استفاده از گرید ویو موجود در MVC به نام MVC WebGrid
جمعه 10 مرداد 1393همان طور که مطلع هستید با آمدن MVC جعبه ابزاری که در ASP.Net وجود داشت حذف شده و به جای آن HTML.Helper در اختیار شما قرار گرفت و دیگر از گرید خبری نبود !!!

همان طور که مطلع هستید با آمدن MVC جعبه ابزاری که در ASP.Net وجود داشت حذف شده و به جای آن HTML.Helper در اختیار شما قرار گرفت و دیگر از گرید خبری نبود !!! اما نگران نباشید MVC هم گرید دارد و قابل شخصی سازی هم دارد !!!
البته این نکته را هم ذکر کنم که می توانید به جای این گرید از کامپوننت های قدرتمندی مثل Telerik kendo UI استفاده کنید ولی شرایتی پیش خواهد آمد که شما مجاز به استفاده از کامپوننت نیستید !!!
چگونه از این گرید استفاده کنیم :
1- بعد از ایجاد پروژه و اضافه کردن منبع داده مورد نیاز (در این مثال از SQL Server Compact استفاده شده) کافیست در View مورد نظر کتابخانه WebGrid را صدا زده و پارامترهای مربوط به Constructor آن را متناسب با نیاز خود پر کنید. مانند کد زیر :
@model IEnumerable<Grid.Models.Persons>
@{
Layout = "~/Views/Shared/_Layout.cshtml";
//== WebGrid Constructor Parameters =============
var grid = new WebGrid(
source: Model,
defaultSort: "PersonID",
rowsPerPage: 5,
canPage: true,
canSort: true,
selectionFieldName: "SelectedRow"
//ajaxUpdateContainerId: "gridContent",
//columnNames: new[] {""},
//ajaxUpdateCallback: "",
//fieldNamePrefix: "",
//pageFieldName: "",
//sortFieldName: "",
//sortDirectionFieldName: ""
);
}
2- در ادامه استایل مورد نظر را وارد می کنید که در این مثال در همان ویو این کار انجام شده ولی شما می توانید در فایل CSS جدا این کار را انجام دهید و به Layout اصلی Refrence دهید !
@*== CSS Style ========================*@
<style type="text/css">
.webgrid-table {
font-family: Tahoma,Arial,Helvetica,sans-serif;
font-size: 14px;
font-weight: normal;
width: 100%;
display: table;
background-color: white;
border-collapse: collapse;
border: 1px solid #C5C5C5;
}
.webgrid-table td, th {
border: 1px solid #C5C5C5;
padding: 3px 7px 2px;
}
.webgrid-table caption {
caption-side: top;
color: black;
border: solid 1px;
text-align: center;
vertical-align: central;
height: 25px;
background: #b3dced; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2IzZGNlZCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUwJSIgc3RvcC1jb2xvcj0iIzI5YjhlNSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNiY2UwZWUiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #b3dced 0%, #29b8e5 50%, #bce0ee 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#b3dced), color-stop(50%,#29b8e5), color-stop(100%,#bce0ee)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #b3dced 0%,#29b8e5 50%,#bce0ee 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #b3dced 0%,#29b8e5 50%,#bce0ee 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #b3dced 0%,#29b8e5 50%,#bce0ee 100%); /* IE10+ */
background: linear-gradient(to bottom, #b3dced 0%,#29b8e5 50%,#bce0ee 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b3dced', endColorstr='#bce0ee',GradientType=0 ); /* IE6-8 */
}
.webgrid-header, .webgrid-header th {
font-family: Tahoma,Arial,Helvetica,sans-serif;
color: black;
text-align: center;
/*background-color: #E3E3E3;*/
background: rgb(238,238,238); /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2VlZWVlZSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNjY2NjY2MiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, rgba(238,238,238,1) 0%, rgba(204,204,204,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(238,238,238,1)), color-stop(100%,rgba(204,204,204,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeeeee', endColorstr='#cccccc',GradientType=0 ); /* IE6-8 */
}
.webgrid-header, .webgrid-header a {
color: black;
text-decoration-color: white;
