استفاده از CKEditor و آپلود تصویر در MVC
دوشنبه 18 فروردین 1393در این مقاله قصد داریم از ادیتور پرقدرت و زیبای CKEditor در MVC استفاده کنید

سلام دوستان
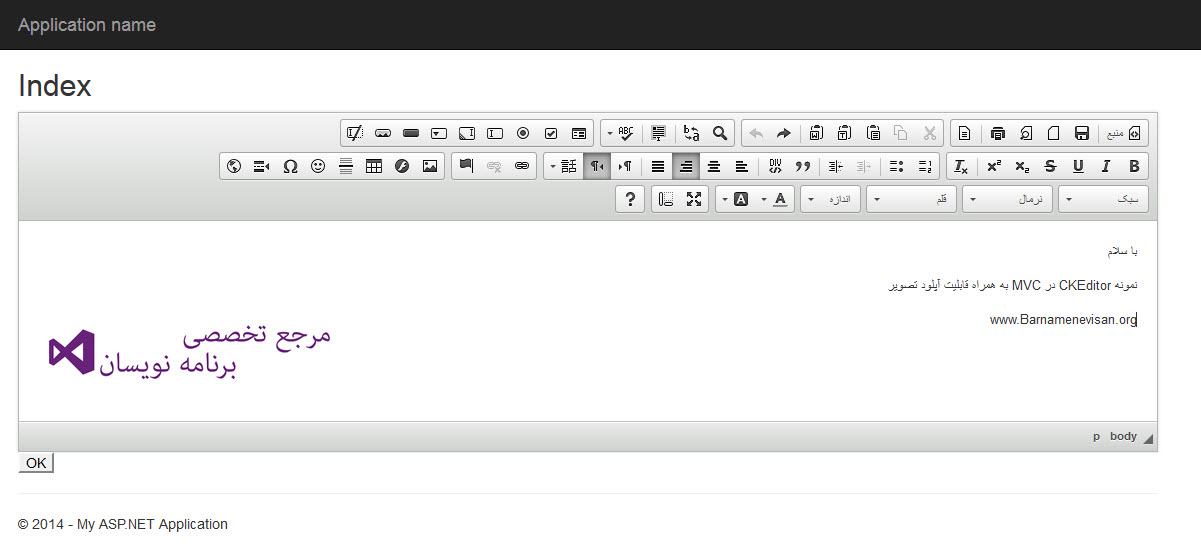
در این مقاله قصد داریم از CKEditor در MVC استفاده کنید
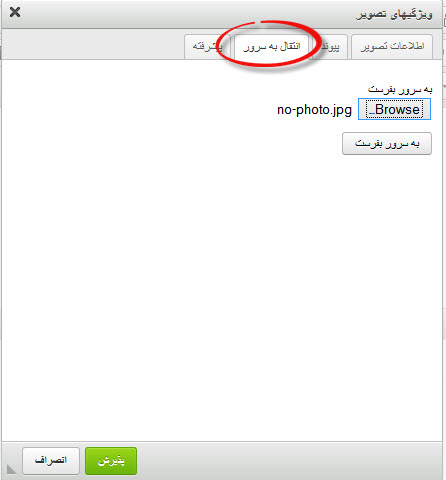
باید آپبود تصویر روی هاست را نیز به آن اضافه کنیم
ابتدا باید فایلها و کتابخانه های CKEditor را به پروژه اضافه کنید
در کنار نمونه ضمیمه شده یک فولدر وجود داره با نام ckeditor آن را به پروژه خود اضافه کنید
سپس کتابخانه های زیر را به View رفرنس بدید
بعد باید در View یک TextArea اضافه کنید
و با استفاده از جاوااسکریپت بعد از لود آن را به ادیتور تغییر دهیم
و بعد برای آپلود تصویر یک ActionResult میسازیم
خب حالا با به ادیتور بگیم فایل ها را به Action ما ارسال کند
در فولدر فایلها فایل config.js را باز کرده و قسمت زیر را به آن اضافه میکنیم
نام کنترلر و نام اکشن
خب حالا میتوانید از این ادیتور زیبا و پرکاربرد استفاده کنید
![]()

موفق و پیروز باشید
نمونه ضمیمه شده است
- ASP.net MVC
- 13k بازدید
- 46 تشکر
