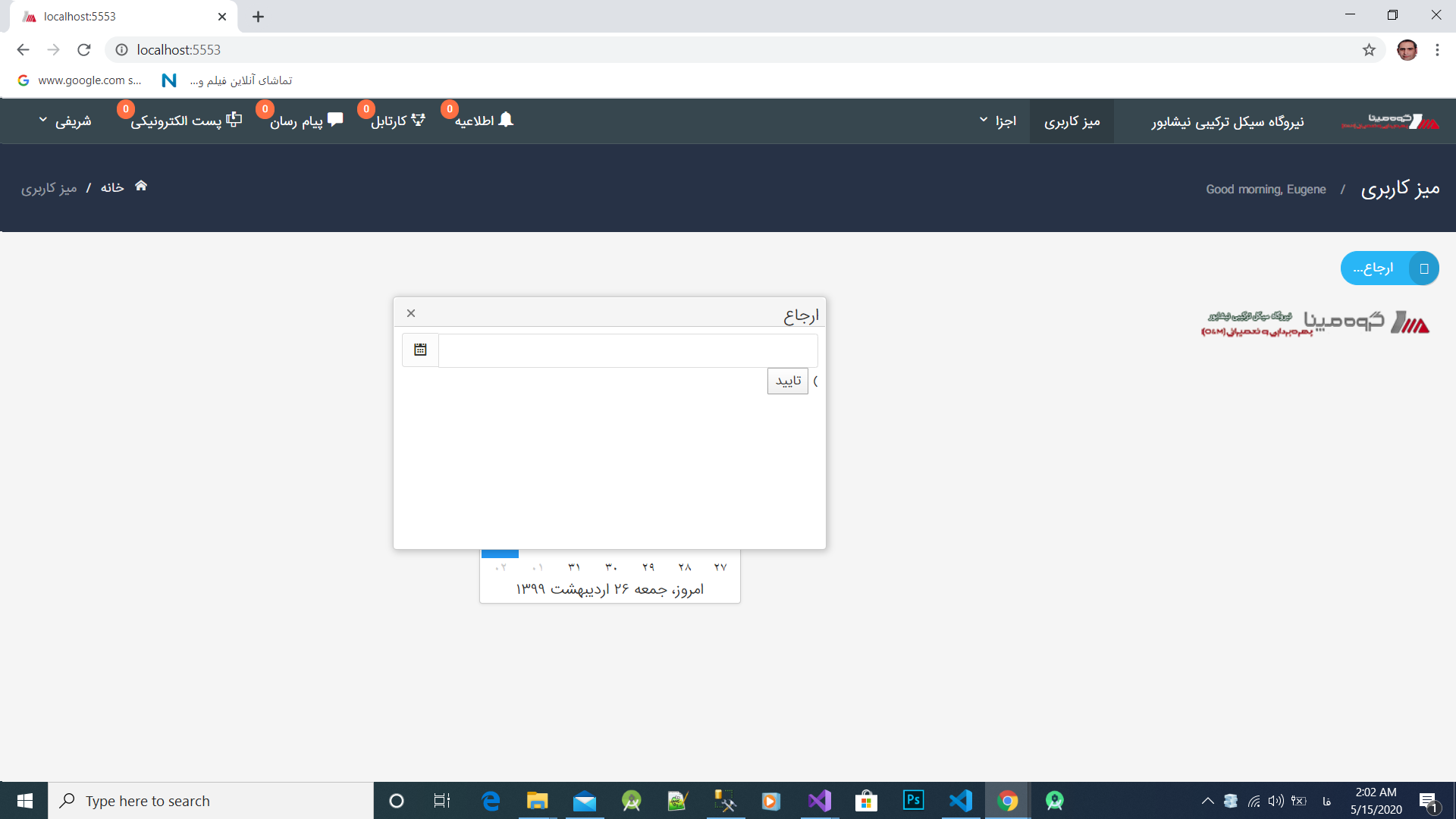
سلام از MD.BootstrapPersianDateTimePicker در Window Kendo استفاده کردم ولی در پشت window نمایش می دهد این مشکل را چطور درست کنم؟
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)