text-decoration: none;
}
.webgrid-header, .webgrid-header a:hover {
color: white;
text-decoration: none;
}
.webgrid-footer {
font-size: medium;
}
.webgrid-alt-row {
padding: 3px 5px 2px;
background-color: #F5F5F5;
}
.webgrid-row-style {
padding: 3px 5px 2px;
}
.webgrid-selected-Row {
/*background-color: #b5bfbf;*/
background: rgb(254,252,234); /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZlZmNlYSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNmMWRhMzYiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, rgba(254,252,234,1) 0%, rgba(241,218,54,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(254,252,234,1)), color-stop(100%,rgba(241,218,54,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(254,252,234,1) 0%,rgba(241,218,54,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(254,252,234,1) 0%,rgba(241,218,54,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(254,252,234,1) 0%,rgba(241,218,54,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(254,252,234,1) 0%,rgba(241,218,54,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fefcea', endColorstr='#f1da36',GradientType=0 ); /* IE6-8 */
}
.webgrid th, .webGrid td {
border: 1px solid #C0C0C0;
padding: 2px;
}
.webgrid-Row-hover {
cursor: pointer;
background: rgb(255,255,136); /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZmZmY4OCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNmZmZmODgiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, rgba(255,255,136,1) 0%, rgba(255,255,136,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,136,1)), color-stop(100%,rgba(255,255,136,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(255,255,136,1) 0%,rgba(255,255,136,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(255,255,136,1) 0%,rgba(255,255,136,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(255,255,136,1) 0%,rgba(255,255,136,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(255,255,136,1) 0%,rgba(255,255,136,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffff88', endColorstr='#ffff88',GradientType=0 ); /* IE6-8 */
}
.txtwith {
width: 120px;
}
.description {
width: auto;
direction: rtl;
}
.ltrDescription {
width: auto;
direction: ltr;
}
.MyWith {
width: 80px;
}
.IDWith {
width: 60px;
text-align: center;
font-size: large;
}
.col1Width {
width: 50px;
}
.col2Width {
width: 200px;
}
.col3Width {
width: auto;
direction: ltr;
}
</style>
3- اضافه کردن اسکریپ مورد نیاز برای HighLight شدن ردیف های گرید وقتی موس روی آن میرود !
@*== Script ==========================*@
<script>
$(document).ready(function () {
$('#PersonGrid tbody tr').hover(function () {
$(this).toggleClass('webgrid-Row-hover');
});
$('#PersonGrid tbody tr').click(function () {
$(this).addClass('webgrid-selected-Row');
}, function () {
window.document.location = $(this).find("a").attr("href");
});
});
</script>
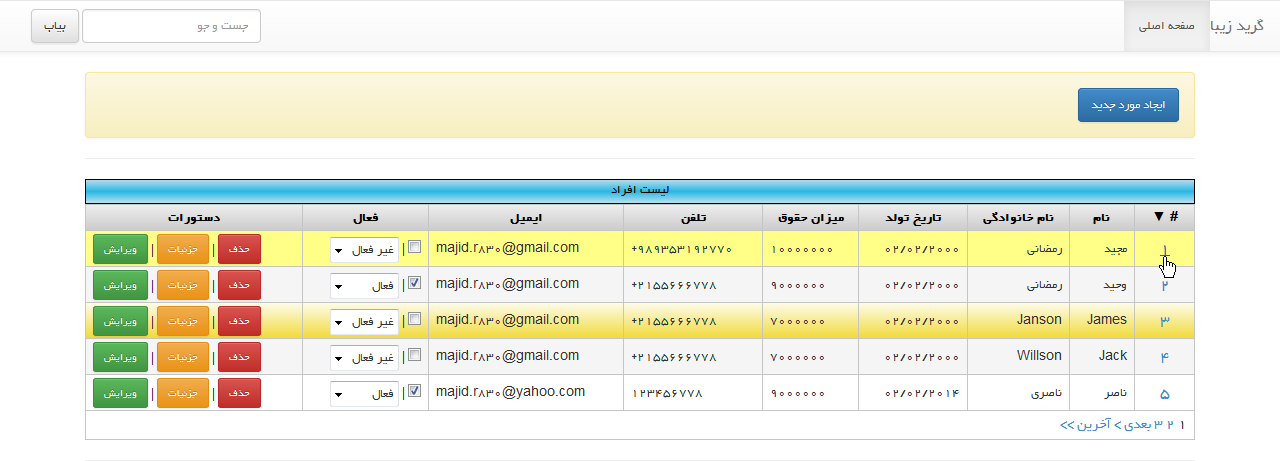
4- اضافه کردن بدنه اصلی گرید و وارد کردن پارامترهای مورد نیاز :
@*== Action Buttons ========================*@
<p class="alert alert-warning">
@Html.ActionLink("ایجاد مورد جدید", "Create", "", new { @class = "btn btn-primary" })
<hr />
</p>
@*== Grid Body ==========================*@
<div id="gridContent">
@grid.GetHtml(
htmlAttributes: new { id = "PersonGrid" },
caption: "لیست افراد",
tableStyle: "webgrid-table",
headerStyle: "webgrid-header",
footerStyle: "webgrid-footer",
rowStyle: "webgrid-row-style",
alternatingRowStyle: "webgrid-alt-row",
selectedRowStyle: "webgrid-selected-Row",
displayHeader: true,
mode: WebGridPagerModes.All,
firstText: "<< اولین",
previousText: "< قبلی",
nextText: "بعدی >",
lastText: "آخرین >>",
numericLinksCount: 5,
fillEmptyRows: false,
