سلام ..
من یه treeview ساختم که با دو تا مشکل مواجه شدم:
اول اینکه وقتی بر روی li که زیر مجموعه دارم کلیک میکنم اون زیرمجموعه و نشون میده ولی وقتی روی یه گزینه از زیرمجوعه کلیک میکنم که انتخاب شه بسته میشه.
دوم اینکه وقتی میخوام دوباره یه زیرمجموعه به li که خودش زیرمجموعست اضافه کنم وقتی روی اون زیر مجموعه که شامل زیر مجموعه شده کلیک میکنم بسته میشه.
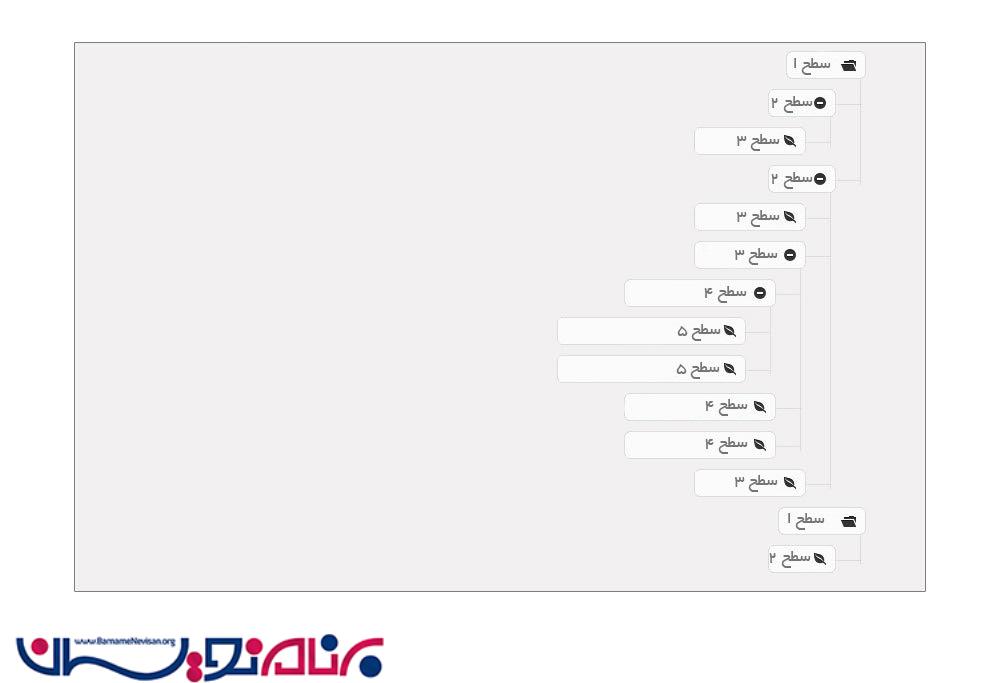
هم کد html و css و jquery میذارم تا ببینید.. عکسی که باید مطابق اون درست کنم هم ضمیمه کردم
کدم و چی بنویسم که درست شه..
<ul class="tree-view">
<li class ="tree-item">
<span class="treeview-icon"></span>
<a href="#" class="tree-item-text">سطح1</a>
</li>
<li class ="tree-item">
<span class="treeview-icon"></span>
<a href="#" class="tree-item-text">سطح2</a>
<ul class="insted-tree-list">
<li>
<span class="treeview-icon"></span>
<a href="#" class="tree-item-text sub" ">سطح2-1</a>
</li>
<li>
<span class="treeview-icon"></span>
<a href="#" class="tree-item-text sub">سطح2-2</a>
</li>
<li>
<span class="treeview-icon"></span>
<a href="#" class="tree-item-text sub">سطح2-3</a>
</li>
</ul>
</li>
<li class ="tree-item">
<span class="treeview-icon"></span>
<a href="#" class="tree-item-text">سطح3</a>
<ul class="insted-tree-list">
<li>
<span class="treeview-icon"></span>
<a href="#" class="tree-item-text sub">سطح3-1</a>
</li>
<li>
<span class="treeview-icon"></span>
<a href="#" class="tree-item-text sub">سطح3-2</a>
</li>
<li>
<span class="treeview-icon"></span>
<a href="#" class="tree-item-text sub">سطح3-3</a>
</li>
</ul>
</li>
<li class ="tree-item">
<span class="treeview-icon"></span>
<a href="#" class="tree-item-text">سطح4</a>
<ul class="insted-tree-list">
<li>
<span class="treeview-icon"></span>
<a href="#" class="tree-item-text sub">سطح4-1</a>
</li>
</ul>
</li>
</ul>
///////////////////////////////////////////////
css:
.insted-tree-list{
display:none;
}
.sub:before{
font-family:fontawesome;
content: "\f06c";
}
.tree-item:before{
font-family:fontawesome;
content: "\f07b";
}
//////////////////////////////////////////////////
jquery:
$('.tree-view > li.tree-item').click(function () {
$(this).find('ul').toggle("fast");
});

هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)