ساخت قالب فیس بوک در ویژوال استودیو 2013
شنبه 5 مهر 1393ساخت قالب فیس بوک در ویژوال استودیو 2013

من در این مقاله یک پروژه تحت ASP.NET با استفاده از قالب فیس بوک را معرفی میکنم .
پیش نمایش ویژوال استودیو 2013 ، قالب های متنوع پروژه های تحت وب را که هدف دات نت فریم ورک 4.5 و ورژن های بالاتر است را فراهم می کند.
- قالب خالی
- قالب وب فرم
- قالب MVC
- قالب Web API
- قالب SPA
- قالب فیس بوک
- قالب موبایل
برای همراهی در این مقاله از نصب دو نرم افزار روی سیستم تان مطمئن شوید.
ویژوال استودیو 2013
ASP.Net و Web Tools
در این مقاله من راهی را تعریف می کنم که یک نرم افزار تحت وب با استفاده از قالب فیس بوک می سازیم.
سرانجام استفاده از قالب فیس بوک برای شما سطح دسترسی ، مجوز و دسترسی به داده های فیس بوک را فراهم می کند .
هنگامی که شما از قالب فیس بوک استفاده می کنید ، شامل یک کتابخانه ی جدیدی که چیز های مهمی را برای ساخت نرم افزار فیس بوک شما شامل می شود را دارد.
برای شروع مراحل زیر را باید انجام دهید.
ایجاد پروژه
1-ویژوال استودیو را باز کنید.
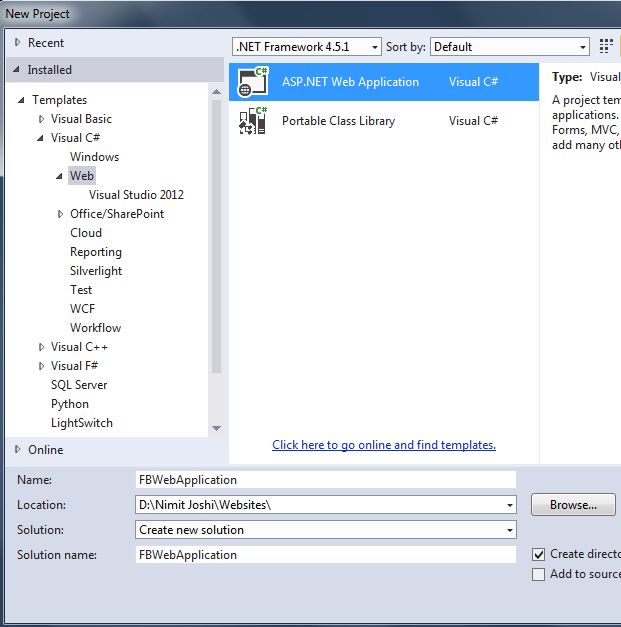
2-در New Project، "web " را انتخاب کنید و سپس "Asp.net web Application" را انتخاب کنید .
.Net Framework 3 تان را انتخاب کنید.
4- نام پروژه را وارد کنید .محل پروژه را انتخاب و "ok" را کلیک کنید .

