ایجاد گالری تصاویر به صورت slideshow با استفاده از Html5
چهارشنبه 7 آبان 1393یک مثال ساده برای ایجاد slideshow با استفاده از Html5 , Jquery و CSS را شرح می دهیم.

می دانیم که Html5 ورژن پیشرفته Html است.اساسا از Html5 می توان برای ساخت برنامه های 3D استفاده کرد. در این مقاله می آموزیم چگونه با استفاده از ابزارهای Html 5 گالری تصاویری به صورت slide show بسازیم.
CSS خلاصه شده ی Cascading Style Sheet است که برای design استفاده می شود.
CSS شرح می دهد که المنت های Html چگونه نمایش داده میشوند. Canvas یک تگ مهم در Html5 است که برای نمایش عکس ها و متن ها در برنامه های Html5 از آن استفاده می کنیم.
مرحله 1 : ابتدا یک html editor مانند notepad باز کنید.
نام editor را “gallery” می گذاریم.
مرحله 2 :
یک فولدر در دسکتاپ درست می کنیم با نام “My folder”
مرحله 3 : visual studio را باز کنید.
به مسیر file->New->Projects بروید.
یک پروژه ASP.NET Web Application با نام “Image.aspx”بسازید.
مرحله 4 : یک فایل Html به web application خود اضافه کنید.
روی solution explorer راست کلیک کنید .
Add->New Item -> Html Form
نام html form را slider.html بگذارید.
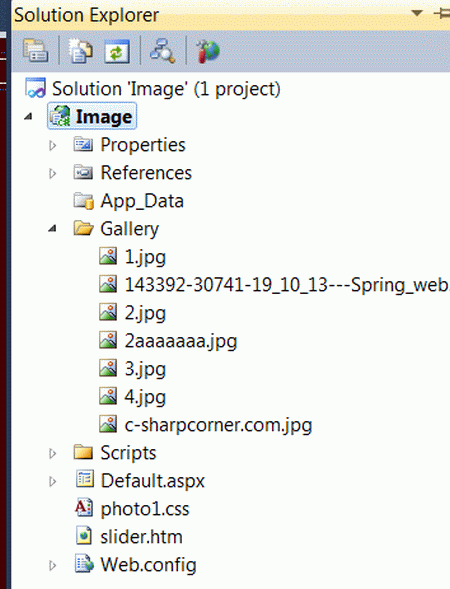
مرحله 5 : یک فولدر به web application خود اضافه کنید.
روی solution explorer راست کلیک کنید .
Add-> New Folder
نام فولدر را Gallery بگذارید.
مرحله 6 : یک item به فولدر عکس اضافه کنید.
روی فولدر عکس راست کلیک کنید .
Add-> add existing item
بعد از آن item ها را به فولدر اضافه کنید.
مرحله 7 : حالا در این مرحله یک فایل CSS با نام Photo1.css تعریف می کنیم. در CSS تمام property های slider ها را تعریف می کنیم، شاملbackground , border , margin , height , width , position ,display و غیره .
کد
body
{
color:Green;
background:url('img/bg.jpg') repeat-x #CC99FF;
font:13px "Lucida Sans Unicode",Arial;
}
#SLIDE
{
background-color:#F5F5F5;
border:1px solid #FFFFFF;
height:340px;
margin:150px auto 0;
position:relative;
width:640px;
-moz-box-shadow:0 0 22px #111;
-webkit-box-shadow:0 0 22px #111;
box-shadow:0 0 22px #111;
}
#SLIDE ul
{
height:320px;
left:10px;
list-style:none outside none;
overflow:hidden;
position:absolute;
top:10px;
width:620px;
}
#SLIDE li
{
position:absolute;
display:none;
z-index:10;
}
#SLIDE li:first-child
{
display:block;
z-index:1000;
}
#SLIDE .slideActive
{
z-index:1000;
}
#SLIDE canvas{
display:none;
position:absolute;
z-index:100;
}
#SLIDE .arrow
{
height:86px;
width:60px;
position:absolute;
top:50%;
margin-top:-43px;
cursor:pointer;
z-index:5000;
}
#SLIDE .previous{ background-position:left top;left:0;}
#SLIDE .previous:hover{ background-position:left bottom;}
#SLIDE .next{ background-position:right top;right:0;}
#SLIDE .next:hover{ background-position:right bottom;}
مرحله 8 : حالا در این مرحله یک مسیر به tag image در div می دهیم.
