ساخت صفحات داینامیک ASPX در زمان اجرای برنامه
جمعه 21 شهریور 1393در این مقاله به ساخت صفحات مجازی و داینامیک در لحظه اجرای برنامه و از بانک اطلاعاتی و با استفاده از Url Routing می پردازیم

سلام دوستان خوبم
ابتدا از بانک اطلاعاتی شروع میکنیم
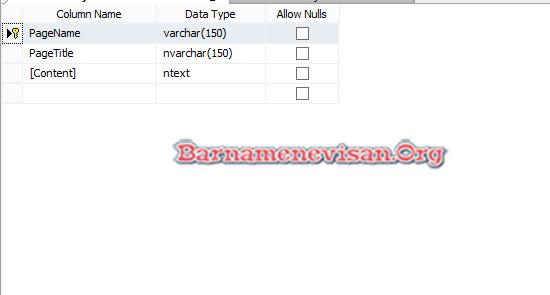
یک دیتابیس با نام DynamicPageDB میسازیم و سپس یک جدول با نام Pages ایجاد میکنیم

برای دوستان تنبل هم اسکریپت ساخت دیتا بیس رو قرار میدم 
USE [master]
GO
/****** Object: Database [DynamicPageDB] Script Date: 09/11/2014 16:51:58 ******/
CREATE DATABASE [DynamicPageDB] ON PRIMARY
( NAME = N'DunamicPageDB', FILENAME = N'C:\Program Files\Microsoft SQL Server\MSSQL10_50.MSSQLSERVER\MSSQL\DATA\DunamicPageDB.mdf' , SIZE = 2048KB , MAXSIZE = UNLIMITED, FILEGROWTH = 1024KB )
LOG ON
( NAME = N'DunamicPageDB_log', FILENAME = N'C:\Program Files\Microsoft SQL Server\MSSQL10_50.MSSQLSERVER\MSSQL\DATA\DunamicPageDB_log.ldf' , SIZE = 1024KB , MAXSIZE = 2048GB , FILEGROWTH = 10%)
GO
ALTER DATABASE [DynamicPageDB] SET COMPATIBILITY_LEVEL = 100
GO
IF (1 = FULLTEXTSERVICEPROPERTY('IsFullTextInstalled'))
begin
EXEC [DynamicPageDB].[dbo].[sp_fulltext_database] @action = 'enable'
end
GO
ALTER DATABASE [DynamicPageDB] SET ANSI_NULL_DEFAULT OFF
GO
ALTER DATABASE [DynamicPageDB] SET ANSI_NULLS OFF
GO
ALTER DATABASE [DynamicPageDB] SET ANSI_PADDING OFF
GO
ALTER DATABASE [DynamicPageDB] SET ANSI_WARNINGS OFF
GO
ALTER DATABASE [DynamicPageDB] SET ARITHABORT OFF
GO
ALTER DATABASE [DynamicPageDB] SET AUTO_CLOSE OFF
GO
ALTER DATABASE [DynamicPageDB] SET AUTO_CREATE_STATISTICS ON
GO
ALTER DATABASE [DynamicPageDB] SET AUTO_SHRINK OFF
GO
ALTER DATABASE [DynamicPageDB] SET AUTO_UPDATE_STATISTICS ON
GO
ALTER DATABASE [DynamicPageDB] SET CURSOR_CLOSE_ON_COMMIT OFF
GO
ALTER DATABASE [DynamicPageDB] SET CURSOR_DEFAULT GLOBAL
GO
ALTER DATABASE [DynamicPageDB] SET CONCAT_NULL_YIELDS_NULL OFF
GO
ALTER DATABASE [DynamicPageDB] SET NUMERIC_ROUNDABORT OFF