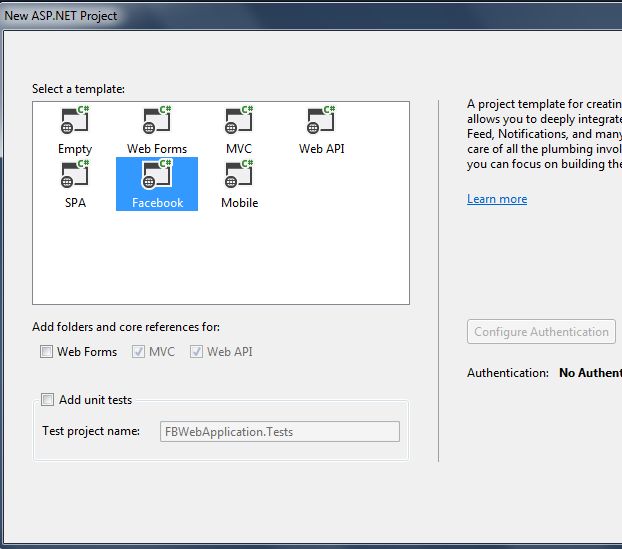
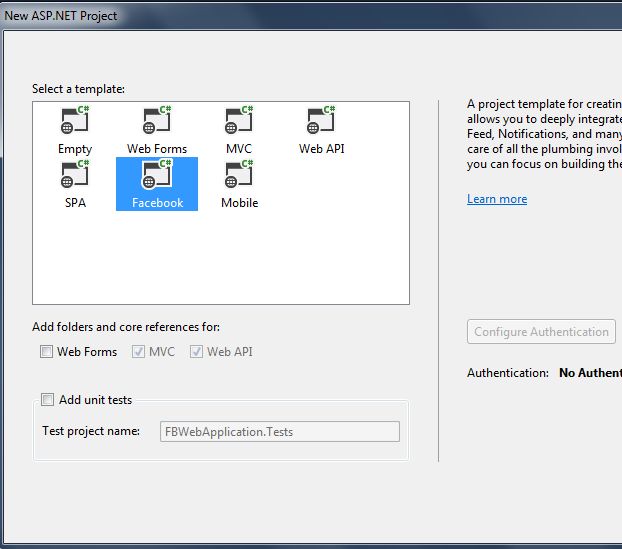
5. "Facebook Template" را انتخاب کنید

تنظیمات ssl
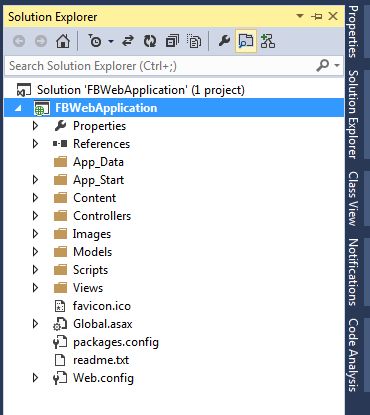
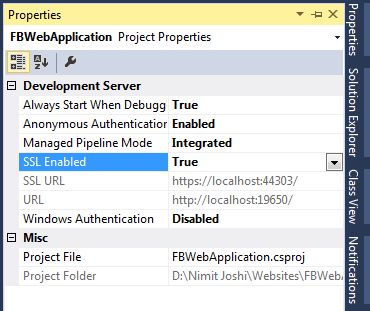
1 . اپلیکیشن تان را در سولوشن انتخاب کنید .

2 . پنجره properties را باز کنید .
3. بصورت پیش فرض SSL Enabled ، دراین پنجره false است ، آنرا True کنید .

4.SSL URL را کپی کنید .
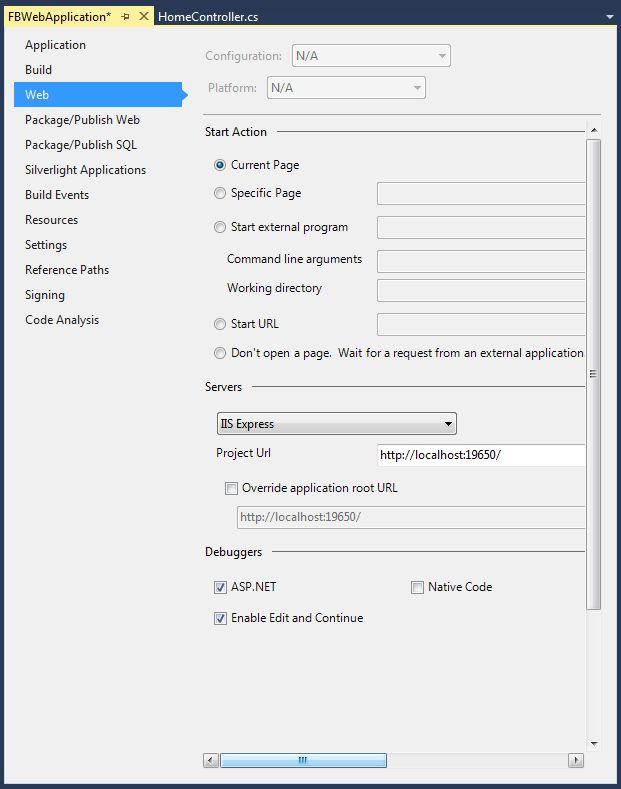
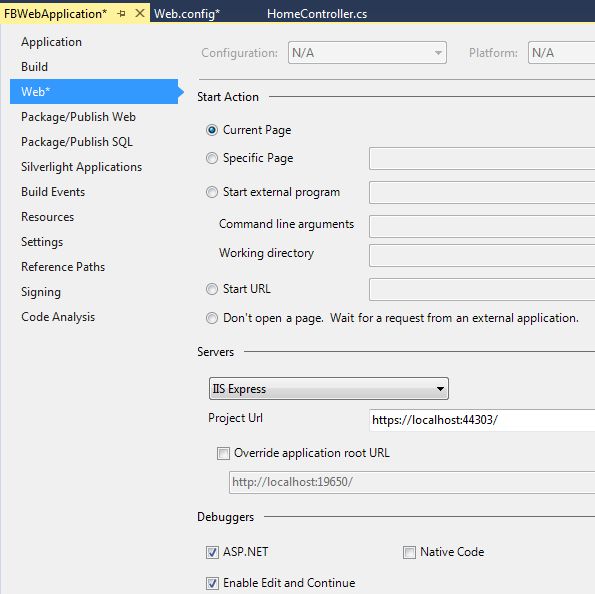
5 . روی نام پروژه در سولوشن راست کلیک کنید و properties را انتخاب کنید .
6 . web را انتخاب کنید .

