تفاوتهای Razor View Engine در مقابل Web Form/ASPX View Engine
شنبه 26 مهر 1393در این مقاله برخی تفاوت های بین Razor View Engine را در مقابل Web Form/ASPX View Engine بررسی میکنیم.

۱-razor View Engine یک View engine پیشرفته است که همراه با MVC۳ معرفی شد و از MVC۳ به بعد view engine پیش فرض شد. اما markup syntax است.
ASPX View Engine از ابتدا همراه با ASP.Net MVC بود و view engine پیش فرض ASP.Net MVC۱ و MVC۲ است.
۲-فضای نام System.Web.Razor ، Razor در اسمبلی System.Web.Razor است ( در System.Web.Razor.dll )
فضای نام برای System.Web.Mvc ، ASPX View Engine در اسمبلی System.Web.Mvc است ( در System.Web.Mvc.dll )
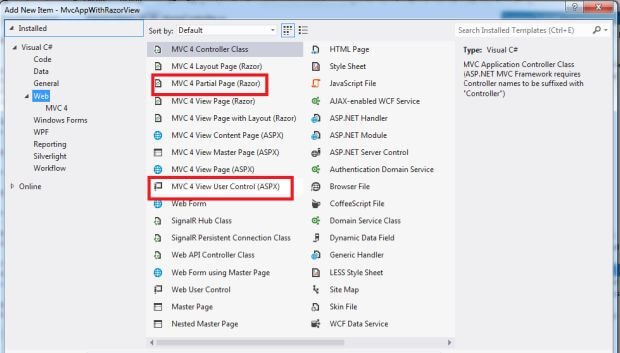
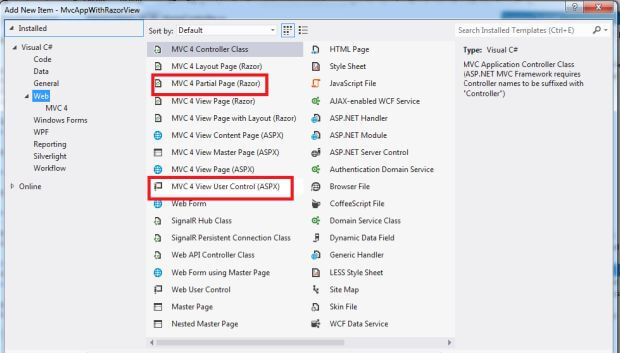
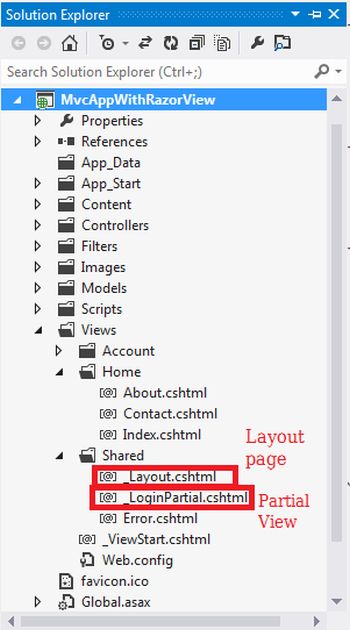
۳-در Razor از layout استفاده میکنیم که همان اهداف Master page در applicationهای web form را دنبال میکند.
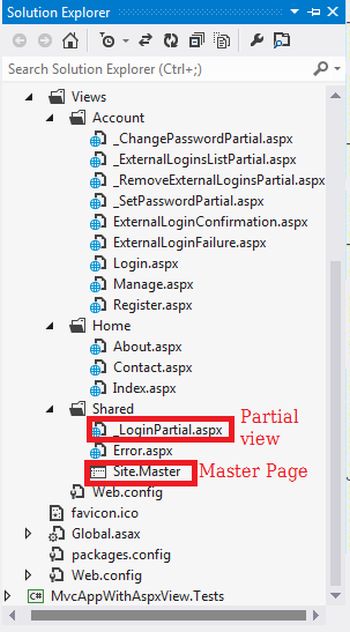
در ASPX View Engine از MasterPageها استفاده میکنیم، همانند web form application ها.

۴- در Razor view engine از partialpage استفاده میکنیم که کار USerControl در web form application را انجام میدهد.
در ASPX View Engine از ViewUserControlها استفاده میکنیم ،همانند UserControl در web form application.

۵- Razor view engine برای هرچیزی که render شود، دارای پسوند cshtml. برای #C و پسوند vbhtml. برای وب است ( برای viewها و Layout و partial view ها)

ASPX View Engine مانند web form application دارای پسوند aspx. برای viewها ، پسوند acx. برای UserControlها و پسوند master. برای Master Pageها است .

