کنترل Ribbon در WPF
یکشنبه 2 شهریور 1393کنترل Ribbon در WPF

سرانجام مایکروسافت کنترل Ribbon را در فاندیشن نمایشی ویندوز ارائه داد.
شبیه نوار Ribbon در مایکروسافت آفیس . شامل همه ی ویژگیها و توابع Tabs ، groups،controls،Quick Access Toolbar که با نوار عنوان ویندوز ادغام می شود و با Layout به صورت داینامیکی تغییر سایز میدهد.
توابع و ویژگیهای Ribbon
- تغییر سایز و مینی مایز بصورت اتوماتیکی
- منوی نرم افزار و فایل های منوی اخیر
- نوار ابزار Quick Access
- Nested Controls
- Screen Tips
- نمایش و استایل
- پشتیبانی دستورات
- پشتیبانی منطقه ای
- سازگاری با wpf
- شبیه توابع Office 2010
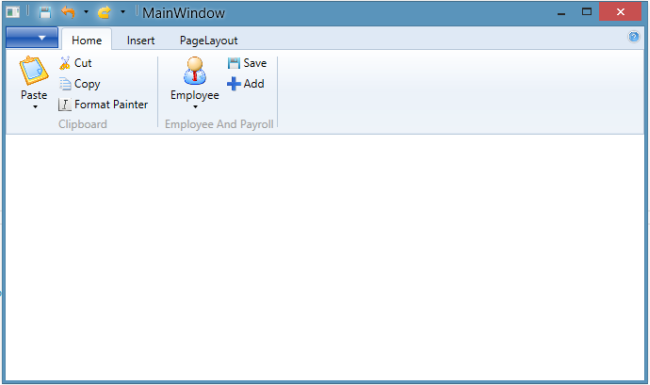
همه ی ویژگیهای Ribbon با یک پنجره ی WPF

ساختار ویژوالی Ribbon

Application Menu
هر Ribbon ای شامل یک منوی نرم افزاری به عنوان اولین Tab در Ribbon میباشد.
ما تعدادی دستورات و توابع نرم افزاری را با جایگذاری دستورات کمکی را نگه می داریم.

Quick Access Toolbar
Quick Access Toolbar،یک ابزار بسیار مفید است. ما می توانیم تنظیمات دسترسی سریع به دستورات مانند undo را در اینجا نگهداری کنیم.

Application Title
در بخش عنوان نرم افزار ،ما عنوان نرم افزار را وارد کنیم.
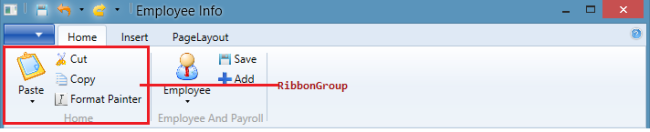
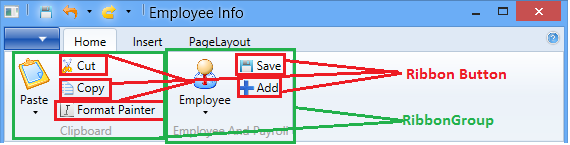
Ribbon Group
این یک قالب مفید برای دسته بندی لینک های در ارتباط باهم می باشد.ما می توانیم اطلاعات را در یک مجموعه نگه داریم.

Ribbon Button
باتن Ribbon خیلی شبیه به باتن معمولی WPF کار میکند.

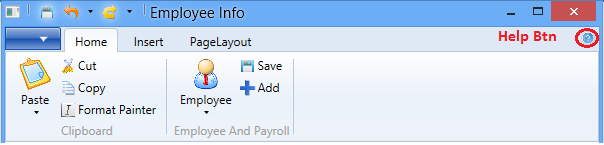
Help Icon
باتن help همیشه در سمت راست نوار Ribbon جایگذاری می شود.