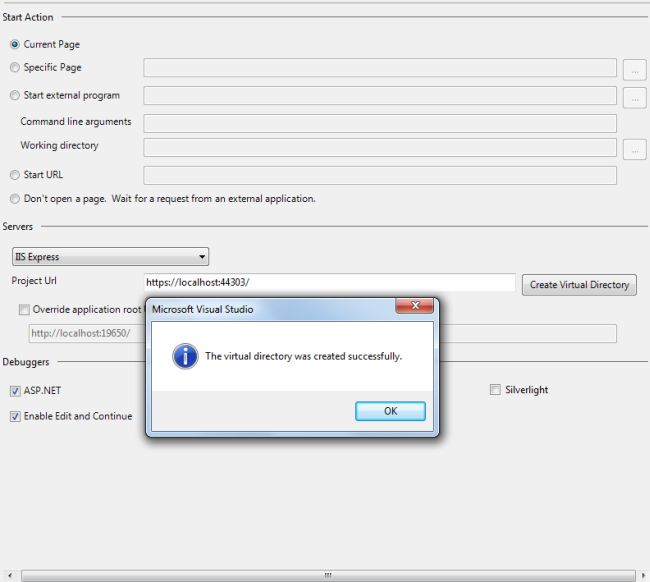
7. در project url این بخش ، SSL Url را paste می کنید و "Create Virtual Directory" را کلیک می کنید .

ساخت اپلیکیشن فیس بوک و اتصال آن به پروژه
قالب فیس بوک به شما کمک می کند تا کدی را فراهم کنید که برنامه شما را به فیس بوک متصل کند و اطلاعاتی مانند عکس و ایمیل را ازآن در آورید.
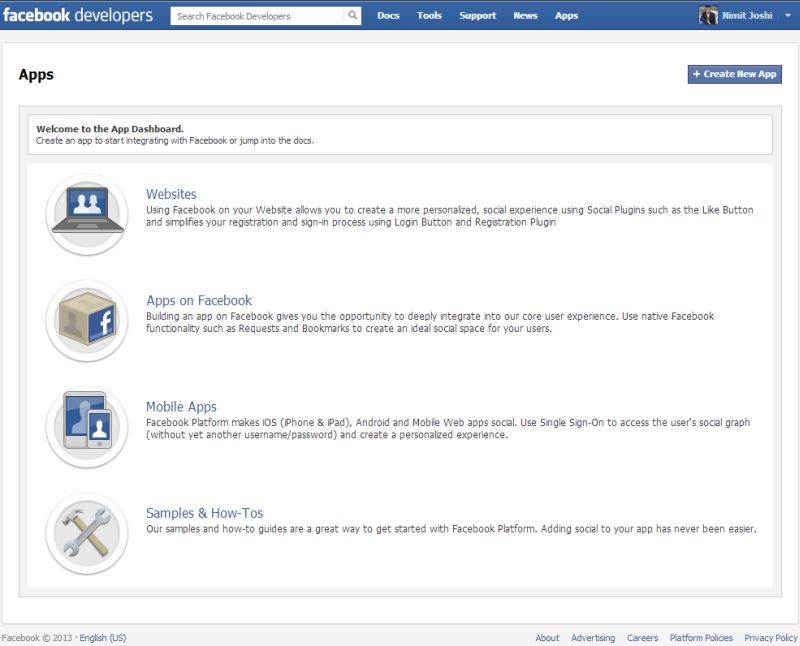
1. browser خود را باز کنید و به آدرس http://developers.facebook.com/apps
بروید و اطلاعا ت لاگین را وارد کنید .