GO
ALTER DATABASE [DynamicPageDB] SET QUOTED_IDENTIFIER OFF
GO
ALTER DATABASE [DynamicPageDB] SET RECURSIVE_TRIGGERS OFF
GO
ALTER DATABASE [DynamicPageDB] SET DISABLE_BROKER
GO
ALTER DATABASE [DynamicPageDB] SET AUTO_UPDATE_STATISTICS_ASYNC OFF
GO
ALTER DATABASE [DynamicPageDB] SET DATE_CORRELATION_OPTIMIZATION OFF
GO
ALTER DATABASE [DynamicPageDB] SET TRUSTWORTHY OFF
GO
ALTER DATABASE [DynamicPageDB] SET ALLOW_SNAPSHOT_ISOLATION OFF
GO
ALTER DATABASE [DynamicPageDB] SET PARAMETERIZATION SIMPLE
GO
ALTER DATABASE [DynamicPageDB] SET READ_COMMITTED_SNAPSHOT OFF
GO
ALTER DATABASE [DynamicPageDB] SET HONOR_BROKER_PRIORITY OFF
GO
ALTER DATABASE [DynamicPageDB] SET READ_WRITE
GO
ALTER DATABASE [DynamicPageDB] SET RECOVERY FULL
GO
ALTER DATABASE [DynamicPageDB] SET MULTI_USER
GO
ALTER DATABASE [DynamicPageDB] SET PAGE_VERIFY CHECKSUM
GO
ALTER DATABASE [DynamicPageDB] SET DB_CHAINING OFF
GO
EXEC sys.sp_db_vardecimal_storage_format N'DynamicPageDB', N'ON'
GO
USE [DynamicPageDB]
GO
/****** Object: Table [dbo].[Pages] Script Date: 09/11/2014 16:51:58 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
CREATE TABLE [dbo].[Pages](
[PageName] [varchar](150) NOT NULL,
[PageTitle] [nvarchar](150) NOT NULL,
[Content] [ntext] NOT NULL,
CONSTRAINT [PK_Pages] PRIMARY KEY CLUSTERED
(
[PageName] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]
GO
SET ANSI_PADDING OFF
GO
در این مقاله ما با فضاهای نام زیر کار میکنیم
using System.Data; using System.Configuration; using System.Data.SqlClient;
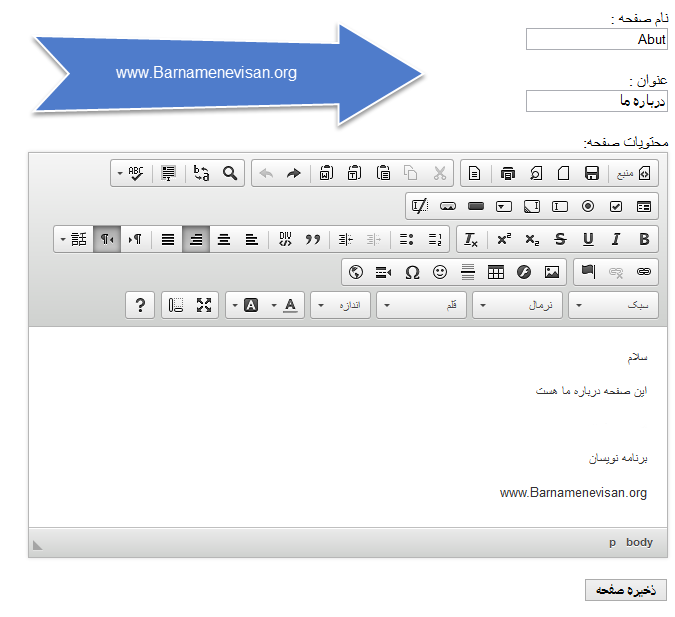
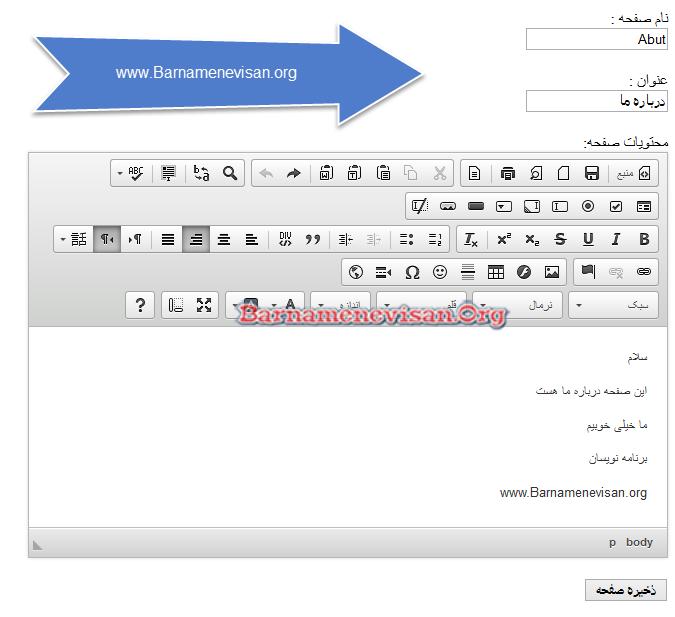
ابتدا صفحه CreatePage را میسازیم که در این صفحه صفحات مجازی را میسازیم

در این صفحه از CkEditor استفاده شده است و اگر آشنایی با طرز استفاده از این ادیتور زیبا و فارسی و کامل رو ندارید به مقاله زیر مراجعه کنید
سورس ساخت این فرم
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="style1">
نام صفحه :</td>
</tr>
<tr>