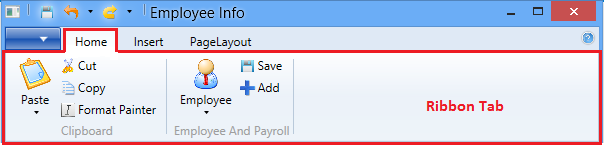
Ribbon Tab

مرحله به مرحله یک مثال از ribbon می سازیم.
مرحله اول :
ویژوال استودیئ 2012 را باز کرده و یک پروژه جدید WPF می سازیم.

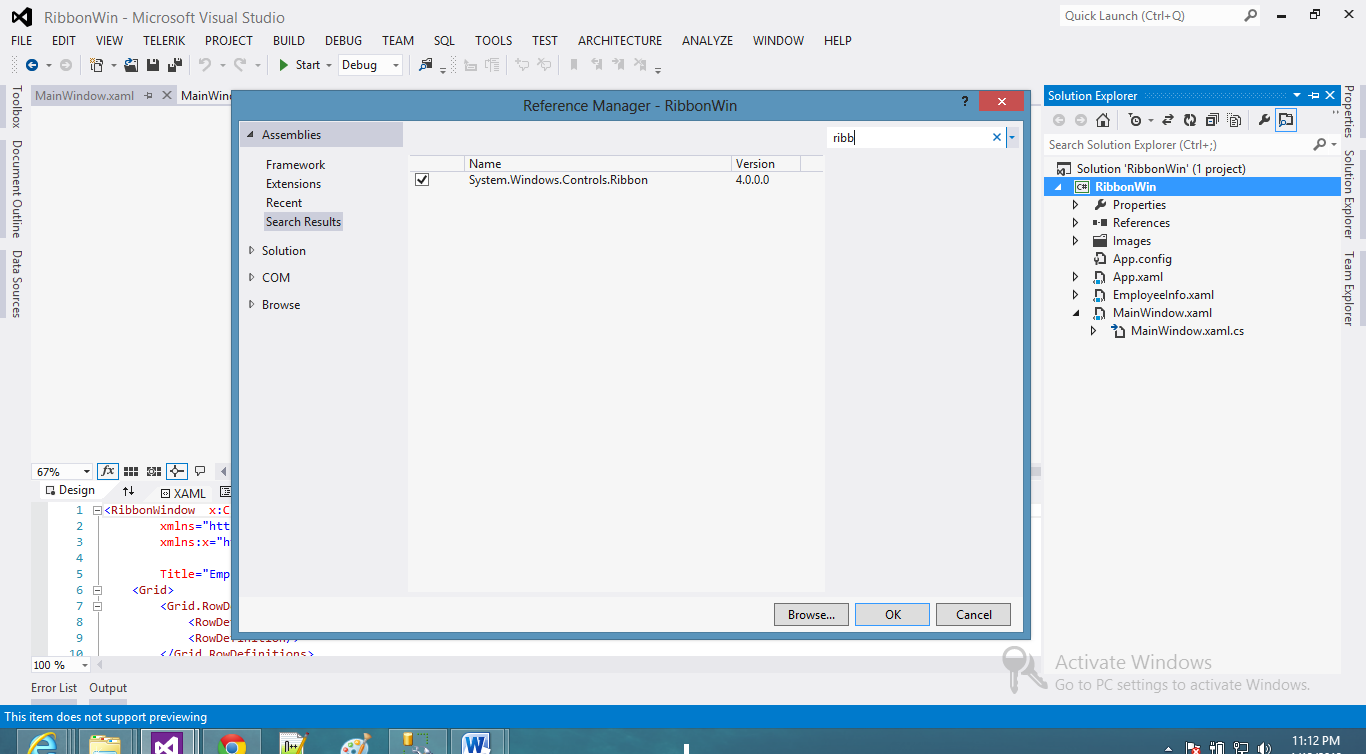
مرحله دوم :
رفرنس نوار Ribbon را با کلیک کردن روی نام پروژه و انتخاب "Add reference" و جستجوی system.windows.controls.ribbon dll، اضافه می کنیم.

