استفاده از Jquery Validation در update Panel
دوشنبه 9 تیر 1393استفاده از Jquery Validation در update Panel - Asp.Net در این مقاله قصد داریم از Jquery Validator در update Panel استفاده کنیم

سلام دوستان
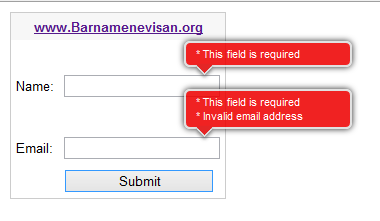
در مرحله اول یک ScriptManager و یک UpdatePanel در صفحه قرار میدیم و دو TextBox و یک Button قرار میدیم
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<th colspan="2">
<a href="http://www.barnamenevisan.org/">www.Barnamenevisan.org</a>
</th>
</tr>
<tr>
<td style="height: 20px">
</td>
</tr>
<tr>
<td>
Name:
</td>
<td>
<asp:TextBox ID="txtName" runat="server" CssClass="validate[required]" Text="" />
</td>
</tr>
<tr>
<td style="height: 20px">
</td>
</tr>
<tr>
<td>
Email:
</td>
<td>
<asp:TextBox ID="txtEmail" runat="server" CssClass="validate[required,custom[email]]"
Text="" />
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="Button1" Text="Submit" runat="server" OnClick="Submit" />
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
<asp:UpdateProgress ID="UpdateProgress1" runat="server" AssociatedUpdatePanelID="UpdatePanel1">
<ProgressTemplate>
<img alt="" src="loader.gif" />
</ProgressTemplate>
</asp:UpdateProgress>
سپس با کتابخانه های javascript مورد نیاز را اضافه میکنیم
<link href="http://cdnjs.cloudflare.com/ajax/libs/jQuery-Validation-Engine/2.6.4/validationEngine.jquery.min.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.ucb.org.br/Scripts/formValidator/js/languages/jquery.validationEngine-en.js"
charset="utf-8"></script>
<script type="text/javascript" src="http://cdn.ucb.org.br/Scripts/formValidator/js/jquery.validationEngine.js"
charset="utf-8"></script>
<script type="text/javascript">
var prm = Sys.WebForms.PageRequestManager.getInstance();
if (prm != null) {
prm.add_initializeRequest(function (sender, e) {
if (sender._postBackSettings.panelsToUpdate.join().indexOf("UpdatePanel1") != -1) {
if (!$("[id*=UpdatePanel1]").validationEngine('validate')) {
e.set_cancel(true);
}
}
});
};
</script>

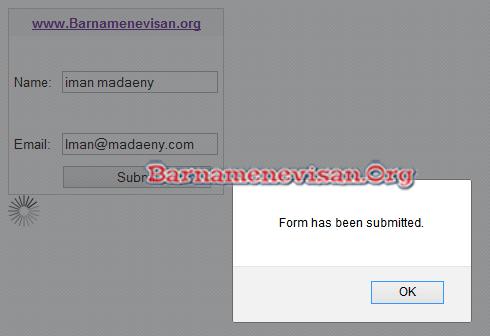
نمونه هم ضمیمه کردم
موفق و پیروز باشید
- ASP.net
- 2k بازدید
- 4 تشکر