<td class="style1">
<asp:TextBox ID="txtPageName" runat="server" />
</td>
</tr>
<tr>
<td class="style1">
</td>
</tr>
<tr>
<td class="style1">
عنوان :
</td>
</tr>
<tr>
<td class="style1">
<asp:TextBox ID="txtTitle" runat="server" />
</td>
</tr>
<tr>
<td class="style1">
</td>
</tr>
<tr>
<td class="style1">
محتویات صفحه:
</td>
</tr>
<tr>
<td class="style1">
<asp:TextBox ID="txtContent" runat="server" TextMode="MultiLine" />
<textarea id="txtContent"></textarea>
<script>
$(function () {
$('#txtContent').ckeditor();
});
</script>
</td>
</tr>
<tr>
<td class="style1">
</td>
</tr>
<tr>
<td class="style1">
<asp:Button ID="btnSubmit" Text="ذخیره صفحه" runat="server" OnClick="Submit" />
</td>
</tr>
</table>
سپس میریم سراغ ثبت فرم در بانک
کدهای کلید ذخیره
string query = "INSERT INTO [Pages] VALUES (@PageName, @Title, @Content)";
string conString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(conString))
{
using (SqlCommand cmd = new SqlCommand(query, con))
{
cmd.Parameters.AddWithValue("@PageName", txtPageName.Text.Replace(" ", "-"));
cmd.Parameters.AddWithValue("@Title", txtTitle.Text);
cmd.Parameters.AddWithValue("@Content", txtContent.Text);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
Response.Redirect("~/Default.aspx");
}
}
قسمت رشته اتصال رو داره از Web.Config میخونه
<connectionStrings>
<add name="constr" connectionString="Data Source=.;Initial Catalog=DynamicPageDB;User ID=sa;Password=123"
providerName="System.Data.SqlClient" />
</connectionStrings>
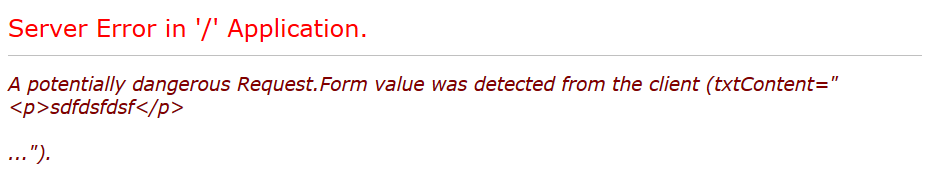
در صورتی که خطای A potentially dangerous Request.Form value was detected from the client مواجه شدید به مقاله زیر رجوع کنید

بررسی خطای A potentially dangerous Request.Form value was detected from the client
قسمت بعدی وقت ساختن url Routing هست
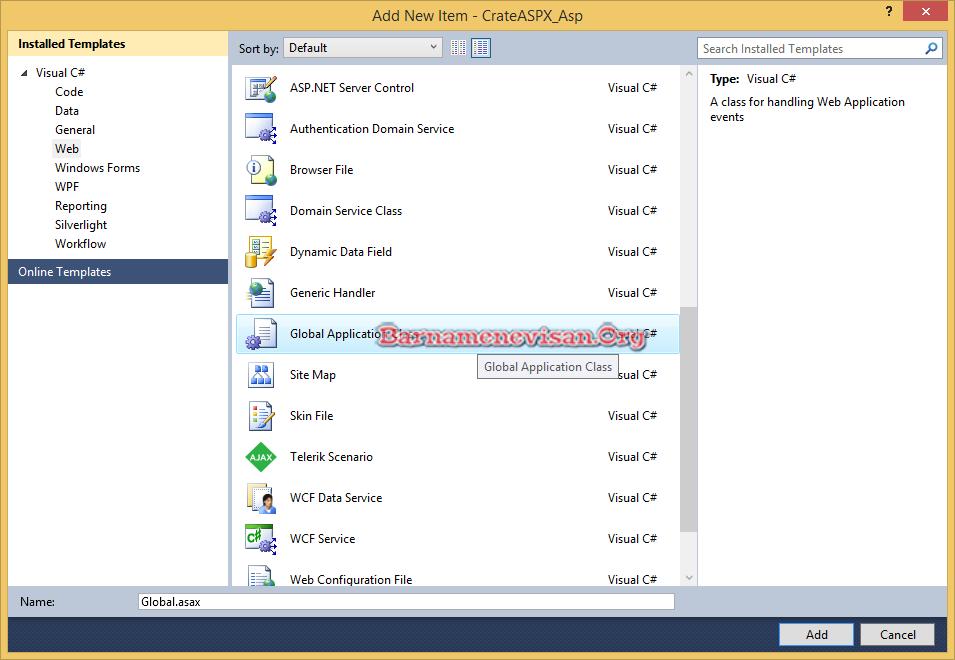
یک Global Application Class به پروژه اضافه کنید

متد زیر را جهت ساخت آدرس بسازید
static void RegisterRoutes(RouteCollection routes)
