نحوه تبدیل یک رشته در وب فرم به تصویر
دوشنبه 6 مرداد 1393نحوه تبدیل یک رشته متن در وب فرم های VB.NET و C# در ASP.Net به تصویر و نمایش تصویر در Image Control

در این مقاله نحوه تبدیل یک رشته یا متن را در ASP.Net در قالب تصویر به شما توضیح خواهم داد.
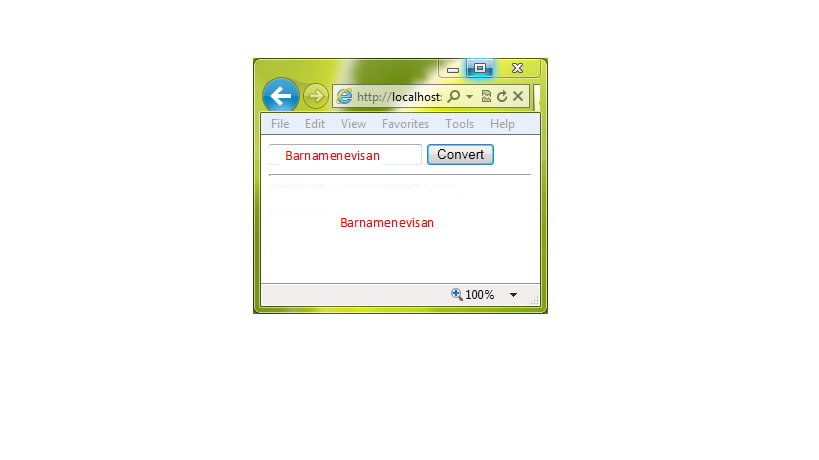
در زیر کدهای HTML صفحه ای که شامل کنترل استText Box آورده شده است،به طوری که قرار است متنی که در آن وارد می شود تبدیل به تصویر شود.
همچنین یک دکمه برای اجرای روند تبدیل و یک کنترل Image برای نمایش تصویر تبدیل شده وجود دارد.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:TextBox runat="server" ID="txtText"></asp:TextBox>
<asp:Button ID="btnConvert" runat="server" Text="Convert" OnClick="btnConvert_Click" />
<hr />
<asp:Image ID="imgText" runat="server" Visible="false" />
</form>
</body>
</html>
فضاهای نام
شما باید از فضا های نام زیر ارث بری کنید:
using System.Drawing.Text; using System.Drawing; using System.Drawing.Drawing2D; using System.IO; using System.Drawing.Imaging;
Imports System.Drawing.Text Imports System.Drawing Imports System.Drawing.Drawing2D Imports System.IO Imports System.Drawing.Imaging
تبدیل رشته به تصویر
کد زیر رشته را به یک فایل تصویری JPEG تبدیل می کند.فایل تصویری تولید شده بروی دیسک ذخیره می شود و پس از آن تصویر در کنترل Imageنمایش داده می شود.
protected void btnConvert_Click(object sender, EventArgs e)
{
string text = txtText.Text.Trim();
Bitmap bitmap = new Bitmap(1, 1);
Font font = new Font("Arial", 25, FontStyle.Regular, GraphicsUnit.Pixel);
Graphics graphics = Graphics.FromImage(bitmap);
int width = (int)graphics.MeasureString(text, font).Width;
int height = (int)graphics.MeasureString(text, font).Height;
bitmap = new Bitmap(bitmap, new Size(width, height));
graphics = Graphics.FromImage(bitmap);
graphics.Clear(Color.White);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.TextRenderingHint = TextRenderingHint.AntiAlias;
graphics.DrawString(text, font, new SolidBrush(Color.FromArgb(255, 0, 0)), 0, 0);
graphics.Flush();
graphics.Dispose();
string fileName = Path.GetFileNameWithoutExtension(Path.GetRandomFileName()) + ".jpg";
bitmap.Save(Server.MapPath("~/images/") + fileName, ImageFormat.Jpeg);
imgText.ImageUrl = "~/images/" + fileName;
imgText.Visible = true;
}
Protected Sub btnConvert_Click(sender As Object, e As System.EventArgs)
Dim text As String = txtText.Text.Trim()
Dim bitmap As New Bitmap(1, 1)
Dim font As New Font("Arial", 25, FontStyle.Regular, GraphicsUnit.Pixel)
Dim graphics As Graphics = graphics.FromImage(bitmap)
Dim width As Integer = CInt(graphics.MeasureString(text, font).Width)
Dim height As Integer = CInt(graphics.MeasureString(text, font).Height)
bitmap = New Bitmap(bitmap, New Size(width, height))
graphics = graphics.FromImage(bitmap)
graphics.Clear(Color.White)
graphics.SmoothingMode = SmoothingMode.AntiAlias
graphics.TextRenderingHint = TextRenderingHint.AntiAlias
graphics.DrawString(text, font, New SolidBrush(Color.FromArgb(255, 0, 0)), 0, 0)
graphics.Flush()
graphics.Dispose()
Dim fileName As String = Path.GetFileNameWithoutExtension(Path.GetRandomFileName()) & ".jpg"
bitmap.Save(Server.MapPath("~/images/") & fileName, ImageFormat.Jpeg)
imgText.ImageUrl = "~/images/" & fileName
imgText.Visible = True
End Sub
- ASP.net
- 4k بازدید
- 8 تشکر
