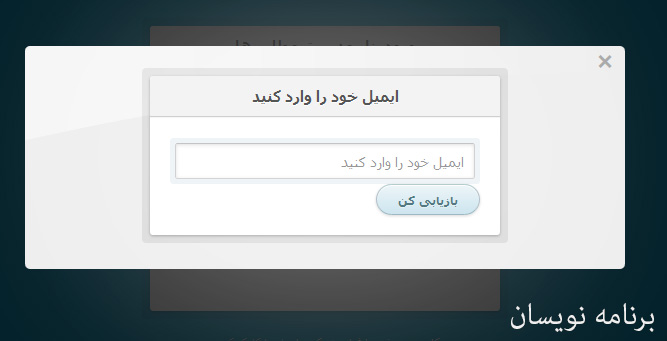
آموزش طراحی فرم popup به زبان jquery
دوشنبه 3 شهریور 1393پنجره های Popup از پرکاربرد ترین مواردی هستند که توی طراحی ها امروزه استفاده می شن و برای ایجاد چنین پنجره متونید با آموزش امروز یکی ساده ترین و سبک ترین آن ها را باهم بسازیم همراه ما در ادامه باشید.

ابتدا فایل های مورد نیاز را در صفحه قرار میدهیم.
<script src="jquery.min.js" type="text/javascript"></script> <script src="jquery.reveal.js" type="text/javascript"></script>
کد فوق را در head اضافه کنید !
بخش بعدی ساخت فایل CSS :
.big-link {
display:block;
margin-top: 100px;
text-align: center;
font-size: 12px;
color: #06f;
}
.reveal-modal-bg {
position: fixed;
height: 100%;
width: 100%;
background: #000;
background: rgba(0,0,0,.8);
z-index: 100;
display: none;
top: 0;
left: 0;
}
.reveal-modal {
visibility: hidden;
top: 100px;
left: 50%;
margin-left: -300px;
width: 520px;
background: #eee url(modal-gloss.png) no-repeat -200px -80px;
position: absolute;
z-index: 101;
padding: 30px 40px 34px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0 0 10px rgba(0,0,0,.4);
-webkit-box-shadow: 0 0 10px rgba(0,0,0,.4);
-box-shadow: 0 0 10px rgba(0,0,0,.4);
}
.reveal-modal.small {
width: 200px;
margin-left: -140px;
}
.reveal-modal.medium {
width: 400px;
margin-left: -240px;
}
.reveal-modal.large {
width: 600px;
margin-left: -340px;
}
.reveal-modal.xlarge {
width: 800px;
margin-left: -440px;
}
.reveal-modal .close-reveal-modal {
font-size: 22px;
line-height: .5;
position: absolute;
top: 8px;
right: 11px;
color: #aaa;
text-shadow: 0 -1px 1px rbga(0, 0, 0, .6);
font-weight: bold;
cursor: pointer;
}
مرحله بعدی کد html برای فراخوانی فرم Popup است.
<div id="myModal" class="reveal-modal">
<h4>ساختن پنجره های Pop Up با جی کوئری</h1>
<p>مدرسه وب ایران ، آموزش طراحی وب سایت به زبان پارسی</p>
<a class="close-reveal-modal">×</a>
</div>
بعد از نوشتن کد فرم و طراحی بخش مورد نظر باید کد فوق را فراخوانی کنیم:
<a href="#" data-reveal-id="myModal">کلیک کنید</a>
دقت داشته باشید myModal که در کد بالا میبینید ID کد Html ما را فراخوانی میکنه و به کاربر نمایش میده !
فایل دانلود نیز آماده دانلود شده.موفق باشید.
- Web Design
- 8k بازدید
- 25 تشکر