2 . خودتان را به عنوان یک توسعه دهنده ثبت نام کنید .و مراحل زیر را ائامه دهید .
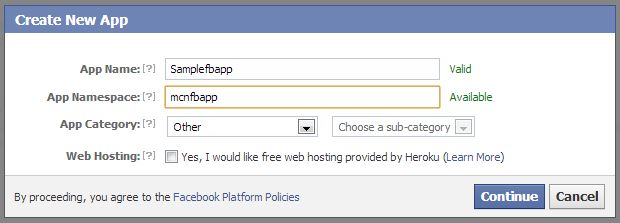
3. "Create New App" را کلیک کنید .
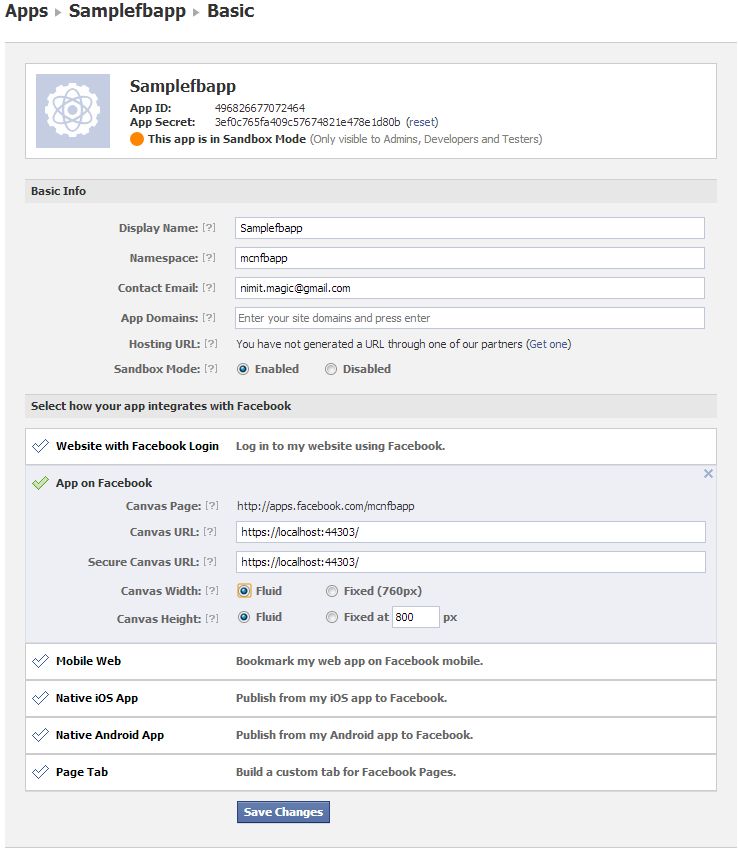
4. نام اپلیکیشن منحصر بفرد خود را وارد کنید . و فضای نام منحصر بفرد اپلیکیشن خود را که برای دسترسی به اپلیکیشن تان در فیس بوک استفاده می شود را وارد کنید .الیته اختیاری است .

