نوشتن یک مثال "Hello World" با استفاده از Angularjs در ASP.Net
جمعه 7 شهریور 1393AngularJS یک فریم ورک JavaScript است که توسط کمپانی گوگل طراحی و توسعه داده شده است و توسط گوگل نیز پشتیبانی میگردد. این فریم ورک در ماههای اخیر توجه توسعه دهندگان وب را به خود جلب کرده و هم اکنون تعداد بسیار زیادی از توسعه دهندگان و برنامه نویسان وب در حال استفاده از آن میباشند که این باعث رشد چشمگیر گروه های کاربرانی در اینترنت شده است که نه تنها به این فریم ورک عشق می ورزند بلکه مکررا به تحسین و تمجید از آن می پردازند. دلیل این اتفاق بسیار ساده است . AngularJS واقعا توانمند و کم نظیر است !!!

اگر پیش زمینه استفاده از jQuery داشته باشید و شروع به یادگیری Angular کنید این فریم ورک شما را متعجب خواهد نمود. عملیاتی که شما تنها با چند خط می توانید با Angular انجام دهید واقعا شگفت انگیز است.
Angularjsدر HTML ، MVC و ASP.NET خیلی خوب کار میکند،همچنین دارای دستوراتی مثل np-model ، np-bind ، np-app و np-controller است که تمام این دستورات را با مثال توضیح خواهیم داد.در ادامه شروع میکنیم به ایجاد یک مثل ساده که همان "Hello World" است.
مرحله ۱
اول از همه شما باید یک Angular.js خارجی را به برنامهٔ خودتان اضافه کنید،برای این کار می توانید به سایت رسمی AngularJS بروید یا اینکه از این لینک دانلود کنید .
بعد از دانلود فایل باید آن را به Head برنامه اضافه کنید:
<head> <script src="angular.min.js"></script> </head>
مرحله ۲
حالا یک متد JavaScript ایجاد میکنیم که "Hello World" را نشان دهد.
<script>
function HelloWorld($scope) {
$scope.test = 'World';
}
</script>
در اینجا یک متد با نام Hello World ایجاد کردیم، در این متد، "$scope" ارتباطی را بین متد و View برقرار میکند،یا به عبارت دیگر با قسمت Design
Test یک متغیر است که "World" را به عنوان مقدار پیش فرض نگه میدارد
مرحله ۳
حالا یک Div,TextBox و چند Label برای نمایش تمرین Hello World ایجاد میکنیم.
<body>
<div ng-controller="HelloWorld">
Your Name: <input type="text" ng-model="test"/>
<hr/>
Hello {{test || "World"}}!
</div>
</body>
درDiv دستور ng-controller را میبینید که نام متد JavaScript در آن قرار گرفته، که میتواند در Div ، Span و غیره مورد استفاده قرار بگیرد.
بعد از آن یک تگ input استفاده شده که دارای "ng-model" است ، "ng-model" ، مدل و View را Bind میکند.در ng-model مقدار test قرار گرفته که به این معنی است که مقداری که در textbox وارد میکنیم،جایگزین مقدار پیش فرضی که در متدJavaScript بود میشود.
یک کار دیگری که باید انجام شود ،اضافه کردن "ng-app" به تگ Html است.
<html ng-app xmlns="http://www.w3.org/1999/xhtml">
ng-app نشان میدهد که یک Page از نوع AngularJS داریم،اگر این دستور را به تگ html اضافه نکنید برنامه به درستی کار
نمی کند،زیرا قادر به شناسایی بقیه ی دستورات Angular نیست.
اکنون مثال Hello World برای اجرا حاضر است.
کد کامل این برنامه :
<head>
<script src="angular.min.js"></script>
<script>
function HelloWorld($scope) {
$scope.test = 'World';
}
</script>
</head>
<body>
<div ng-controller="HelloWorld">
Your Name: <input type="text" ng-model="test"/>
<hr/>
Hello {{test || "World"}}!
</div>
</body>
</html>
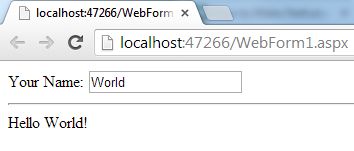
خروجی
در اجرای برنامه، مقدار پیش فرضی که در متد بود را میبینید.

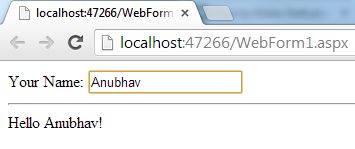
حالا اگر تغییری را در textbox ایجاد کنیم ، فورا در Label ظاهر میشود
.
آموزش angular
- AngularJs
- 3k بازدید
- 11 تشکر