emptyRowCellValue: "خالی",
//IEnumerable<string> exclusions: new[] {""},
//htmlAttributes: null,
columns: grid.Columns(
grid.Column(
"PersonID",
(grid.SortColumn == "PersonID" ? (grid.SortDirection == SortDirection.Ascending ? "# ▼" : "# ▲") : "#"),
format: (item) => item.GetSelectLink(item.PersonID.ToString()),
style: "IDWith"),
grid.Column(
"FirstName",
(grid.SortColumn == "FirstName" ? (grid.SortDirection == SortDirection.Ascending ? "نام ▼" : "نام ▲") : "نام"),
format:
@<text>
<span class="display-mode"><label id="lblFirstName">@item.FirstName</label></span>
</text>,
style: "description"),
grid.Column(
"LastName",
(grid.SortColumn == "LastName" ? (grid.SortDirection == SortDirection.Ascending ? "نام خانوادگی ▼" : "نام خانوادگی ▲") : "نام خانوادگی"),
format:
@<text>
<span class="display-mode"><label id="lblLastName">@item.LastName</label></span>
</text>,
style: "description"),
grid.Column(
"BirthDate",
(grid.SortColumn == "BirthDate" ? (grid.SortDirection == SortDirection.Ascending ? "تاریخ تولد ▼" : "تاریخ تولد ▲") : "تاریخ تولد"),
format:
@<text>
<span class="display-mode"><label id="lblBirthDate">@item.BirthDate.ToShortDateString()</label></span>
</text>,
style: "description"),
grid.Column(
"Salary",
(grid.SortColumn == "Salary" ? (grid.SortDirection == SortDirection.Ascending ? "میزان حقوق ▼" : "میزان حقوق ▲") : "میزان حقوق"),
format:
@<text>
<span class="display-mode"><label id="lblSalary">@item.Salary</label></span>
</text>,
style: "ltrDescription"),
grid.Column(
"Tel",
(grid.SortColumn == "Tel" ? (grid.SortDirection == SortDirection.Ascending ? "تلفن ▼" : "تلفن ▲") : "تلفن"),
format:
@<text>
<span class="display-mode"><label id="lblTel">@item.Tel</label></span>
</text>,
style: "ltrDescription"),
grid.Column(
"Email",
(grid.SortColumn == "Email" ? (grid.SortDirection == SortDirection.Ascending ? "ایمیل ▼" : "ایمیل ▲") : "ایمیل"),
format:
@<text>
<span class="display-mode"><label id="lblEmail">@item.Email</label></span>
</text>,
style: "ltrDescription"),
grid.Column(
"IsActive", "فعال",
format:
@<text>
<input name="IsActive" id="IsActive" class="disabled" type="checkbox" @(item.IsActive == true ? "Checked" : null) />
|
@Html.DropDownList("IsActive",
new[] {
new SelectListItem(){Text = @item.IsActive == true ? "غیر فعال" : "فعال"},
}, @item.IsActive == true ? "فعال" : "غیر فعال")
</text>,
style: "description"),
grid.Column("دستورات",
format: @<text>
@Html.ActionLink("ویرایش", "Edit", new { id = item.PersonID }, new { @class = "btn btn-sm btn-success" })
|
@Html.ActionLink("جزئیات", "Details", new { id = item.PersonID }, new { @class = "btn btn-sm btn-warning" })
|
@Html.ActionLink("حذف", "Delete", new { id = item.PersonID }, new { @class = "btn btn-sm btn-danger" })
</text>,
style: "col3Width", canSort: false)))
</div>
5- در آخر کد های اضافه مانند انجام گرفتن عملیاتی بعد از انتخاب یک ردیف را وارد کنید :
@*== Do something after selected row ===============================*@
<div id="gridHasSelect">
@if (grid.HasSelection)
{
var User = (Grid.Models.Persons)grid.Rows[grid.SelectedIndex].Value;
<hr />
<div class="well pull-left" style="direction:ltr;">
<b>PersonID:</b> @User.PersonID |
<b>FirstName:</b> @User.FirstName |
<b>LastName:</b> @User.LastName |
<b>Email:</b> @User.Email |
<b>BirthDate:</b> @User.BirthDate |
<b>Tel:</b> @User.Tel
<b>IsActive:</b> @User.IsActive
</div>
}
</div>
امید وارم این گرید به دردتون خورده باشه البته در پست های بعدی گرید با استفاده از JavaScript و Ajax بدون پست صفحه را هم براتون قرار میدم.
نکته : در پروژه ضمیمه شده از SQL Server Compact استفاده شده که در آینده در پست جداگانه به طور کامل در موردش توضیح خواهم داد !
- ASP.net MVC
- 7k بازدید
- 26 تشکر