{
routes.MapPageRoute("DynamicPage", "Pages/{PageName}.aspx", "~/DynamicPage.aspx");
}
سپس در رویداد Application_Start متد را فراخوانی کنید
protected void Application_Start(object sender, EventArgs e)
{
RegisterRoutes(RouteTable.Routes);
}
کد بالا هر پارامتری ارسال بشه با پیشوند Page به صفحه DynamicPage.aspx ارسال میکنه
خب حالا وقت ساخت صفحه DynamicPage.aspx هست
کنترل های زیر میسازیم
<h2><asp:Label ID="lblTitle" runat="server" /></h2> <hr /> <asp:Label ID="lblContent" runat="server" />
و کدهای صفحه
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.PopulatePage();
}
}
private void PopulatePage()
{
string pageName = this.Page.RouteData.Values["PageName"].ToString();
string query = "SELECT [PageTitle], [Content] FROM [Pages] WHERE [PageName] = @PageName";
string conString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(conString))
{
using (SqlCommand cmd = new SqlCommand(query))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Parameters.AddWithValue("@PageName", pageName);
cmd.Connection = con;
sda.SelectCommand = cmd;
using (DataTable dt = new DataTable())
{
sda.Fill(dt);
lblTitle.Text = dt.Rows[0]["PageTitle"].ToString();
lblContent.Text = dt.Rows[0]["Content"].ToString();
}
}
}
}
}
کدهای بالا بر اساس نام صفحه که پارامتر هست اطلاعات را از بانک واکشی کرده و نمایش میده
حالا میریم سراغ صفحه Default.aspx
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:constr %>"
SelectCommand="SELECT * FROM [Pages]"></asp:SqlDataSource>
<asp:Repeater ID="rptPages" runat="server" DataSourceID="SqlDataSource1">
<ItemTemplate>
<%# Container.ItemIndex + 1 %>
<asp:HyperLink ID="HyperLink2" NavigateUrl='<%# Eval("PageName", "~/Pages/{0}.aspx") %>' Text='<%# Eval("PageTitle") %>'
runat="server" />
</ItemTemplate>
<SeparatorTemplate>
<br />
</SeparatorTemplate>
</asp:Repeater>
یک DataSource و یک Repeater جهت نمایش صفحات موجود در بانک
خروجی کار

- ASP.net
- 5k بازدید
- 24 تشکر