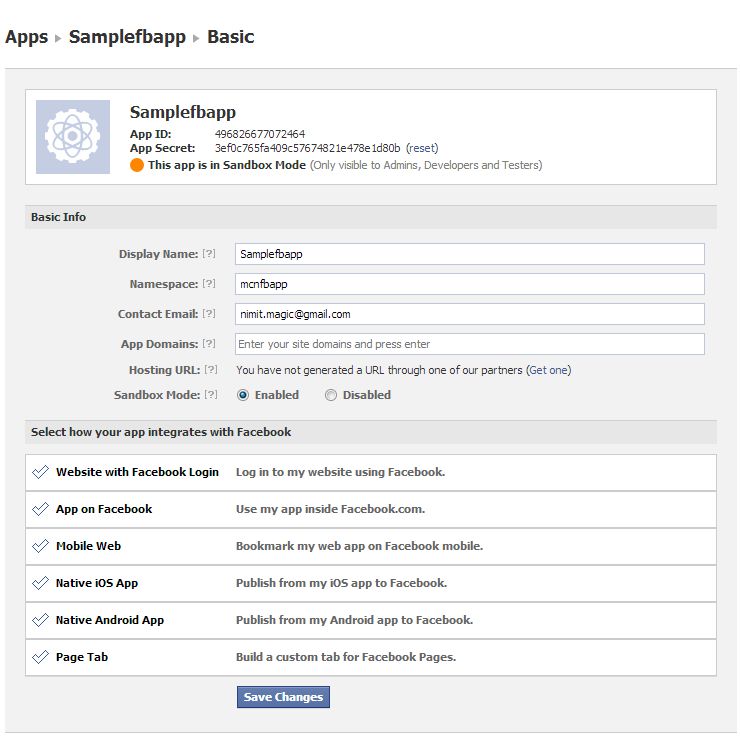
5. App ID و App Secret خود را وارد کنید .

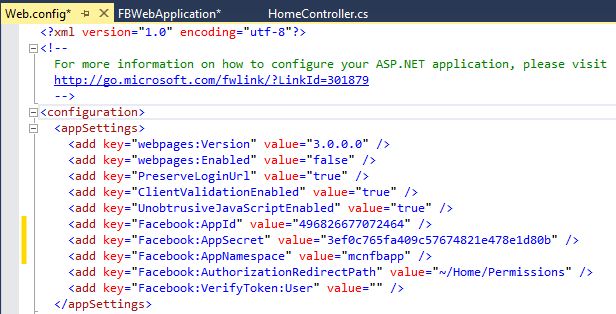
6. فایل web.config را در ویژوال استودیو 2013 باز کنید .
7. مقدارهای App ID ،App Secret و App NameSpace را در آبجکت های مربوط به آنها paste کنید .

8 . روی نام پروژه راست کلیک کنید . و properties را انتخاب کنید . از قسمت "web " ، کپی کنید Poject url را .

9. project url را در قسمت Canvas URL و Secure Canvas URL ، کپی کنید . Canvas Width را به "Fluid" تغییر دهید .

10 . "Save Changes" را کلیک کنید .
11. در ویژوال استودیو ، پروژه تان را اجرا کنید .
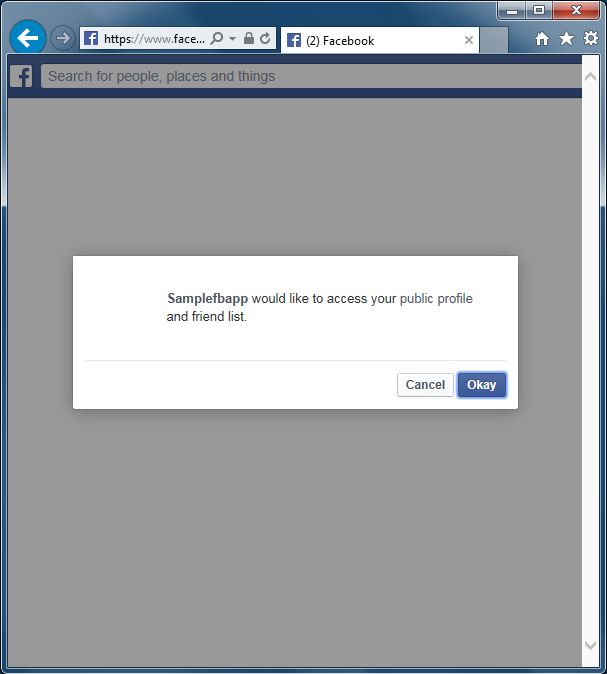
12. اگر browser شما تعدادی error را نمایش می دهد .آنها را ignore کنید و در فیس بوک لاگین شوید .سپس فیس بوک به شما اجازه دسترسی برای اجرای برنامه تان را میدهد .

هم اکنون شما یک برنامه فیس بوک ساده را دارید .
- ASP.net
- 3k بازدید
- 14 تشکر
