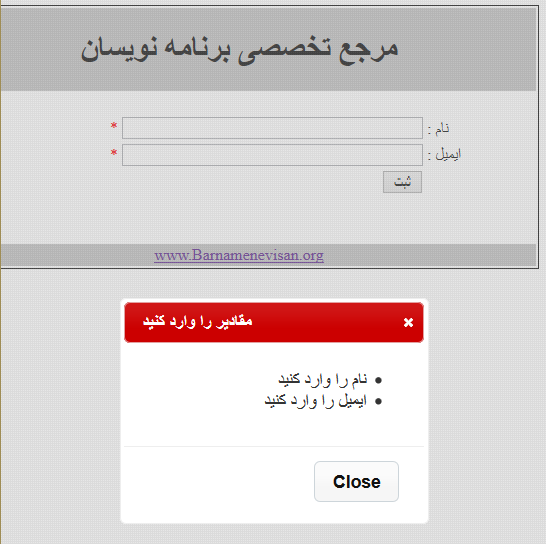
نمایش ValidationSummary توسط jquery Modal
سه شنبه 31 تیر 1393نمایش ValidationSummary توسط jquery Modal در این مقاله قصد داریم متن Validator ها در Modal و با استفاده از Jquery نمایش دهیم

ابتدا باید کتابخانه ها و کد مورد نظر را جهت نمایش Modal اضافه کنیم
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.23/jquery-ui.min.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/Blitzer/jquery-ui.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
function WebForm_OnSubmit() {
if (typeof (ValidatorOnSubmit) == "function" && ValidatorOnSubmit() == false) {
$("#validation_dialog").dialog({
title: "مقادیر را وارد کنید",
modal: true,
resizable: false,
buttons: {
Close: function () {
$(this).dialog('بستن');
}
}
});
return false;
}
return true;
}
</script>
کد بالا جهت نمایش داده مدال و عنوان مدال استفاده خواهد شد
در تگ اسکریپت Function با نام WebForm_OnSubmit در صورت ارسال صفحه فراخوانی خواهد شد
سپس فرم را ساخته و برای ورودی ها از کنترل RequiredFieldValidator استفاده میکنیم
<table class="style1" dir="rtl">
<tr>
<td style="background-color: #C0C0C0;text-align: center">
<h1>مرجع تخصصی برنامه نویسان</h1>
</td>
</tr>
<tr>
<td>
<table class="style2" dir="rtl">
<tr>
<td class="style4">
نام :</td>
<td class="style5">
<asp:TextBox ID="txtName" runat="server" Width="295px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="txtName" ErrorMessage="نام را وارد کنید" ForeColor="Red">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
ایمیل :</td>
<td>
<asp:TextBox ID="txtEmail" runat="server" Width="295px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ErrorMessage="ایمیل را وارد کنید" ForeColor="Red"
ControlToValidate="txtEmail">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
</td>
<td>
<asp:Button ID="Button1" runat="server" Text="ثبت" />
</td>
</tr>
<tr>
<td class="style3">
<div id="validation_dialog" style="display: none">
<asp:ValidationSummary ID="ValidationSummary1" runat="server" />
</div>
</td>
<td>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="background-color: #C0C0C0; text-align: center">
<a href="http://barnamenevisan.org/">www.Barnamenevisan.org</a>
</td>
</tr>
</table>
نمونه هم ضمیمه کردم
موفق و پیروز باشید
- ASP.net
- 3k بازدید
- 13 تشکر
