تقویم شمسی جاوا اسکریپت
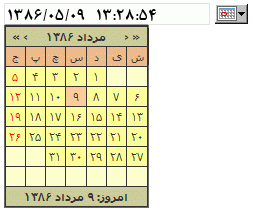
پنجشنبه 7 شهریور 1392تقویم شمسی جاوا اسکریپت <br/> بارها برای همه ما برنامه نویسان وب پیش آمده که در یک صفحه وب نیاز به گرفتن تاریخ از کاربر داریم، نبودن یک تقویم شمسی که بصورت Date Picker عمل نماید، این ایده را به من داد که باید خودم دست به کار شوم. بالاخره با بررسی Date Picker های موجود، تصمیم به تغییر آن و ایجاد این تقویم که میبینید گرفتم.

بارها برای همه ما برنامه نویسان وب پیش آمده که در یک صفحه وب نیاز به
گرفتن تاریخ از کاربر داریم، نبودن یک تقویم شمسی که بصورت Date Picker عمل
نماید، این ایده را به من داد که باید خودم دست به کار شوم. بالاخره با
بررسی Date Picker های موجود، تصمیم به تغییر آن و ایجاد این تقویم که
میبینید گرفتم.
این برنامه اولین سری از تقویم شمسی سمت کلاینت است که بطور 100% با جاوا
اسکریپت نوشته شده و بصورت انتخاب تاریخ (Date Picker) کار میکند و اون رو
میتونین در هرجایی از صفحه وب تون که نیاز به گرفتن ورودی تاریخ از کاربر
دارین قرار بدین و تاریخ مورد نظر را از کاربر دریافت نمایید.
استفاده از این تقویم که بصورت یه فایل جاوااسکریپت به برنامه شما اضافه
میشود بسیار ساده میباشد و با زدن یک لینک یا هر طوری که خودتون تعریف
میکنین، این تقویم ظاهر شده و کاربر شما میتونه بجای تایپ تاریخ در فرم،
روز مورد نظر خودش رو از تقویم انتخاب کنه و بصورت خودکار در فیلد شما وارد
نماید.
این امکان چیز جدیدی نیست و تا بحال بصورتهای مختلفی مثل کامپوننت در دلفی، کنترل ActiveX برای برنامه های ویژوال بیسیک، تقویم استاتیک در PHP و حتی بصورت یک کامپوننت که در برنامه های ASP.net
استفاده کنید وجود داشته است. ولی داشتن یه تقویم به این صورت با جاوا
اسکریپت که از آن به راحتی در هر صفحه و برنامه ای حتی در یه صفحه استاتیک
HTML بتوان استفاده کرد تا بحال وجود نداشته.
بهرحال امیدوارم از داشتن این تقویم که بصورت رایگان در اختیار شما قرار میدهم، استفاده و لذت کامل را ببرید.
پکیج تقویم شمسی جاوا اسکریپت حاوی فایلهای زیر میباشد:
| dateScript.js | مدول تبدیل تاریخ میلادی به شمسی |
| persianPopupCalendar.js | اسکریپت اصلی که عملیات تبدیل و نمایش تقویم را انجام میدهد |
| specialDates.js | تعاریف روزهای خاص |
| sample.html | صفحه نمونه |
| calbtn.gif | آیکون تقویم که در مثال بکار رفته است. شما میتوانید هر آیکونی را که خواستید و یا از یک لینک یا هر چیز دیگری استفاده نمایید. |
استفاده از این برنامه در صفحه وب سایتتان بسیار ساده میباشد و در سه قدم انجام میگیرد.
ابتدا این دو سطر را به ابتدای فایل صفحه ای که میخواهید از تقویم
استفاده نمایید، اضافه کنید. میتوانید بطور مثال آنها را بین دو تگ Head و Body قرار دهید.
بعنوان قدم بعدی، در انتهای فایل وب و قبل از تگ <Body/> تقویم خود را تعریف کنید، شما میتوانید هر تعداد که بخواهید از این تقویم در صفحه خود استفاده کنید.
برای تعریف تقویم بایستی از تابع addCalendar استفاده کنید که فرم کلی آن بشکل زیر میباشد.
که توضیح هریک از متغیرهای آن بدین صورت است:
calendarName: نام تقویم، با این کار برای تقویم خود یک نام انتخاب میکنید که اسکریپت بداند کدام تقویم را باید نمایش دهد
title: عنوان تقویم که دیگر استفاده نمیشود، این قسمتی از نگارش اولیه تقویم بود که بصورت یه پنجره ظاهر میشد
controlName: نام کنترل متنی که بعد از کلیک بر روی یک تاریخ، تاریخ روز در آن قسمت ظاهر شود
formName: نام فرمی است که حاوی تقویم شماست، مشخص نمودن این پارامتر هم مربوط به نگارشهای قبل از 1.5 است، در این نگارش میتوانید آنرا خالی بگذارید.
در این مثال من برای شما دو تقویم تعریف کرده ام.
اینهم تقویم شما که در هرجای صفحه که خواستید تعریف میکنید
برنامه کامل آن بصورت زیر میشود
- HTML
- 20k بازدید
- 17 تشکر