۶-razor view engine از حملات Cross-site scripting جلوگیری میکند. (نوعی آسیب پذیری امنیتی در صفحات وب ) . Razor قبل از اینکه view را render کند تگهای script و html را encode میکند. مثلا < ، > به ترتیب به ;< @ > ،تبدیل میشوند.
ASPX View Engine از حملات Cross-site scripting جلوگیری نمیکند.اگر در محتوای کد ی که میخواهد render شود script وجود داشته باشد ، هنگام render شدن script از آن خارج میشود.
۷- Razor engine از آنجایی که دیگر وابسته به کلاس System.Web.UI.Page نیست، (Test Driven Development ( TDD را پشتیبانی میکند.
Web Form Engine از آنجایی که وابسته به کلاس System.Web.UI.Page است (که عملیات testing را پیچیده میکند ) ،
دیگرtest Driven Development(TDD) را پشتیبانی نمیکند.
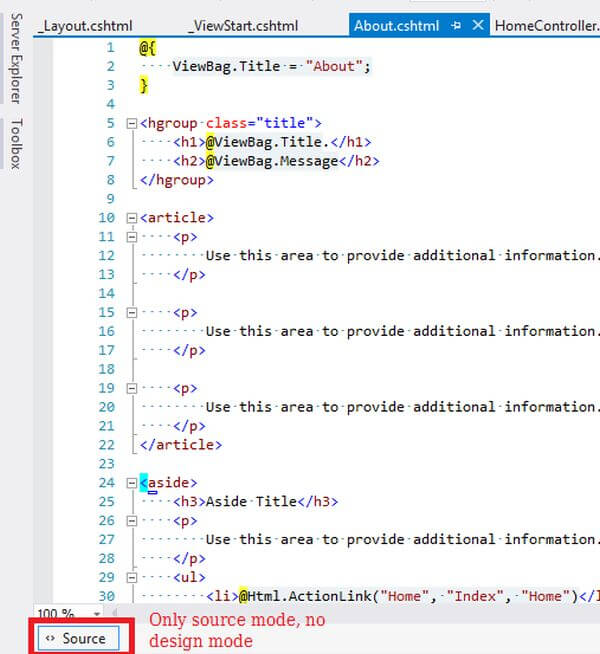
۸- Razor engine در visual studio ، از مد design پشتیبانی نمیکند.شما میتوانید از toolbox استفاده کنید و یک control را از آنجا به صفحهٔ cshtml. یا vbhtml. خودتان drag&drop کنید ، اما تا قبل از اینکه صفحه شما در browser نشان داده نشود نمیتوانید جور دیگری صفحه خود را ببینید.

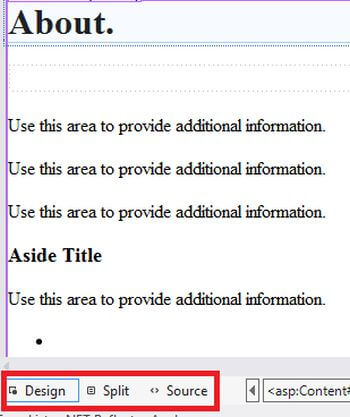
Web Form Engine در visual studio ، از مد design پشتیبانی میکند. میتوانید در مد design و بدون اینکه صفحه شما در browser نمایش داده شود و render شود آن را مشاهده کنید.

۹- Razor دارای syntax پیشرفته ای است که جمع و جور و پر معنی است و تعداد Keystrokeها را کاهش میدهد. (تعداد دفعات زدن کلید)
Web Form Engine همان syntax ای که ASP.NET Web Formها برای صفحات .aspx استفاده میکردند را استفاده میکند.
۱۰- syntax ای که Razor استفاده میکند برای یادگیری آسان است و از syntax web form تمیزتر است.
syntax ای که Web Form استفاده میکند همانند syntax ای که ASP.NET Web Form استفاده میکند است ، view را شلوغ میکند.
۱۱- در Razor engine برای نوشتن کد از "@" استفاده میشود، برای مثال:
@Html.ActionLink("Login", "LoginView").
در ASPX Engine کد را بین <%: و %> میگذارند ، مانند مثال زیر:
<%: Html.ActionLink("Login","LoginView") %> .
۱۲-در Razor view engine نیازی نیست که code block بسته شود، به وسیلهٔ همان @ مشخص میشود که چه چیزی کد و چه چیزی content ماست.
در web form wiew engine باید code block به درستی بسته شود در غیر این صورت در runtime exception گیر میافتد.
Razor syntax
<table>
@foreach (var item in Model)
{
<tr>
<td>@Html.DisplayFor(modelItem => item.Name)</td>
<td>@Html.DisplayFor(modelItem => item.City)</td>
<td>@Html.DisplayFor(modelItem => item.Country)</td>
<td>@Html.DisplayFor(modelItem => item.ReviewsCount)</td>
</tr>
}
</table>
Aspx syntax
<table>
<% foreach (var item in Model)
{ %>
<tr>
<td><%=Html.DisplayFor(modelItem => item.Name)%></td>
<td><%=Html.DisplayFor(modelItem => item.City)%></td>
<td><%=Html.DisplayFor(modelItem => item.Country)%></td>
<td><%=Html.DisplayFor(modelItem => item.ReviewsCount)%></td>
</tr>
<% } %>
</table>
۱۳- ورژن Razor فقط ۳ کاراکتر transition دارد (@) .
ورژن Aspx ولی ۲۱ کاراکتر transition دارد ( <% و %> )
۱۴-در Razor برای comment کردن چند خط ، کامنت را بین @* و *@ میگذاریم.
در Aspx view engine ,کامنت را در زبان markup بین <!-- و -->! قرار میدهند و برای comment کردن کد server-side بین /* و */ قرار میدهند.
۱۵- Razor view engine نسبت به Aspx view engine پشتیبانی بهتری از intellisense میکند.
۱۶- Razor engine نسبت به Aspx engine کمی کندتر است.
- ASP.net MVC
- 3k بازدید
- 11 تشکر