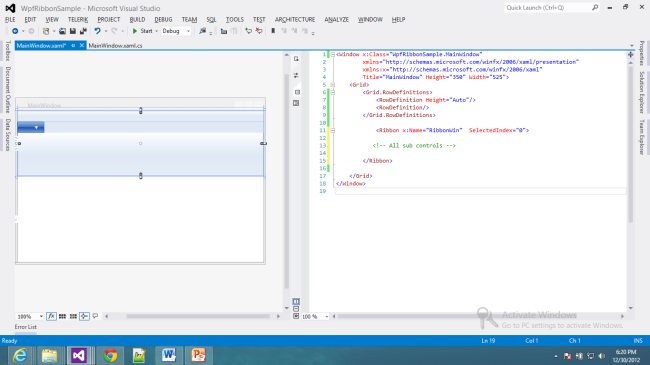
مرحله سوم :
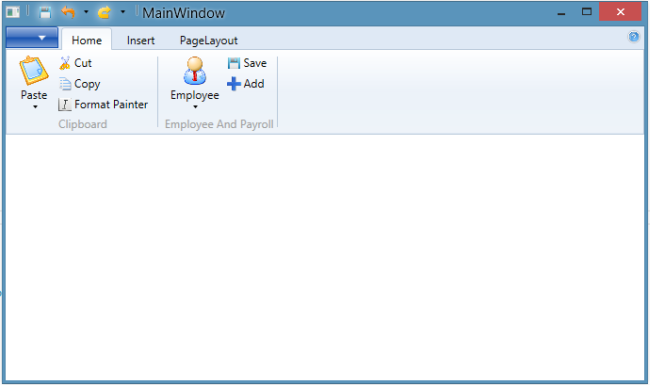
کنترل Ribbon را بهپنجره کد اضافه می کنیم.

<Window x:Class=" RibbonBar.MainWindow "
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Ribbon x:Name="RibbonWin" SelectedIndex="0">
</Ribbon>
</Grid>
</Window>
محتوای Solution Explorer

