HighChart در JavaScript
شنبه 3 آبان 1393در این مقاله در مورد یکی از چارت هایی که اغلب در javascript استفاده می شود ، با نام “High chart” شرح مختصری می دهیم.

“High chart“ یک chart library است که در Html5وjavascript نوشته شده است و چارت های تعاملی و مبنی بر درک مستقیم و بصری را برای نشان دادن داده فراهم می کند.
و به طور کامل نمودارهای خطی ،میله ای،مساحتی،arespline،bar ها ،دایره ای و غیره را support می کند.
در زیر پیاده سازی آن را مرحله به مرحله می بینیم:
مرحله 1:
High chart نیاز به دو فایل دارد (Highchart.js) و jQuery
از کد زیر برای استفاده ی highchart از jQuery استفاده کنید:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script src="http://code.highcharts.com/highcharts.js"></script>
مرحله 2: ایجاد اولین چارت
در این مثال یک نمودار میله ای ایجاد خواهیم کرد که نشانگر حضور کارمندان است.
1.یک <div> در pag تان ایجاد کنید.(برای مثال employee.aspx)
<div id="empcontainer" style="width:100%; height:400px;"></div>
2.حالا چارت درون تگ های script مقداردهی اولیه می شود.
$(function () {
$('#empcontainer').highcharts({
chart: {
type: 'bar'
},
title: {
text: 'Attendance Comparison'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar']
},
yAxis: {
title: {
text: 'Attendance (# of Days)'
}
},
credits:{
enabled: false
},
series: [{
name: 'Kamal',
data: [25, 30, 28]
}, {
name: 'Vikas',
data: [15, 22, 30]
}],
});
});
3.empcontainer یک div/container است که ما در صفحه .aspx آن را ایجاد می کنیم ، در جایی که نمودار میله ای قرار گرفته است.
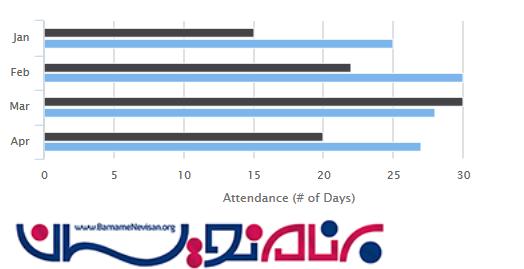
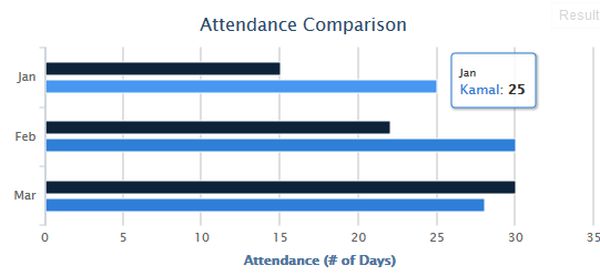
4.عکس زیر نمودار را نشان می دهد:

5.نمودار داده های دو کارمند را نشان می دهد به طو ری که مشخص می کند در 3 ماه january ، february و march هریک چند روز حضور داشته اند.
6.می توانید مستقیما از این لینک پیاده سازی نمودار را انجام دهید.
- Java Script
- 3k بازدید
- 12 تشکر
