با سلام.
من از کد زیر استفاده کردم:
@if (Model != null)
{
foreach (var item in Model)
{
<div class="col-md-2">
<div style="padding:10px;float:right">
@*<a href="~/GalleryPic/IndexByID?id=@item.type" style="color:white; text-decoration:none;">*@
<div style="text-align:center;">
<img src="data:image/jpeg;base64,@Convert.ToBase64String(item.Pic)" style="width:80px;max-height:130px;border-radius:10px;" /><br />
<label>@item.Student</label><br />
<label>برتر از نظر @item.Name</label>
</div>
@*</a>*@
@*<a href="@item.Path"><img src="@item.Path" alt="brick and by windows" style="width:200px;"></a>*@
</div>
</div>
}
}
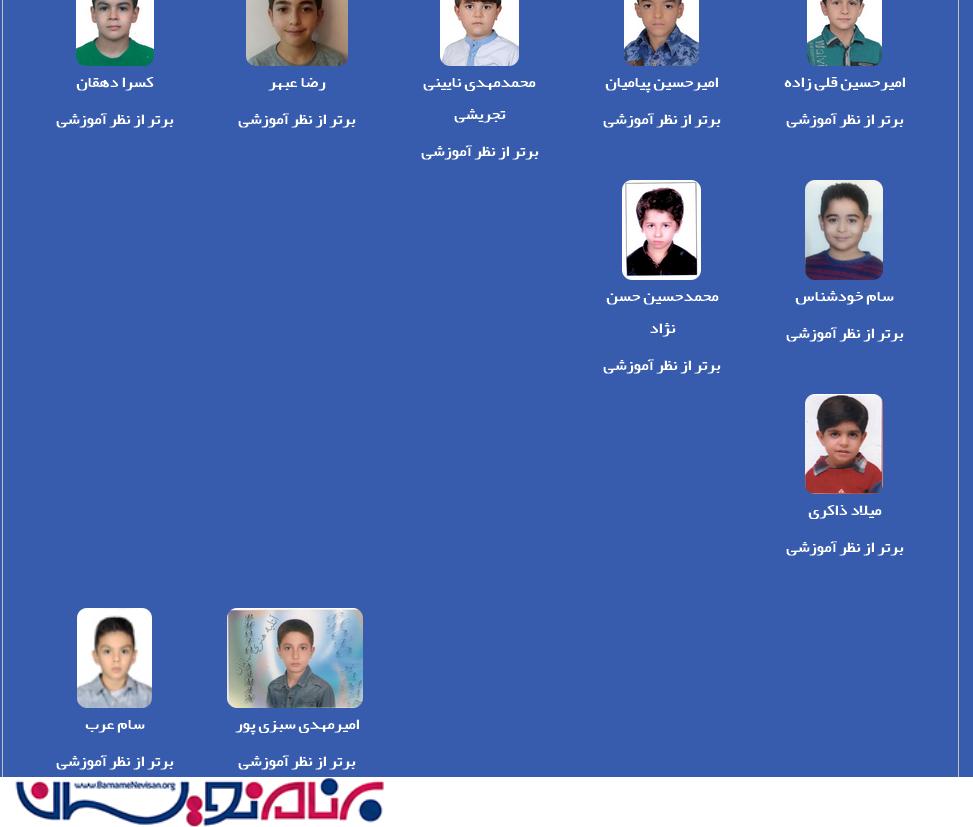
مانند تصویر زیر نشون داده می شه:

چرا در هر ردیف ستونها برابر نیستند؟
یکی 5 تا و یکی 2 تا و یکی یکی
لطفا راهنمایی نمایید
با تشکر
هر خط را داخل DIV با کلاس Row قرار دهید
به احتمال زیاد محتویاد داخل div اندازه اون رو بهم میریزه
استاد نشد
استاد وقتی عکس ها رو بر می دارم درست میشه
علت چیه؟
کد زیر رو بررسی کنید:
<div class="col-md-2">
<div style="padding:10px;">
<div style="text-align:center;">
<img src="data:image/jpeg;base64,@Convert.ToBase64String(item.Pic)" style="height:130px;border-radius:10px;" /><br />
<label>@item.Student</label><br />
<label>برتر از نظر @item.Name</label>
</div>
</div>
</div>
با تشکر.
ردیف ها درست شدند فقط دو ردیف آخری رو اینجوری نشون می ده:

لطفا راهنمایی نمایید
با تشکر
از روی تیکه کدی که اینجا قرار دادید نمی شه متوجه شد. لطفا لینک سایت آپلود شده رو بفرمایید یا فایل html و css پروژه را به صورت zip شده ضمیمه این پست کنید تا بررسی بیشتری انجام بدم. شاید css های دیگه ای هم این وجود داشته باشند که تغییری روی آیتم ها بوجود میارن.
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)