کد
<div id="slideshow">
<ul class="slides">
<li><img src="Gallery/2aaaaaaa.jpg" width="620" height="320" alt="Marsa Alam underawter close up" /></li>
<li><img src="Gallery/143392-30741-19_10_13---Spring_web.jpg" width="620" height="320" alt="Marsa Alam underawter close up" /></li>
<li><img src="Gallery/c-sharpcorner.com.jpg" width="620" height="320" alt="Marsa Alam underawter close up" /></li>
<li><img src="Gallery/1.jpg" width="620" height="320" alt="Marsa Alam underawter close up" /></li>
<li><img src="Gallery/2.jpg" width="620" height="320" alt="Turrimetta Beach - Dawn" /></li>
<li><img src="Gallery/3.jpg" width="620" height="320" alt="Power Station" /></li>
<li><img src="Gallery/4.jpg" width="620" height="320" alt="Colors of Nature" /></li>
</ul>
<span class="arrow previous"></span>
<span class="arrow next"></span>
</div>
مرحله 9 : حالا از یک فایل js با نام galary.js . در فایل js عملکرد slider را set می کنیم.
کد
function createcanOverlay(image) {
var can = document.createElement('can'),
canContext = can.getContext("2d");
can.width = slideshow.width;
can.height = slideshow.height;
canContext.drawImage(image, 0, 0);
var Img = canContext.getImg(0, 0, can.width, can.height),
data = Img.data;
for (var i = 0, z = data.length; i < z; i++) {
data[i] = ((data[i] < 128) ? (2 * data[i] * data[i] / 255) : (255 - 2 * (255 - data[i]) * (255 - data[i]) / 255));
data[++i] = ((data[i] < 128) ? (2 * data[i] * data[i] / 255) : (255 - 2 * (255 - data[i]) * (255 - data[i]) / 255));
data[++i] = ((data[i] < 128) ? (2 * data[i] * data[i] / 255) : (255 - 2 * (255 - data[i]) * (255 - data[i]) / 255));
++i;
}
canContext.putImg(Img, 0, 0);
image.parentNode.insertBefore(can, image);
}
});
مرحله 10 : کد کامل برنامه در زیر آورده شده است.
کد
<html>
<head>
<title>Image Slider Demo</title>
<link rel="stylesheet" type="text/css" href="photo1.css" />
<body>
</head>
<div id="slideshow">
<ul class="slides">
<li><img src="Gallery/2aaaaaaa.jpg" width="620" height="320" alt="Marsa Alam underawter close up" /></li>
<li><img src="Gallery/143392-30741-19_10_13---Spring_web.jpg" width="620" height="320" alt="Marsa Alam underawter close up" /></li>
<li><img src="Gallery/c-sharpcorner.com.jpg" width="620" height="320" alt="Marsa Alam underawter close up" /></li>
<li><img src="Gallery/1.jpg" width="620" height="320" alt="Marsa Alam underawter close up" /></li>
<li><img src="Gallery/2.jpg" width="620" height="320" alt="Turrimetta Beach - Dawn" /></li>
<li><img src="Gallery/3.jpg" width="620" height="320" alt="Power Station" /></li>
<li><img src="Gallery/4.jpg" width="620" height="320" alt="Colors of Nature" /></li>
</ul>
<span class="arrow previous"></span>
<span class="arrow next"></span>
</div>
<script src="Scripts/galary.js"></script>
<h1>Tom Develop a Slider image</h1>
</body>
</html>
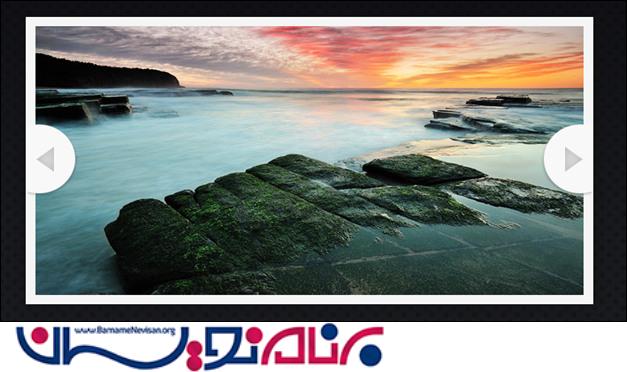
مرحله 11 : در زیر عکس برنامه کامل نشان داده شده است.

مرحله 12 : سپس برنامه را اجرا کنید.
گوشه عکس را کلیک کنید تا عکس عوض شود.
- HTML
- 17k بازدید
- 30 تشکر