<Window x:Class=" RibbonBar.MainWindow "
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Ribbon x:Name="RibbonWin" SelectedIndex="0">
<!-- Help Pane, located at the right-hand side -->
<Ribbon.HelpPaneContent>
<RibbonButton SmallImageSource="Images\help.png" />
</Ribbon.HelpPaneContent>
<!-- Quick Access Toolbar - located at the upper-left corner -->
<Ribbon.QuickAccessToolBar>
<RibbonQuickAccessToolBar>
<RibbonButton x:Name ="Save" SmallImageSource="Images\save.png" />
<RibbonSplitButton x:Name ="Undo" SmallImageSource="Images\undo.png">
<RibbonSplitMenuItem Header="Undo 1" />
<RibbonSplitMenuItem Header="Undo 2" />
<RibbonSplitMenuItem Header="Undo 3" />
</RibbonSplitButton>
<RibbonSplitButton x:Name="Redo" SmallImageSource="Images\redo.png" >
<RibbonSplitMenuItem Header="Redo 1" />
<RibbonSplitMenuItem Header="Redo 2" />
</RibbonSplitButton>
</RibbonQuickAccessToolBar>
</Ribbon.QuickAccessToolBar>
<!-- Application Menu, located at the left-hand side (down arrow) -->
<Ribbon.ApplicationMenu>
<RibbonApplicationMenu KeyTip="F">
<RibbonApplicationMenuItem Header="Options" ImageSource="Images\options.png" />
<RibbonApplicationMenuItem Header="Exit" ImageSource="Images\quit.png" />
</RibbonApplicationMenu>
</Ribbon.ApplicationMenu>
<!-- Ribbon Tab #1: Home -->
<RibbonTab Header="Home" KeyTip="H" >
<!-- Home group-->
<RibbonGroup x:Name="ClipboardGroup" Header="Home">
<RibbonMenuButton LargeImageSource="Images\paste.png" Label="Paste" KeyTip="V">
<RibbonMenuItem ImageSource="Images\paste.png" Header="Keep Text Only" KeyTip="T"/>
<RibbonMenuItem ImageSource="Images\paste.png" Header="Paste Special..." KeyTip="S"/>
</RibbonMenuButton>
<RibbonButton SmallImageSource="Images\cut.png" Label="Cut" KeyTip="X" />
<RibbonButton SmallImageSource="Images\copy.png" Label="Copy" KeyTip="C" />
<RibbonButton SmallImageSource="Images\format_painter.png" Label="Format Painter" KeyTip="FP" />
</RibbonGroup>
<!-- Employee And Payroll group-->
<RibbonGroup x:Name="Employee" Header="Employee And Payroll">
<RibbonMenuButton LargeImageSource="Images\personal.png" Label="Employee" KeyTip="V">
<RibbonMenuItem ImageSource="Images\paste.png" Header="Keep Text Only" KeyTip="T"/>
<RibbonMenuItem ImageSource="Images\paste.png" Header="Paste Special..." KeyTip="S"/>
</RibbonMenuButton>
<RibbonButton SmallImageSource="Images\save.png" Label="Save" KeyTip="X" />
<RibbonButton SmallImageSource="Images\add.png" Label="Add" KeyTip="C" />
</RibbonGroup>
</RibbonTab>
<!-- Ribbon Tab #2: -->
<RibbonTab Header="Insert" KeyTip="I">
</RibbonTab>
<!-- Ribbon Tab #3: -->
<RibbonTab Header="PageLayout" KeyTip="L">
</RibbonTab>
</Ribbon>
</Grid>
</Window>

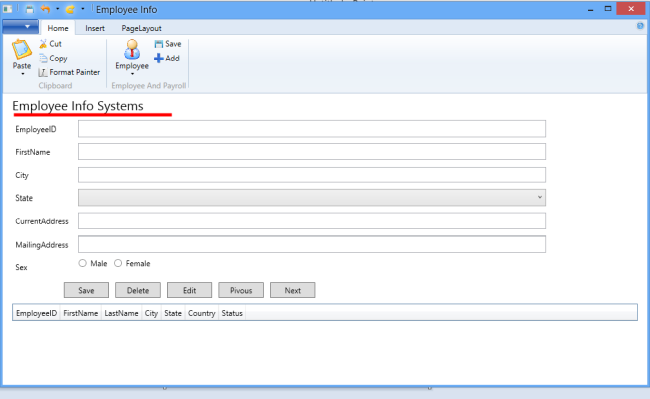
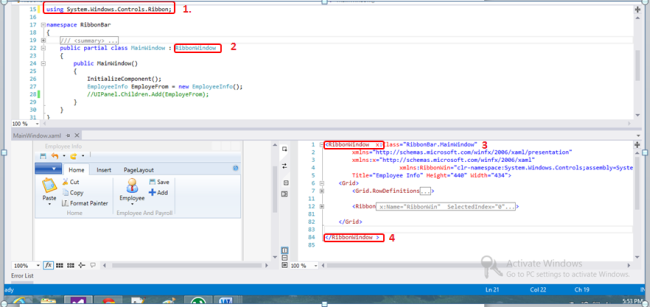
برای اضافه کردن پنجره Ribbon ، یکسری کد در کد قبلی تغییر می دهیم.

1.اضافه کردن using System.Windows.Controls.Ribbon
2.مشتق گرفتن از RibbonWindiw
3.استفاده از RibbonWindow به جای Window
4.استفاده از </RibbonWindow> به جای </Window>.

از همراهی شما در این مقاله متشکرم.
- WPF
- 7k بازدید
- 19 تشکر
