استفاده از syntaxhighlight به همراه MVC
شنبه 5 مهر 1393در مقاله به نحوه استفاده از syntaxhighlight در MVC خواهیم پرداخت امیدوارم که مورد استفاده دوستان قرار بگیرد
همانطور که در عکس زیر می بینید در بسیاری زمانها ممکن است نیاز داشته باشیم کدهای گذاشته شده در وبلاگ یا سایت به شکل زیبا تری نمایش پیدا کند

برای اینکار می توانیم از اسکریپت های آماده SyntaxHighlighter استفاده نمایید
آدرس سایت مربوطه:
http://alexgorbatchev.com/SyntaxHighlighter/download
برای اینکه بتوانید در MVC از این کامپوننت استفاده نمایید مراحل زیر را دنبال کنید
1) ابتدا یک پروژه MVC جدید بسازید
2) سپس می توانید با استفاده از Nuget ، فایلهای SyntaxHighlighter را بر روی پروژه خود نصب کنید.
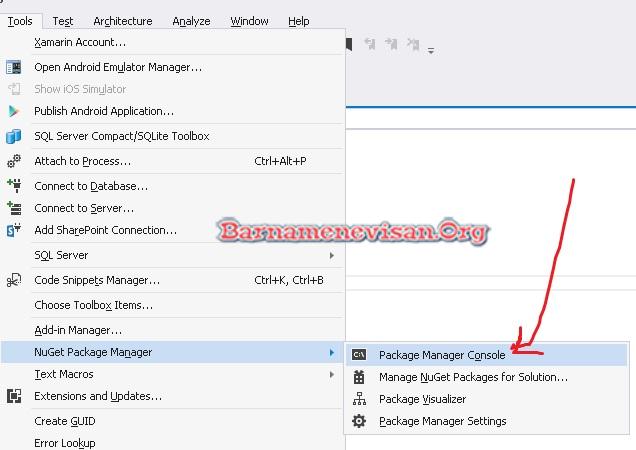
برای نصب کافیست از منوی Tool -> Nuget Package Manager -> Package Manager Console را انتخاب کرده سپس کامند زیر را وارد نمایید
Install-Package SyntaxHighlighter
برای اطلاعات بیشتر به این لینک مراجعه کنید https://www.nuget.org/packages/SyntaxHighlighter/

3) پس از نصب فایلهای مربوطه کافیست یک کنترل جدید ساخته و همچنین یک کلاس Model ساخته تا کار ارسال داده به سرور را ساده تر نماید
فایل نمونه برای نمایش نحوه کار ارسال می گردد
کدهای مربوط به فایل کنترلر
namespace MvcApplication1.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
var DisplayData = new DisplayData
{
Type = DisplayType.JsScript,
DisplayCode = @"function foo()
{
//This is the javascript function!
}"
};
ViewData["TypeString"] = DisplayData.TypeString;
ViewData["DisplayCode"] = DisplayData.DisplayCode;
return View();
}
}
}
کدهای مربوط به صفحه اچ تی ام ال مربوطه
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<script src="~/Scripts/SyntaxHighlighter/shCore.js"></script>
<script src="~/Scripts/SyntaxHighlighter/shBrushCSharp.js"></script>
<script src="~/Scripts/SyntaxHighlighter/shBrushJScript.js"></script>
<link href="~/Content/SyntaxHighlighter/shCore.css" rel="stylesheet" />
<link href="~/Content/SyntaxHighlighter/shThemeDefault.css" rel="stylesheet" />
</head>
<body>
<pre class="@ViewData["TypeString"]">
@ViewData["DisplayCode"]
</pre>
<!-- Finally, to actually run the highlighter, you need to include this JS on your page -->
<script type="text/javascript">
SyntaxHighlighter.all()
</script>
</body>
کدهای مربوط به کلاس مدل مربوطه
namespace MvcApplication1.Models
{
public enum DisplayType { Default, JsScript }
public class DisplayData
{
public string DisplayCode { get; set; }
private DisplayType _type;
public DisplayType Type
{
get
{
return _type;
}
set
{
_type = value;
switch (value)
{
case DisplayType.JsScript:
_typeString = "brush: js";
break;
case DisplayType.Default:
_typeString = null;
break;
}
}
}
private string _typeString;
public string TypeString { get { return _typeString; } }
}
}
- ASP.net MVC
- 2k بازدید
- 5 تشکر
